인프런 커뮤니티 질문&답변
getStaticProps.tsx 에서 getStaticProps함수 질문
해결된 질문
작성
·
600
답변 1
2
두번째 질문 감사드립니다ㅎㅎ
먼저 Next.js 공식문서 상에서 답을 찾자면
https://nextjs.org/docs/basic-features/data-fetching/get-static-props
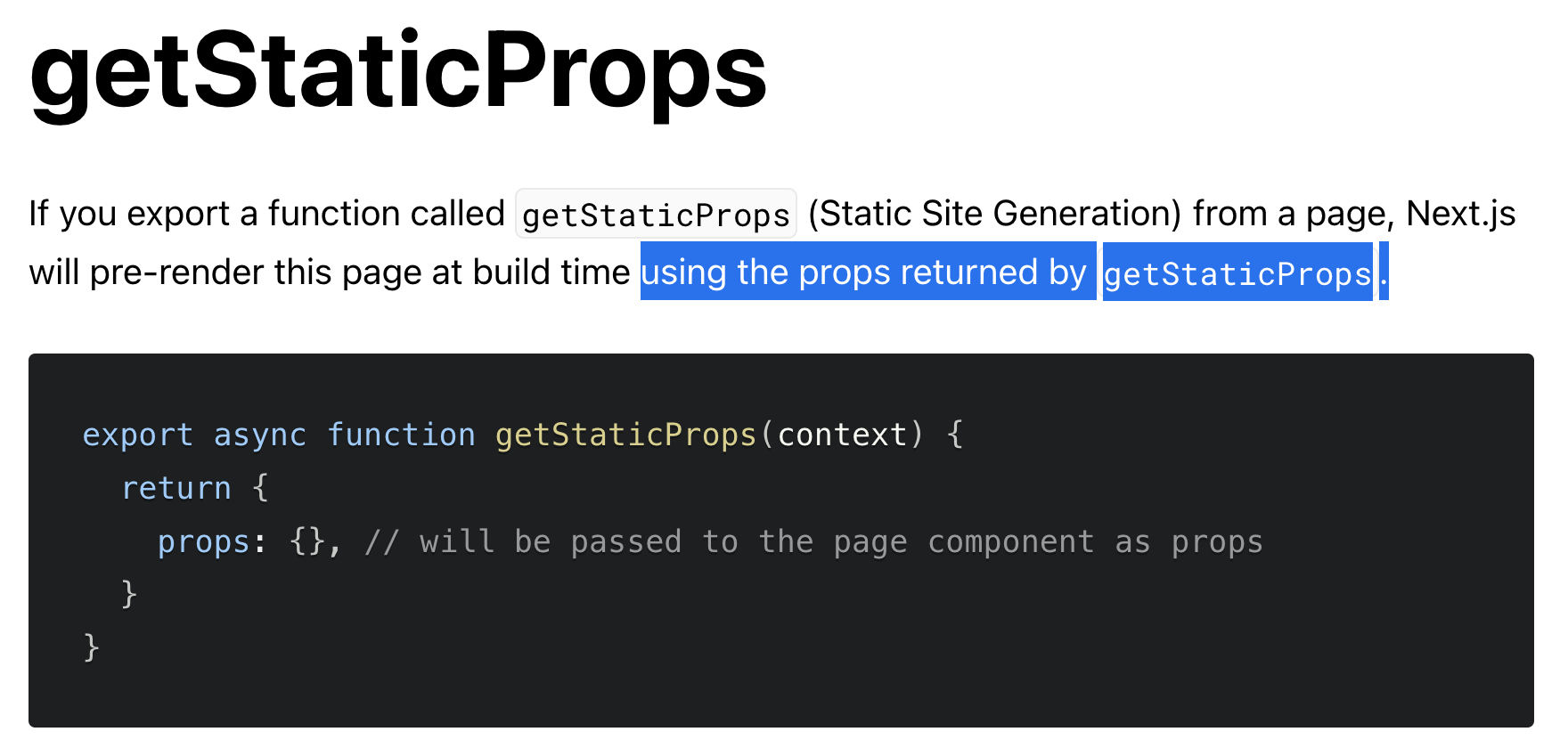
 getStaticProps 공식 문서 가장 윗부분 가이드를 참고하면 됩니다.
getStaticProps 공식 문서 가장 윗부분 가이드를 참고하면 됩니다.
