인프런 커뮤니티 질문&답변
WP 전반적인 질문입니다.
해결된 질문
작성
·
435
·
수정됨
0
안녕하세요. Admin 편부터 들었다면 하지 않았을지도 모르고, 혹은 Client 를 다 들으면 자연스레 알게 될지도 모를 질문입니다. 그럼에도 불구하고 큰 흐름을 모르는 채 상세한것부터 하려니 너무 모호해 보여서 질문을 먼저 드리게 되었습니다.
(현직 개발자니, 너무 상세하게 설명하는 수고로움은 넣어두셔더 될거 같아요)
1. 강의 초반에 wp-content/themes 에 mytory-bookstore 를 추가하면서 시작했던걸로 기억하는데요.
opensource 테마를 다운받아서 커스텀 가능한걸로 알고 있는데, 강의에 포함된 twentytwenty# 형태의 테마들도 구조가 굉장히 다른데요. 각 테마별의 document 를 참조해서 수정하게 되는걸까요?
테마 커스텀을 하려면 테마와는 상관없이 wp core 에서 제공하는 특정 포인트에 add_action, add_filter 등 여러 함수를 써서 수정하는건가요?
2. 강의에서 사용하는 테마의 entry point 가 mytory-bookstore/index.php 일거 같은데,
php 에서 functions.php 를 어떻게 읽게 되는건지를 모르겠네요.
(index.php 는 functions.php 를 include 안해서)
3. add_action 등에 사용하는 hook_name 은 wp core 에 따라서 고정인가요?
[출판사 분류추가] 강의를 보면 functions-taxonomy.php 처음에 add_action('init' function() { 을 하고 있는데요.
이런 init 같은 hook_name 이 core 에 따른 고정인지 궁금하네요.
답변 1
0
안녕하세요 Ikostar 님, 질문 감사합니다 :)
이번에는 전반적인 질문을 해 주셨네요. 힘이 닿는 대로 답을 해 보도록 하겠습니다.
1. 테마를 수정할 때 테마가 제공하는 문서를 참고해야 하는지, 아니면 테마와는 상관없이 wp core에서 제공하는 특정 포인트에 액션과 훅을 걸어서 사용하는 것인지 질문을 해 주셨는데요. 둘 다라고 할 수 있겠습니다.
다음의 두 가지 설명을 들어 보세요.
(1) 액션과 훅은 주로 코어의 동작에 변경을 가하게 됩니다.
(2) 테마는 워드프레스가 테마 제작을 위해 제공하는 여러 코어 함수를 사용합니다.
테마도 여러가지 코어 함수를 사용하므로, 기본적으로 여러가지 액션과 훅을 사용하게 됩니다. 그리고 워드프레스 제작 경험이 많다면 테마에 어떤 변경을 가할 때 액션이나 훅을 사용하면 되겠구나 하는 것을 알 수 있습니다.
말씀하신 커스텀 분류가 대표적인데요. 어떤 테마가 커스텀 분류를 가지고 있다면, 그 테마는 분명히 init 액션에 함수를 걸어서 커스텀 분류를 만들고 있을 것입니다. 커스텀 분류의 레이블을 수정하고 싶다면 그 부분을 찾아 내면 되는 것이지요.
물론 테마가 단지 액션과 훅으로만 이뤄지는 것은 아닙니다. 용도에 맞는 템플릿 파일들을 배치해야 하는데요. 그건 클라이언트편 강의에 나오게 될 테니 여기서 더 자세히 설명하지는 않겠습니다.
한편, 자신만의 문서를 가진 테마도 있습니다. 예컨대 Elegant 테마는 빌더를 내장하고 있는데, 빌더의 커스텀 모듈 등을 만들 수 있도록 개발자 문서를 제공합니다. 테마를 확장할 수 있도록 테마 자신의 액션 포인트, 필터 포인트를 가지고 있을 것이고요.
참고로, 액션·필터 포인트를 만드는 것은 쉽습니다. 제가 액션과 필터의 개념을 어드민 편에서 무료로 공개해 뒀는데요, 클라이언트 편만 구입하신 분들도 이 개념은 아셔야 하기 때문에 그렇게 했습니다. (여기 설명란을 보시면 어드민 편 강의로 가는 링크가 있습니다) 해당 강의를 보신다면 액션/필터를 어떻게 만드는지 금세 이해하실 수 있을 겁니다.
자신만의 문서를 가진 빌더들을 저는 개인적으로 그리 좋아하지는 않습니다. 워드프레스라는 일종의 "빌더" 위에 또 하나의 빌더를 얹은 것이니까요. 그래서 개념 자체가 좀 무겁게 느껴집니다. 빌더를 사용해 본 경험상으로는, 클라이언트단은 어떻게 최적화를 한다고 해도 관리자단은 너무 답답해서 쓰기 힘들었습니다. 아마도 제가 개발자라서 그런 것일 겁니다.
