인프런 커뮤니티 질문&답변
aws 배포중 문제
작성
·
461
0
안녕하세요.
aws 배포중에 문제가 생겨서 질문 남겨요.
주소는 http://15.164.101.160/ 입니다.
depoly(2) 까지 하였는데
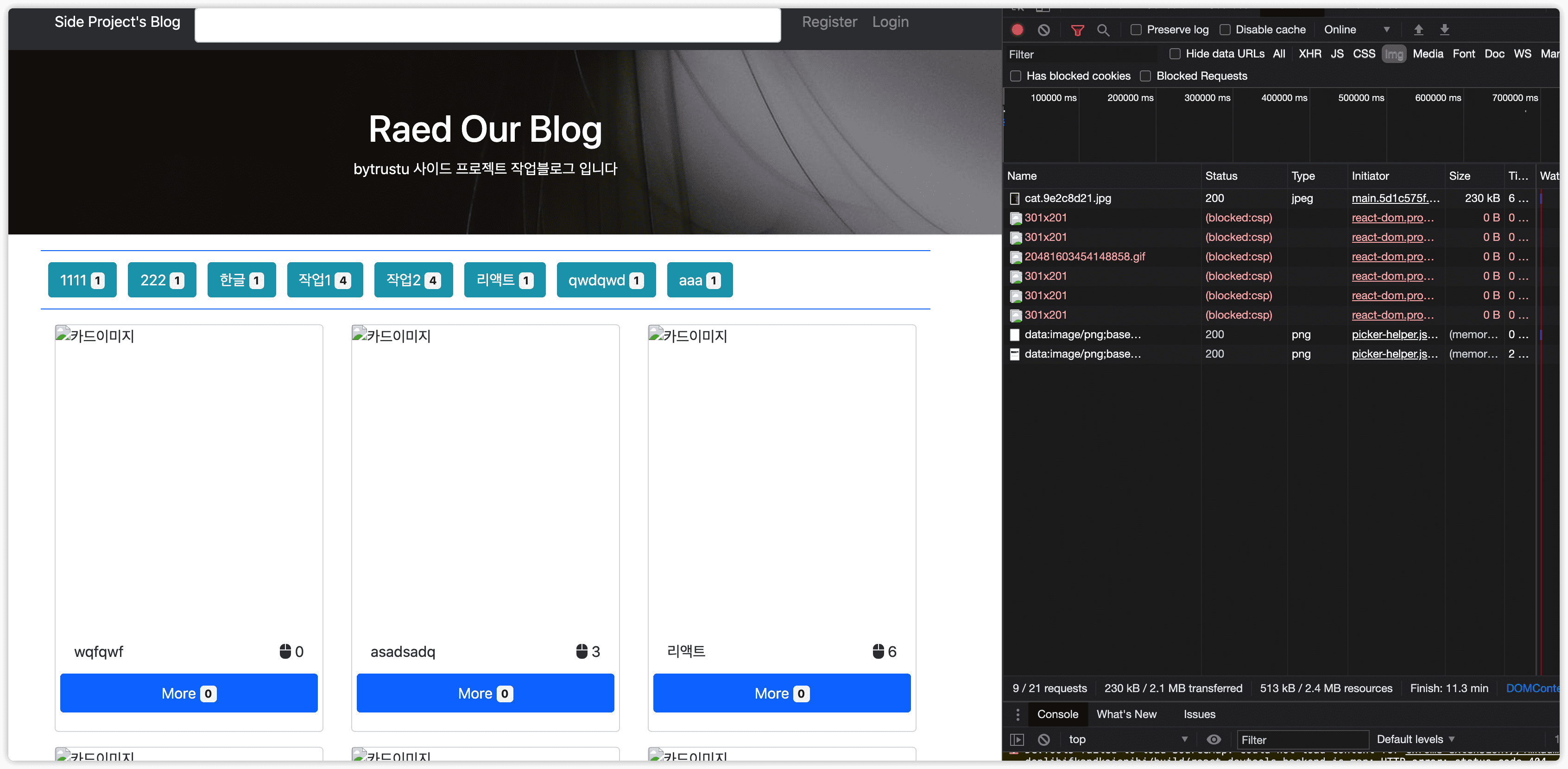
네트워크를 보니 프론트에서 파일을 받아오질 못하고 있습니다.
