인프런 커뮤니티 질문&답변
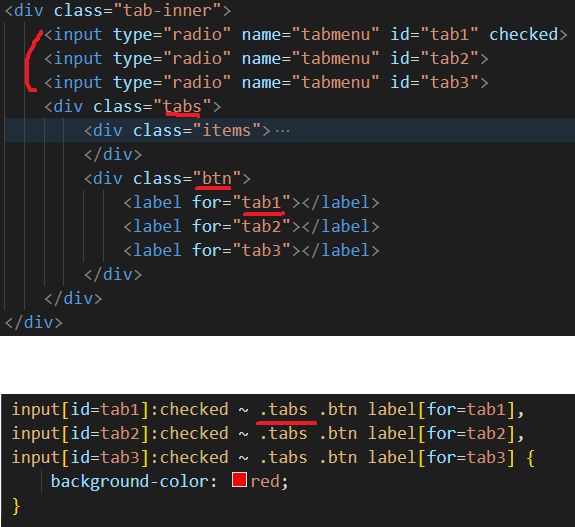
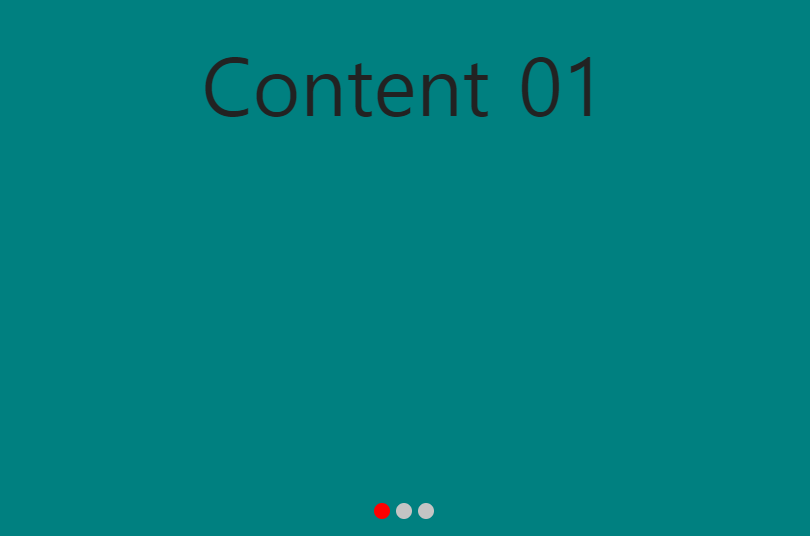
input type 체크할때 btn label 이 색깔이 안바뀝니다
작성
·
522
·
수정됨
1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div class="tab-inner">
<input type="radio" name="tabmenu" id="tab1" checked>
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="tabs">
<div class="items">
<div>
<h1>Content 01</h1>
</div>
<div>
<h1>Content 02</h1>
</div>
<div>
<h1>Content 03</h1>
</div>
</div>
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</div>
</body>
</html>
body {
line-height: 1.5em;
margin: 0;
color: #222;
}
.tab-inner {}
input[name=tabmenu] {
display: none;
}
.tabs {
overflow: hidden;
position: relative;
height: 100vh;
}
.items {
height: 100vh;
width: 300%;
transition: 0.5s;
position: absolute;
top: 0;
left: 0;
}
.items div {
height: 100vh;
float: left;
width: 33.33333%;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
}
.items div:nth-child(1){
background-color: teal;
}
.items div:nth-child(2){
background-color: dodgerblue;
}
.items div:nth-child(3){
background-color: yellowgreen;
}
.items div h1 {
font-size: 80px;
font-weight: normal;
}
.btn {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
.btn label {
display: inline-block;
height: 16px;
width: 16px;
border-radius: 20px;
background-color: #c4c4c4;
cursor: pointer;
}
input[id=tab1]:checked ~ .tabs .items {
left: 0;
}
input[id=tab2]:checked ~ .tabs .items {
left: -100%;
}
input[id=tab3]:checked ~ .tabs .items {
left: -200%;
}
input[id=tab1]:checked ~ .btn label[for=tab1],
input[id=tab2]:checked ~ .btn label[for=tab2],
input[id=tab3]:checked ~ .btn label[for=tab3] {
background-color: #fff;
}