인프런 커뮤니티 질문&답변
정적 컨텐츠 서빙 흐름 질문드립니다
해결된 질문
작성
·
379
·
수정됨
0
안녕하세요, 정적 컨텐츠 서빙 흐름에 관해 질문드립니다.

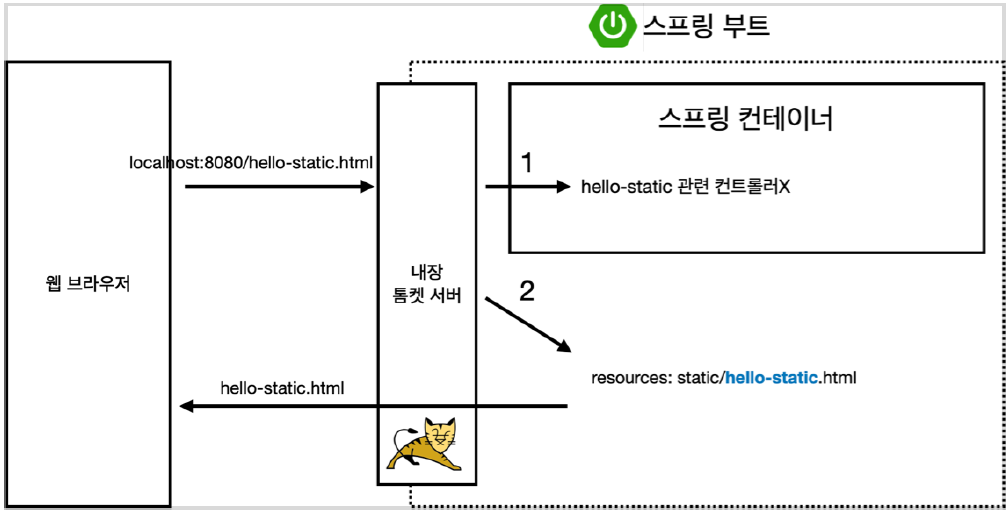
교재의 위 이미지 및 강의 내용에 따르면,
localhost:8080/hello-static.html 로 접속 시, 먼저 hello-static 관련 컨트롤러를 우선적으로 찾아보고, 없을 경우 static/hello-static.html 을 찾아보는 순서로 설명을 해주셨습니다.
정말 그런가 하여 hello-static에 매핑되는 컨트롤러를 다음과 같이 추가(+resources/templates/hello-static-template.html 추가)해보았는데, 여전히 정적 컨텐츠인 src/main/resources/static/hello-static.html 이 서빙됩니다.
package hello.hellospring;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/hello-static")
String helloStatic() {
return "hello-static-template";
}
}따라서, 흐름도 이미지에 있는 것처럼 확장자(.html)까지 아예 명시하면, 컨트롤러를 거치지 않는 것이 아닌가 생각되는데, 제가 잘못 구현한 부분이 있거나 이해를 잘못 한 부분이 있을까요?
감사합니다.
관련 강의 및 교재
강의 : '섹션 2. 스프링 웹 개발 기초' - 정적 컨텐츠
교재 : 14p 정적 컨텐츠 서빙 흐름도 이미지
답변 2
0
일어나서 생각해보니, 혹시 그렇다면 컨트롤러에 매핑되는 URL에도 확장자를 포함해서 구현해보면 어떨까 싶어 아래와 같이 구현해보았는데,
package hello.hellospring;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/hello-static.html")
String helloStatic() {
return "hello-static-template";
}
}이번에는 템플릿 엔진을 거쳐 뷰가 렌더링되었습니다.
스스로 대답하게 되었습니다만.. 정리하자면,
강의하신대로 컨트롤러를 먼저 거치는 것이 맞지만, hello-static 관련 컨트롤러라는 교재의 워딩을 조금 오해해서 잘못 이해했네요..! 아예 확장자까지 포함한 hello-static.html으로 매핑시켜서 컨트롤러를 만들면 'MVC와 템플릿 엔진' 방식으로 잘 서빙되는 것을 확인하였습니다.
감사합니다.





