인프런 커뮤니티 질문&답변
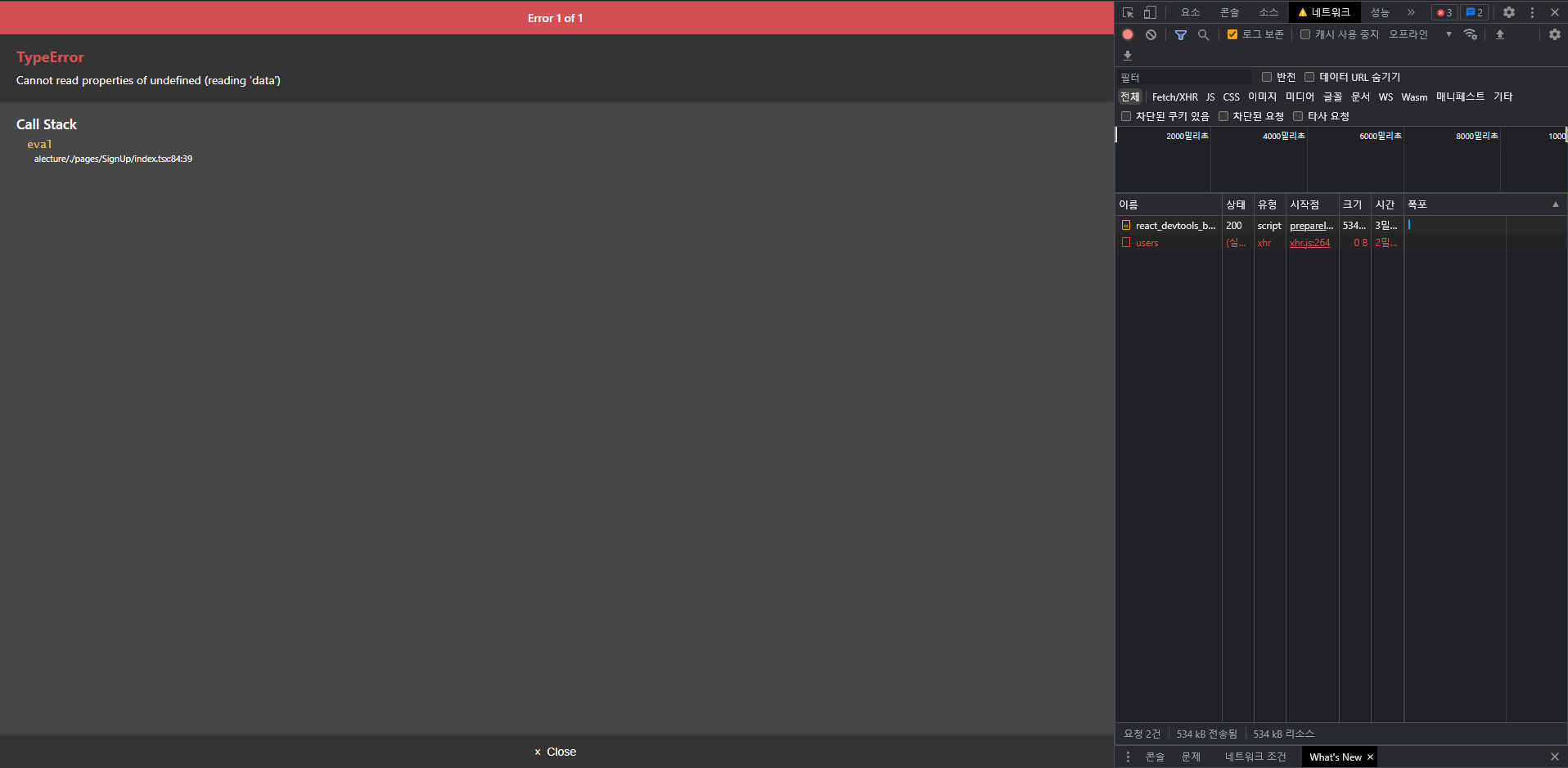
Cannot read properties of undefined (reading 'data')
작성
·
2.3K
0
제로초님, 전 강의 듣고 할 때만 해도 잘 됐는데 오늘 쉬고 다시 해보니까 이런 오류 메세지가 뜹니다.
