인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
align-items VS align-content
해결된 질문
작성
·
2.1K
0
align-items는 아이템이 한줄 일때 우선적용
align-content는 두줄 이상일때 적용으로 이해하고 있는데,
아이템이 동적으로 늘어나서 한줄일 때도 있고 두줄 이상일때도 있는 경우엔 두가지 속성 다 줘야 할까요?
ex. align-items: center; align-content: center;
답변 1
2
안녕하세요 하Defy님
속성에 대해서 잘못 알고 계신 것 같아 다시 설명 드립니다.
align-items는 flex-container 안에서 전체 item의 배치를 어떻게 할 것이냐에 대한 속성이며
align-content는 flex-container에서 item의 줄 간격을 어떻게 배치할 것이냐에 대한 속성입니다.
아이템이 두 줄일 경우에 align-items를 쓸 수 없는 것은 아닙니다.
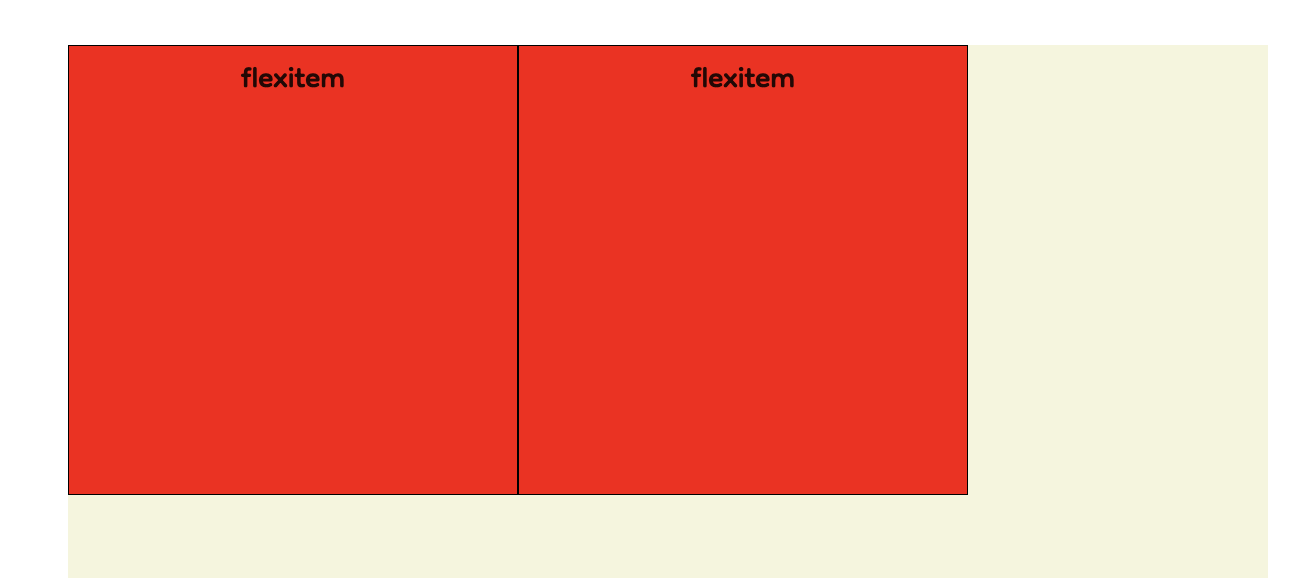
예를 들어, 아이템이 한 줄일 경우 align-items를 주지 않으면 이렇게 박스의 처음부터 배치가 되겠지만,
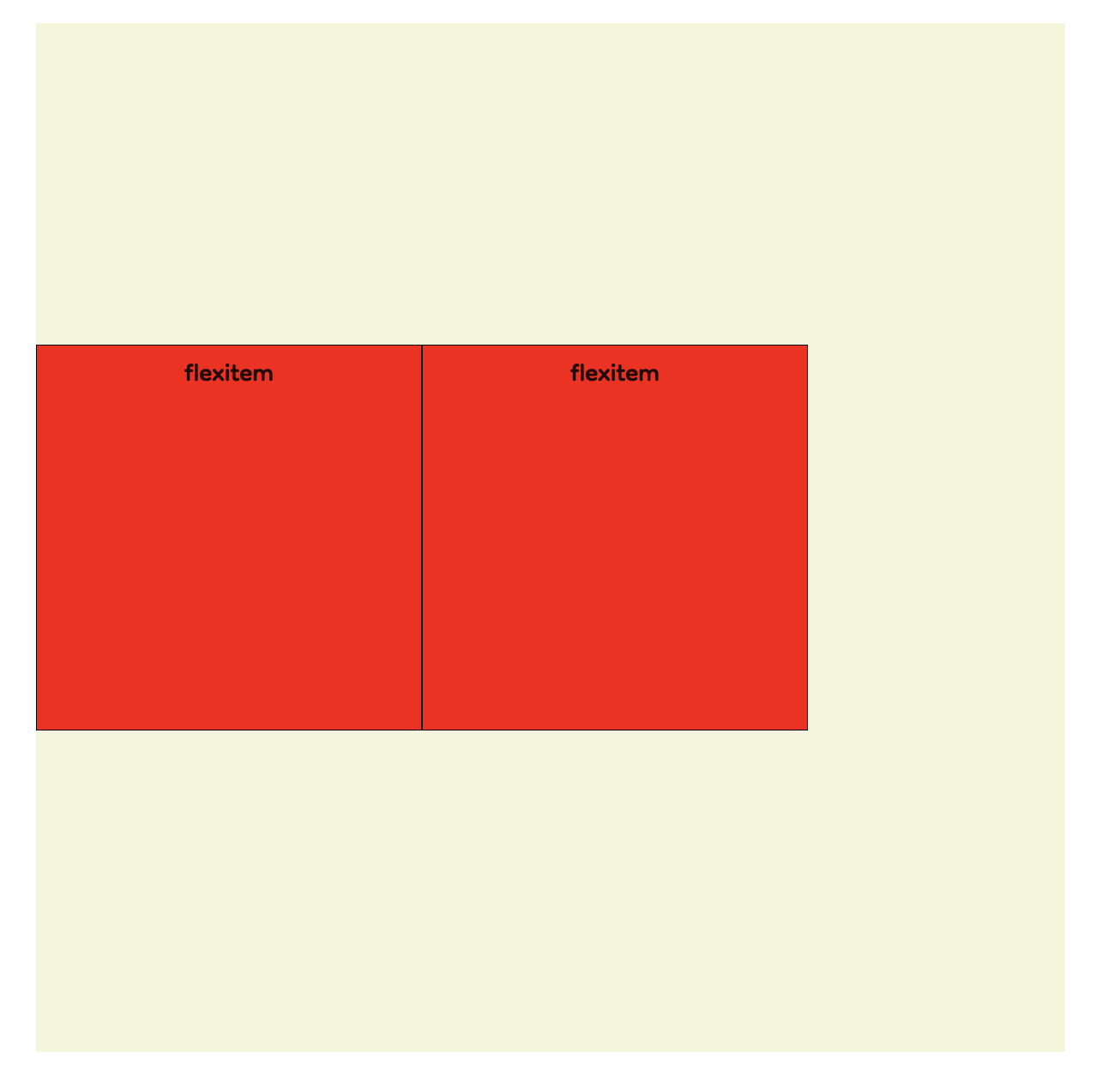
만약 align-items: center 속성을 준다면 전체 박스에서 아이템들이 가운데에 위치되게 됩니다.
