인프런 커뮤니티 질문&답변
callback
작성
·
449
·
수정됨
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
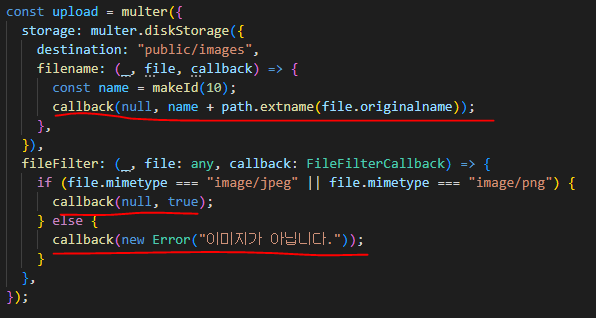
 1. 여기서 쓰인 callback 함수의 의미는 어떻게 될까요?? 간단하게 return으로 이해하면 될까요??
1. 여기서 쓰인 callback 함수의 의미는 어떻게 될까요?? 간단하게 return으로 이해하면 될까요??
next()가 없어도 다음 핸들러로 넘어가는 건가요??
callback에서 첫번째 인자는 에러를 뜻하고, 두번째 인자는 위에 사진처럼
하나는 filename이고
하나는 acceptFile: boolean 을 뜻하는데
그저 multer의 형식이라고 생각하면 될까요??
그리고 upload =multer 저 부분이 실행되고 다음 핸들러인 uploadSubImage에서는 이미 파일이 업로드가 된 상태라고 했는데
그럼 upload= multer가 uploadSubImage로 request로 file정보를 보낸건가요??
로그를 찍어보니까 req는 ownSub에서는 undefined였는데 uploadSubImage에서 생기더라구요...
답변 1
1
안녕하세요.
1. 여기서 쓰인 callback 함수의 의미는 어떻게 될까요?? 간단하게 return으로 이해하면 될까요??
=> 내부에 callback 함수가 있을 것입니다.
거기에 그리고 그 함수에 넣어줘야하는게 저 두가지 인수입니다.
그래서 그 함수에서 원하는 두가지 인수를 넣어준 것 입니다.
next()가 없어도 다음 핸들러로 넘어가는 건가요??
=> multer 내부에서 다음으로 넘어 가게 해놓았을 것입니다. (내부에 next()가 있을 것 입니다.)callback에서 첫번째 인자는 에러를 뜻하고, 두번째 인자는 위에 사진처럼
하나는 filename이고
하나는 acceptFile: boolean 을 뜻하는데
그저 multer의 형식이라고 생각하면 될까요??
=> 1,2,3 번 질문 모두 multer 에서 이미 약속해 놓은 것에 대한 질문입니다 ~
이것도 언어이기 때문에 어떠한 사람이 이 언어를 이렇게 만들어 놓아서 그게 약속이 되었다면 사용하는 사람은 그 약속을 따라서 사용을 해주면 됩니다 ~그리고 upload =multer 저 부분이 실행되고 다음 핸들러인 uploadSubImage에서는 이미 파일이 업로드가 된 상태라고 했는데
그럼 upload= multer가 uploadSubImage로 request로 file정보를 보낸건가요??
로그를 찍어보니까 req는 ownSub에서는 undefined였는데 uploadSubImage에서 생기더라구요...
=> 내부에서 req 객체 안에 파일에 대한 정보들을 file 이라는 프로퍼티로 그리고 그에 맞는 데이터를 넣어준 것입니다. ownSub에서는 아직 파일을 업로드하지 않았기 때문에 그 이후에 업로드하는 미들웨어를 통과한 후에 들어가게 됩니다.
감사합니다.