해결해보려고 해도 잘 안되네요..
Cannot read properties of undefined (reading 'data')

SignUp 폴더에서 index.tsx에 문제가 있다고 떠서 코드 올립니다
import useInput from "@hooks/useInput";
import React, { useCallback, useState } from "react";
import { Form, Label, Input, LinkContainer, Button, Header, Error, Success} from './styles'
import axios from "axios";
import {Link} from 'react-router-dom';
// 타입스크립트는 간단하게 말하면 변수, 매개변수, 리턴 값에 타입을 붙여줌
// 변수에는 딱히 타입을 붙여주지 않아도 된다 타입스크립트가 알아서 추론하기 때문에(리턴값도 마찬가지) 그러나 매개변수에는 붙여주어야됨
const SignUp = () => {
const [email, onChangeEmail] = useInput('');//useInput은 커스텀 훅
const [nickname, onChangeNickName] = useInput('');
const [password, setPassword] = useState('');
const [passwordCheck, setPasswordCheck] = useState('');
const [mismatchError, setMismathError] = useState(false);
const [signUpError, setSignUpError] = useState('');
const [signUpSuccess, setSignUpSuccess] = useState(false);
const onChangePassword = useCallback((e: any) => {
setPassword(e.target.value);
setMismathError(e.target.value !== passwordCheck);
// 함수 기준으로 외부 변수만 deps에 적어줌 내부 변수는 x
}, [passwordCheck]);
const onChangePasswordCheck = useCallback((e: any) => {
setPasswordCheck(e.target.value);
setMismathError(e.target.value !== password)
}, [password]);
const onSubmit = useCallback(
(e: any) => {
e.preventDefault();
if (!mismatchError && nickname) {
console.log('서버로 회원가입하기');
setSignUpError('');
setSignUpSuccess(false);
axios
.post('/api/users', {
email,
nickname,
password,
})
.then((response) => {
console.log(response);
setSignUpSuccess(true);
})
.catch((error) => {
console.log(error.response);
//여기가 문제가 있다고 뜹니다.
setSignUpError(error.response.data);
})
.finally(() => {});
}
},
[email, nickname, password, passwordCheck, mismatchError],
);
return (
<div id="container">
<Header>Sleact</Header>
<Form onSubmit={onSubmit}>
<Label id="email-label">
<span>이메일 주소</span>
<div>
<Input type="email" id="email" name="email" value={email} onChange={onChangeEmail} />
</div>
</Label>
<Label id="nickname-label">
<span>닉네임</span>
<div>
<Input type="text" id="nickname" name="nickname" value={nickname} onChange={onChangeNickName} />
</div>
</Label>
<Label id="password-label">
<span>비밀번호</span>
<div>
<Input type="password" id="password" name="password" value={password} onChange={onChangePassword} />
</div>
</Label>
<Label id="password-check-label">
<span>비밀번호 확인</span>
<div>
<Input type="password" id="password-check" name="password-check" value={passwordCheck} onChange={onChangePasswordCheck} />
</div>
{mismatchError && <Error>비밀번호가 일치하지 않습니다.</Error>}
{!nickname && <Error>닉네임을 입력해주세요.</Error>}
{signUpError && <Error>{signUpError}</Error>}
{signUpSuccess && <Success>회원가입되었습니다! 로그인해주세요.</Success>}
</Label>
<Button type="submit">회원가입</Button>
</Form>
<LinkContainer>
이미 회원이신가요?
<Link to="/login">로그인 하러가기</Link>
</LinkContainer>
</div>
);
};
export default SignUp;






백엔드 서버는 켰습니다!