인프런 커뮤니티 질문&답변
문의
작성
·
447
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 도형 로딩 애니메이션-01 </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="loading">
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&display=swap');
body {
font-family: 'Noto Sans KR', sans-serif;
line-height: 1.5em;
margin: 0;
font-weight: 300;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
a {
text-decoration: none;
}
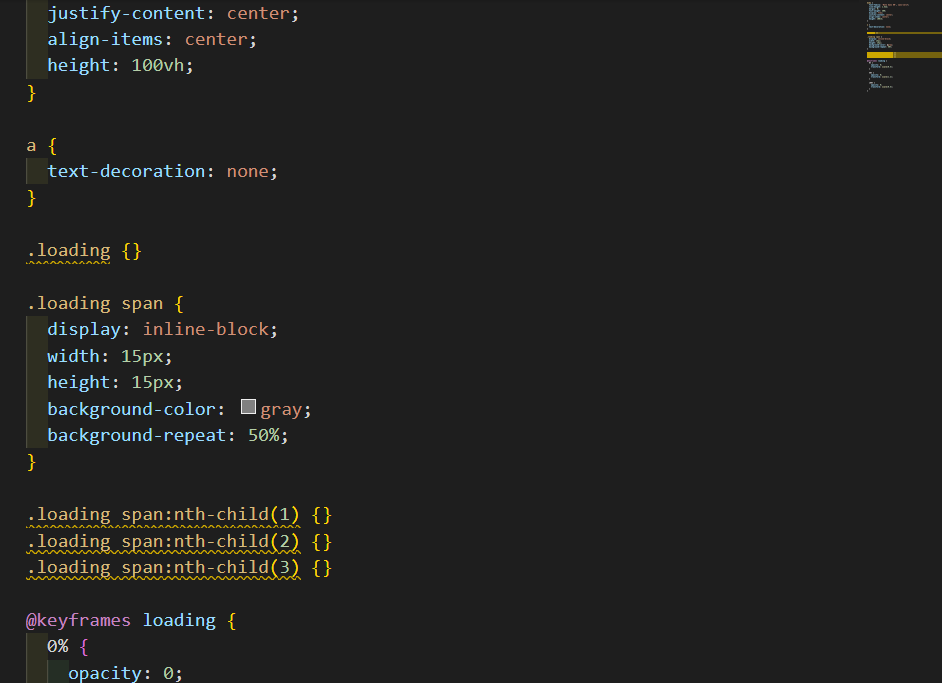
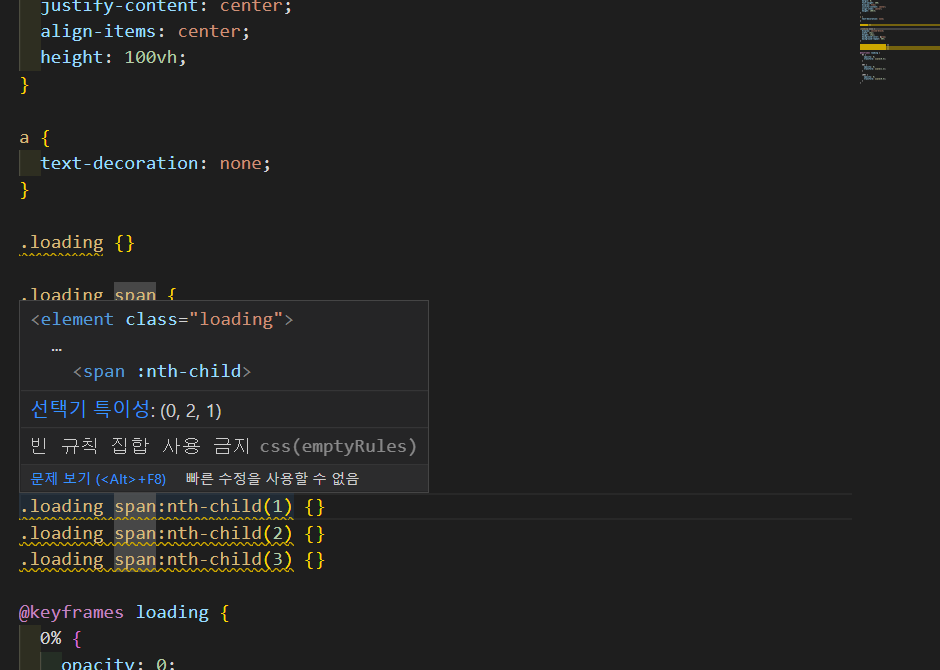
.loading {}
.loading span {
display: inline-block;
width: 15px;
height: 15px;
background-color: gray;
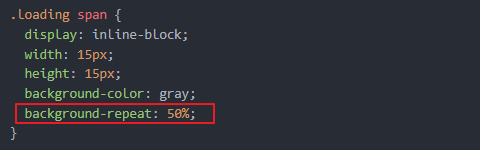
background-repeat: 50%;
}
.loading span:nth-child(1) {}
.loading span:nth-child(2) {}
.loading span:nth-child(3) {}
@keyframes loading {
0% {
opacity: 0;
transform: scale(0.5);
}
50% {
opacity: 0;
transform: scale(1.2);
}
100% {
opacity: 0;
transform: scale(0.5);
}
}

도형 자체가 만들어지지 않는데 뭐가 문제일까요?
VS CODE 사용중입니다.
답변 2
0
코딩웍스(Coding Works)
지식공유자
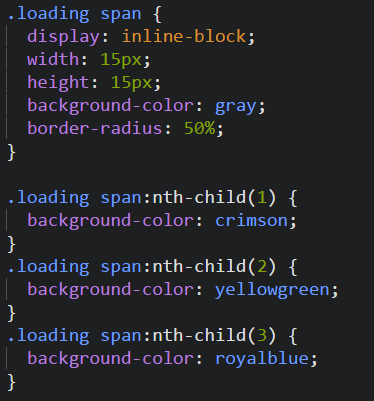
다시 올리신 코드로 하시면 정상적으로 잘 나옵니다.
올리신 코드 복사해서 방금 해봤어요. 아래처럼 잘 나옵니다.
왜 안나온다고 하시는지 모르겠네요. 정상적으로 잘 하셨는데요.



0