Next.js는 기본적으로 'React Framework' 이기 때문에 복잡한 내부 로직은 감추고, 개발자가 쉽게 사용할 수 있는 API만 제공해줍니다. 문서상에서 getStaticProps 함수를 'export'하면 그 props를 이용해 해당 'page'를 pre-render 한다고 적혀있습니다.
위의 내용만으로도 Next.js를 사용하는데 문제가 없지만, 오픈 소스로 공개된 Next.js 코드를 추가로 살펴보았습니다.
https://github.com/vercel/next.js
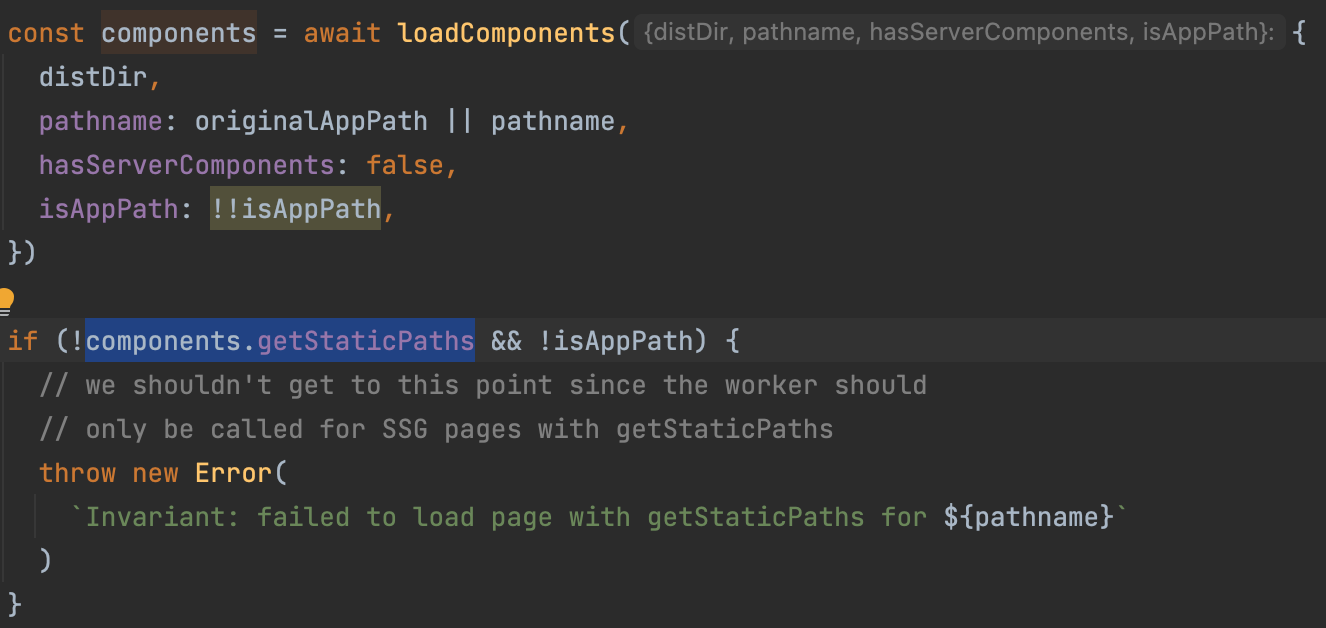
소스 코드 중 'packages/next/src/server/dev/static-paths-worker.ts', 'packages/next/src/server/render.ts' 와 같이, 'src/server' 폴더 하위에 있는 몇몇 파일에서 'getStaticProps'를 검색해보면, 위의 사진처럼 getStaticProps를 사용하는 코드를 여러 개 발견할 수 있습니다.
위의 사진처럼 getStaticProps를 사용하는 코드를 여러 개 발견할 수 있습니다.Next.js에서 Page에 해당하는 파일을 불러온 뒤 그 파일에 있는 getStaticProps, getStaticPaths, getServerSideProps 등의 함수를 이용하여 페이지를 렌더링한다는 것을 유추해볼 수 있습니다.
=> 즉 Next.js 소스 코드에 있는 다양한 core 파일들에서, page 파일 내에 있는 getStaticProps 함수에 접근할 수 있어야하기 때문에 export를 사용해야합니다. (export를 빼면 page 파일 안에서만 접근할 수 있는, 단순히 getStaticProps라는 이름을 가진 함수에 불과해짐.)
질문에 답변이 되었으면 좋겠네요..! 감사합니다 :)






상세한 답변 감사합니다!
제시해주신 가이드들 따라서 하나하나 공부해봐야겠네요!!