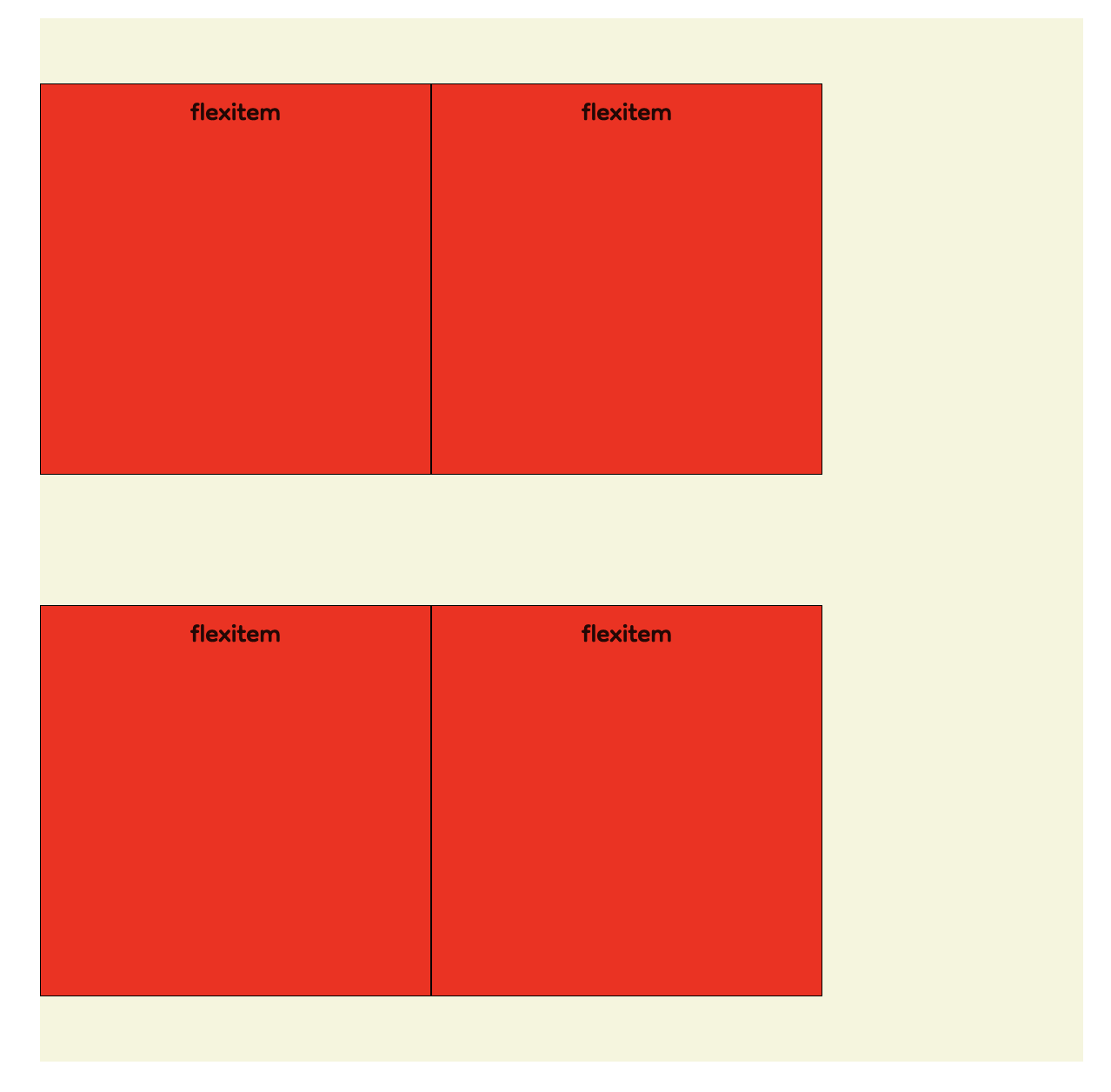
 이 상태에서 아이템이 두 줄로 늘어나게 된다면 flex-wrap: wrap; 속성이 적용되어 있다는 전제하에 아이템은 이렇게 배치됩니다.
이 상태에서 아이템이 두 줄로 늘어나게 된다면 flex-wrap: wrap; 속성이 적용되어 있다는 전제하에 아이템은 이렇게 배치됩니다.  그런데 저는 이 두줄로 나뉜 아이템이 가운데에 배치되기를 원한다면 align-content: center;를 줄 수 있습니다.