csp 오류가 떠서 client 쪽에서 이렇게 빌드해주었는데 여전히 파일을 못받아오고 있네요
cross-env INLINE_RUNTIME_CHUNK=false npm run build
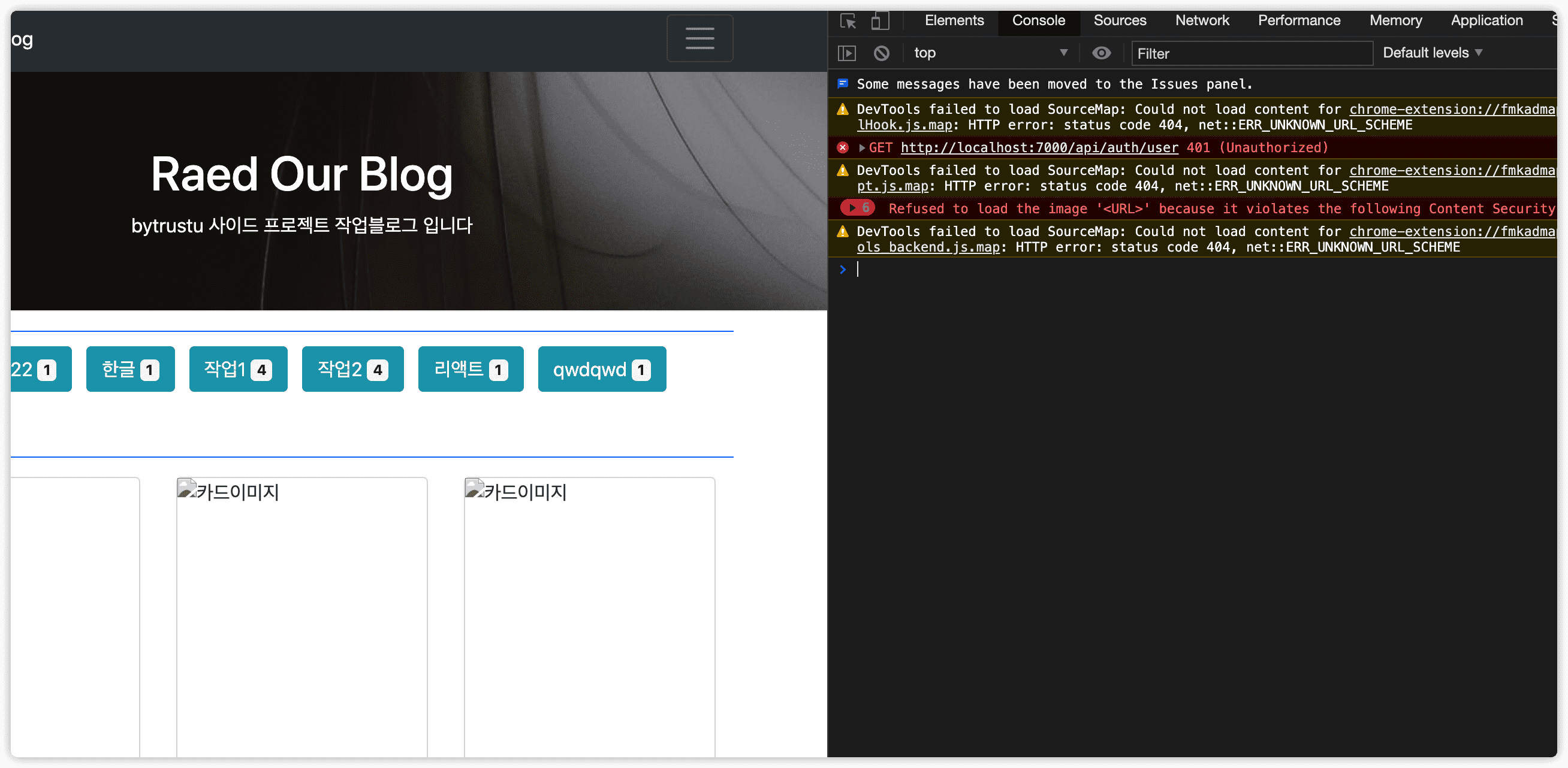
로컬에서 테스트중에 화면까지는 떴는데 이미지 파일이 모두 csp 오류로 못받아와지네요..
