인프런 커뮤니티 질문&답변
CORS 관련하여 질문합니다 !
작성
·
136
0
안녕하세요 선생님, 강의 정말 너무 잘 보고 있습니다.
Cors 이전까지는 문제없이 쭉 잘 따라왔습니다.
물론 Cors문제도 해결을 했는데 질문란을 보니 결국 2가지 방법 정도가 많이 쓰이는 것 같더라구요.
첫 번째는 선생님이 알려주신 Proxy 를 사용하는 방법과
두 번째는 백엔드에 cors 를 받아 사용하는 방법
1. 실제 현업에서는 무엇이 더 많이 쓰이는지 궁금하고
2. 백엔드에서 cors를 받아 사용을 하게 되면
axios.get("http://localhost:8080/api/users/login") 과 같은 방식으로 사용을 하게 되는데
저 http://localhost:8080 현업에서도 저런식으로 작성하는 지 혹은 변수같은걸 통해서 생략하는지 궁금합니다.
강의 정말 너무 잘 보고 있고 좋은 강의 무료로 배포해주셔서 감사합니다.
답변 1
0
John Ahn
지식공유자
안녕하세요 Jin Su Yu 님
Cors를 위한 모듈이 있습니다
https://www.npmjs.com/package/cors
이 모듈을 정말 많이 써서 cors 문제를 해결합니다.
그리고 http://localhost:8080 이 부분은 글로벌로 변수 처리해서 넣어줄수도 있으며
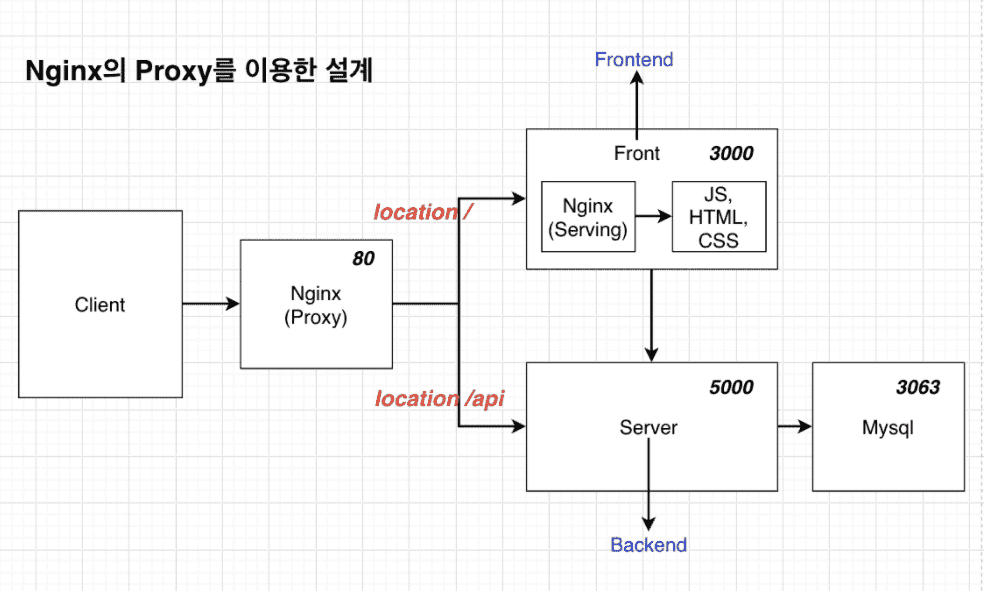
제 도커 강의 같은 경우에는 Nginx설정으로 앞부분 없이 바로 /api/user ... 이런식으로 해서
사용해주고 있습니다 ~ !

개발에는 정답은 없고 정말 여러방법으로 쓸 수 있는것 같습니다 ~ !
수고하세요 ^^