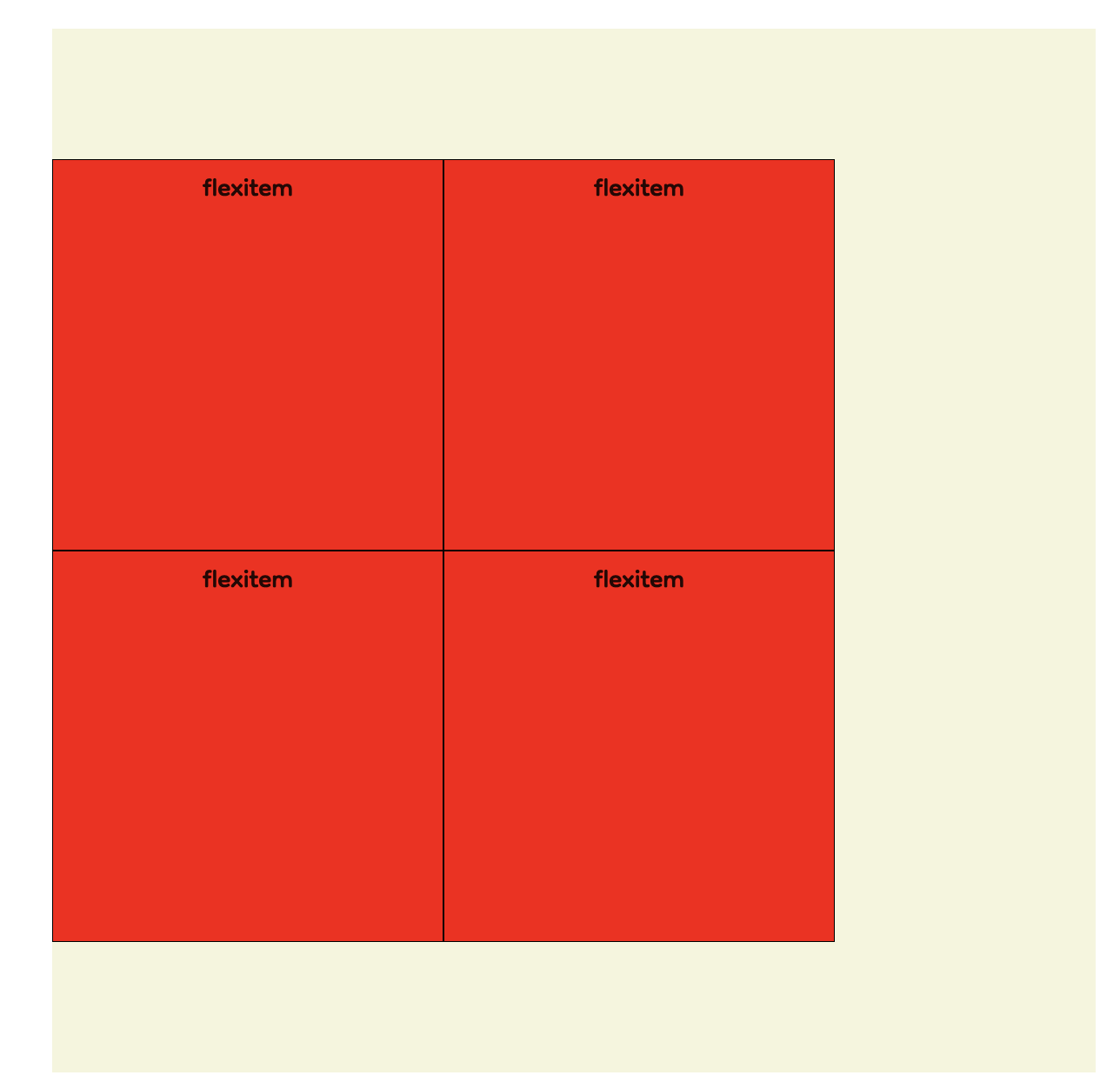
그런데 저는 이 두줄로 나뉜 아이템이 가운데에 배치되기를 원한다면 align-content: center;를 줄 수 있습니다. 그럼 아이템은 이렇게 배치 되겠죠? 아이템이 한 줄이냐, 두 줄이냐의 차이가 아니라 어떤 배치에 적용되는 속성인지에 따라 다른 속성이니 올려드린 예시를 확인하셔서 이해에 도움 되시길 바랍니다!
그럼 아이템은 이렇게 배치 되겠죠? 아이템이 한 줄이냐, 두 줄이냐의 차이가 아니라 어떤 배치에 적용되는 속성인지에 따라 다른 속성이니 올려드린 예시를 확인하셔서 이해에 도움 되시길 바랍니다!






자세한 설명덕분에 이해되었습니다. 감사합니다 :)