index.html에 meta tag를 추가해보았는대도 여전히 계속 떠서 해결을 못하고 있습니당.
어디부분을 손봐야될지 조언해주시면 감사하겠습니다! 구글링 계속 해보아도 잡질 못하고 있네요..
Refused to load the image '<URL>' because it violates the following Content Security Policy directive: "img-src 'self' data:".

답변 8
0
0
왠지 express env설정상 문제 같습니다.
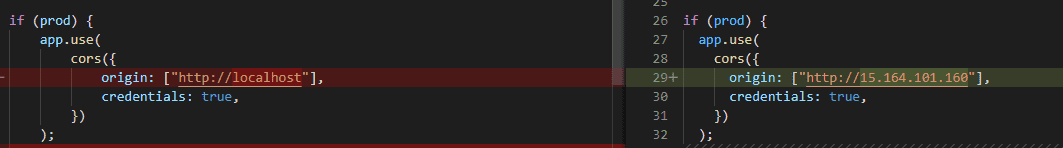
1. app.use(cors())를 조건문 없이 적어봅니다. 또는 조건문 양쪽에 모두 넣어봅니다.
만약 이경우에 이미지가 나온다면 아마도 .env상 developement 상태이기에 cors 설정이 없어서 계속 이미지를 못불러오는 것일거라 추측되네요.
만약 그렇다면
서버쪽 .env에 NODE_ENV="production"
이렇게 추가해주시기 바랍니다.
2. 또는 조건문 없이 app.use(cors())를 써보시기 바랍니다. 그러고 작동된다면 .env 설정 문제입니다.
0
0
1. 일단 깃의 env값은 다시 ignore 해주시기 바랍니다. 일단 bytrustu님의 MongoDB에 제 IP가 등록이 안되어 있어, 접근이 안되기 때문에 의미가 없습니다.
2. 일단 s3 정책 부분(cors 부분) 확인 부탁드립니다.
3. 코드부분은 뭐가 다른지 저도 테스트해보면서 틀린그림 찾기 해야하므로... 현재 업무상 바로 검토가 어려울 것 같네요. 저도 최대한 시간날때 보도록 하겠습니다.
0
0
0
안녕하세요 시도해보았는데 잘되질 않네요..
로컬에서 cross-env NODE_ENV=production node ./build/server.js 로 실행해서 테스트 해보면
페이지는 잘 나오는데 이미지가 다 나오질 않네요 네트워크쪽에서도 다 받아지질 않구요

aws에 배포하고
client .env에 url http://15.164.101.160 입력해주었고
server .env 에도 80 포트로 설정해주었습니다.
cors에도 서버 주소 넣어주었어요.
http://15.164.101.160 들어가보면 로컬과 다르게 프론트쪽에서 아무 반응이 없네요
포스트맨으로는 데이터가 잘 받아와집니다.
영상 따라 여러번 해보았는데 잘 되질 않네요..
https://github.com/bytrustu/blog
.env 파일 포함해서 올려놓았는데 한번 봐주실수 있을까요?!
0
혹시 server 폴더에서 app.use 쪽에서 cors 부분을 확인해주시기 바랍니다. 또는 서버쪽 env값에 주소가 잘들어갔는지 확인부탁드립니다.