인프런 커뮤니티 질문&답변
DM 전송 테스트시 500 에러
작성
·
521
답변 3
0
이정민
질문자
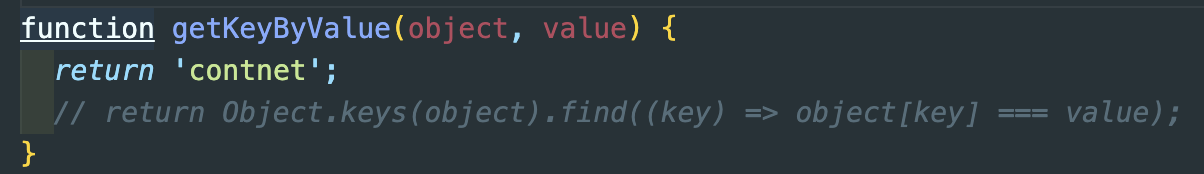
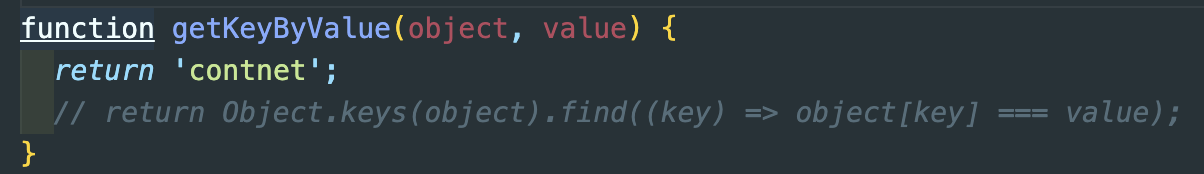
백엔드 route/api.js에서 해당 함수에서 객체 key값을 얻는 과정에서 에러가 계속 떠서 저렇게 'content'를 반환하게 하드코딩해서 임시로 조치를 하니까, 메세지는 정상적으로 잘 보내지는데, 이런식으로 조치하면 안될 것 같아서요. 제가 백엔드쪽에서 데이터가 어떻게 들어오는지 확인할 방법이 있을까요? 
0
작성
·
521
답변 3
0
백엔드 route/api.js에서 해당 함수에서 객체 key값을 얻는 과정에서 에러가 계속 떠서 저렇게 'content'를 반환하게 하드코딩해서 임시로 조치를 하니까, 메세지는 정상적으로 잘 보내지는데, 이런식으로 조치하면 안될 것 같아서요. 제가 백엔드쪽에서 데이터가 어떻게 들어오는지 확인할 방법이 있을까요? 
0
일단 원리가 프론트에서 socket.emit('login')을 해야 서버에서 onlineList에 값을 마련합니다. socket.emit('login')을 하지 않은 채 다른 socket.emit을 호출할 때 저기서 에러가 발생하는 겁니다. 따라서 프론트에서 로그인 후에 socket.emit('login')을 꼭 해주세요.