인프런 커뮤니티 질문&답변
code-server 사용시 react-router-dom 오류
작성
·
1.2K
·
수정됨
0
안녕하세요
개발환경으로 code-server을 사용하고 있는데, 문제를 도대체 알 수 없어서 질문 올립니다 ㅜㅜㅜㅜㅜㅜ
code-server은 실행시 도메인/proxy/port로 실행 주소가 설정됩니다.
그래서 hot-reload 웹소켓 연결을 설정하기위해서 webpack.config.ts에
client: {
webSocketURL: 'ws://0.0.0.0:443/proxy/3090/ws',
},를 추가했습니다.
index.html에서 src = "./dist/app.js"로 했습니다
다른 모든 코드는 setting/ts를 그대로 npm i 했습니다.
(여기까지 사전 참고내용)
이전 강의에서 App.tsx에 <div>코드어쩌구저쩌구</div>는 잘 나타났습니다.
이번 강의에서 react-router-dom을 도입해서 code-server에서 실행을 하게되면 브라우저에 아무런 화면이 나오지 않습니다.
그러나, code-server가 아닌 구름ide에서 같은 파일을 실행할 경우(서버 주소가 proxy가 아니게됨)
정상적으로 동작합니다.
react-router-dom을 사용했더니 화면이 안보이기때문에 react-router-dom 과 관련된 문제라고 추측합니다.
code-server에서 실행주소뒤에 'proxy/3090'이 붙었을때 문제가 생겼기 때문에 code-server 관련 문제로 추측됩니다.
code-server사용시 가져온 파일이랑 구름ide사용시 가져온 파일 비교해보면, code-server에서 파일2개를 못 가져온것 같은데, 이게 문제인거 같기도 합니다.
또한, App.tsx에서 react-router을 빼고 다음과 같이 입력후 실행해보았습니다.
import React from 'react';
import loadable from '@loadable/component';
import { Switch, Route, Redirect } from 'react-router-dom';
import SignUp from '@pages/SignUp';
const App = () => {
return <SignUp />;
};
export default App;
가져온 파일 목록은 다음과 같고, 정상적으로 signup화면이 나타납니다.
이번에는 loadable/component가 문제인가 싶어서, 이걸빼고 다음과 같이 App.tsx를 입력했습니다.
import React from 'react';
import loadable from '@loadable/component';
import { Switch, Route, Redirect } from 'react-router-dom';
import LogIn from '@pages/LogIn';
import SignUp from '@pages/SignUp';
const App = () => {
return (
<Switch>
<Route path="/login" component={LogIn} />
<Route path="/signup" component={SignUp} />
</Switch>
);
};
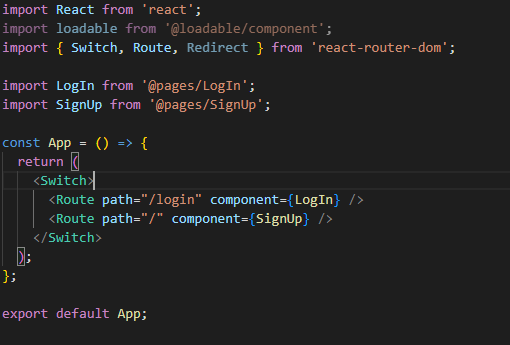
export default App;그랬더니 이전과 같이 화면에 아무것도 안나옵니다.
도대체 뭐가 문제인지를 모르겠네요 ㅜㅜㅜ
답변 1
0
code-server가 뭔지는 모르겠는데 주소를 /만 인식하는것 같은데요. /login /signup을 인식 못하는 것 아닌가요. historyApiFallback같은 옵션이 있어야할것같습니다.
좀 더 찾아보니, 배포환경에서 react-router을 사용할때 비슷한 문제를 겪으시는 분들이 있는것 같은데, 그분들은 create-react-app을 사용해서 advanced configuration 으로 .env에 PUBLIC_URL=/absproxy/3000와 같이 설정하셔서 해결하신 것 같더라고요(정확히 같은지는 모르겠지만)
webpack에서 위와 같은 설정 변경하려면 어떻게 하면 될까요?
결국 code-server로 실습하는건 포기했습니다 ㅜㅜ
추가적질문 하나 더 있습니다.
DevTools failed to load source map: Could not load content for webpack://sleact-ts-front/node_modules/react-router-dom/esm/react-router-dom.js.map: Fetch through target failed: Unsupported URL scheme; Fallback: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
DevTools failed to load source map: Could not load content for webpack://sleact-ts-front/node_modules/react-router/esm/react-router.js.map: Fetch through target failed: Unsupported URL scheme; Fallback: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
실행시켰을때, 브라우저 console에 이렇게 경고 2개가 뜨는데, 무시하고 진행해도 될까요?
react-router랑 react-router-dom은 정상적으로 설치되어있습니다.
저도 정확히 같은 문제로 고생중입니다..ㅠㅠ
일단 .env에 PUBLIC_URL=/absproxy/3000는 해야 하구요
저는 "/" path만 정상적으로 표시되고, 다른 path는 아무 화면도 뜨지 않습니다. 기타 path를 처리해주는 <Route path="/*"> 를 추가하면 전부 그 쪽으로 라우팅되구요.
주소가 ip주소:8080/proxy/3000 여서 생기는 문제 같습니다.. 기본 path가 proxy/3000까지 포함한다는 걸 인식하지 못하는 것 같습니다. 지금 해결방법을 찾았는데, index.js에서 <BrowserRouter basename='/proxy/3000'> 로 설정하면 됩니다.







code-server는 vscode를 웹에서 사용할 수 있게 해주는 ide입니다.
webpack.config.js에서 devServer 옵션에 historyApiFallback은 true로 되어있는데, 이거 말씀이신가요?