2. URL을 호출하는 순간 로드되는 엔트리 포인트는 테마의 index.php가 아니라 워드프레스 루트의 index.php입니다.
테마의 어디서 functions.php가 인클루드 되는지는 저도 찾아 봐야 합니다.
찾아 보는 방법은 어렵지 않을 것 같습니다. functions.php 맨 앞줄에 오타를 하나 내 두면 functions.php를 인클루드하는 순간 에러가 발생할 테니 그것의 스택 트레이스를 보면 어디에서 인클루드를 하는지 알 수 있을 겁니다. 아마 xdebug의 step by step 기능으로 하나씩 보는 것보다 이게 더 편할 것 같습니다.
참고로 테마의 index.php는 호출된 URL에 딱 맞는 템플릿이 없을 때 최종적으로 사용되는 템플릿입니다. 이것도 클라이언트편 강의에 나오니 천천히 보시면 될 것 같습니다. 더 일찍 보고 싶으시면 “워드프레스 테마에서 템플릿 파일 매칭 순서”를 한 번 살펴 보시면 나중에 강의를 들을 때 도움이 될 수도 있을 것 같습니다.
3. 액션과 필터에 대해 위에서 설명을 했으니 세 번째 질문에 대한 답을 벌써 찾으셨을 지도 모르겠습니다.
기본적으로 워드프레스 코어에는 액션과 필터가 많이 있습니다(전체 검색을 해 보시면 알 수 있으실 겁니다).
그리고 워드프레스 코어가 액션과 필터의 이름을 바꾸기 전에는 이것이 변해선 안 됩니다. 그러니까 코어는 건드리지 말라고 하는 것이죠. 워드프레스처럼 널리 사용되는 툴은 하위호환성을 유지하는 것이 중요하기 때문에 웬만해서는 액션이나 필터를 바꾸지 않습니다.
한편, 앞서 말씀드렸듯이 커스텀 액션과 필터를 만드는 것도 어렵지 않습니다. 자신의 액션과 필터를 만들어서 활용하는 플러그인이나 테마도 있습니다.
이런 플러그인이나 테마들은 그 플러그인이나 테마의 확장 프로그램을, 다른 개발자들이 만들 수 있도록 하는 것이 목적입니다(즉, 워드프레스의 써드파티가 아니라 플러그인·테마의 써드파티인 것이죠. 써드파티의 써드파티, 플랫폼 위의 플랫폼입니다). 액션과 필터는 코어의 코드를 건드리지 않으면서도 코어의 동작을 외부에서 조작하기 위해 필요한 것인데요. 플러그인이나 테마에 액션이나 필터 포인트를 만든다면, 그 플러그인이나 테마를 외부에서 건드려 다른 사람들이 확장할 수 있도록 하는 게 목적인 것이지요.
여기까지 답을 해 봤는데요, 원하시는 내용이 들어있는지 모르겠습니다.
그렇지 않다면 편하게 좀더 상세한 질문을 남겨 주세요 :)
그러면 제가 힘 닿는 대로 다시 답을 해보도록 하겠습니다.
감사합니다.
안녕하세요. 추가 질문도 좋네요! 😀
워드프레스 테마 빌더란 무엇인가?
빌더는 드래그 앤 드롭으로 사이트를 만드는 그런 기능을 칭하는 말입니다.
개발자 용어라기 보다는 사용자들을 대상으로 하는 용어라고 생각하시면 좋을 것 같아요. 개발자들이 사용하는 빌더는 그런 것이 아니니까요.
아래 영상은 엘리건트 테마의 빌더 사용법을 설명하는 영상중 하나입니다. 테마 빌더의 댓글 모듈에 스크롤을 추가하는 방법을 설명하는 영상이네요. 이걸 보시면 테마 빌더가 무엇인지 감을 잡으실 수 있을 겁니다.
https://www.youtube.com/watch?v=73AXnCvsU-s
PHP 스택 트레이스와 xdebug
네. PHP 스택 트레이스를 자세히 찍는 방법이 있습니다.
제 강의 클라이언트편의 [팁] PHP 디버깅 부분에 간단히 설명이 돼 있습니다. 이 영상은 디버깅에 대한 전반적인 설명을 하고 있습니다.
그러나 스택 트레이스만 보려면 그냥 아래 지침을 따라 PHP xdebug 확장을 활성화하시면 됩니다.
MAMP나 xampp 사용자라면 xdebug 활성화 방법을 찾아 보시면 될 것 같습니다.
윈도우인데 위 방법이 아니라면 https://xdebug.org/wizard 에다가 php -i 명령의 결과를 붙여 넣고 시키는대로 합니다.
맥 homebrew나 리눅스라면 https://xdebug.org/docs/install 여기를 참고하시면 될 것 같습니다.
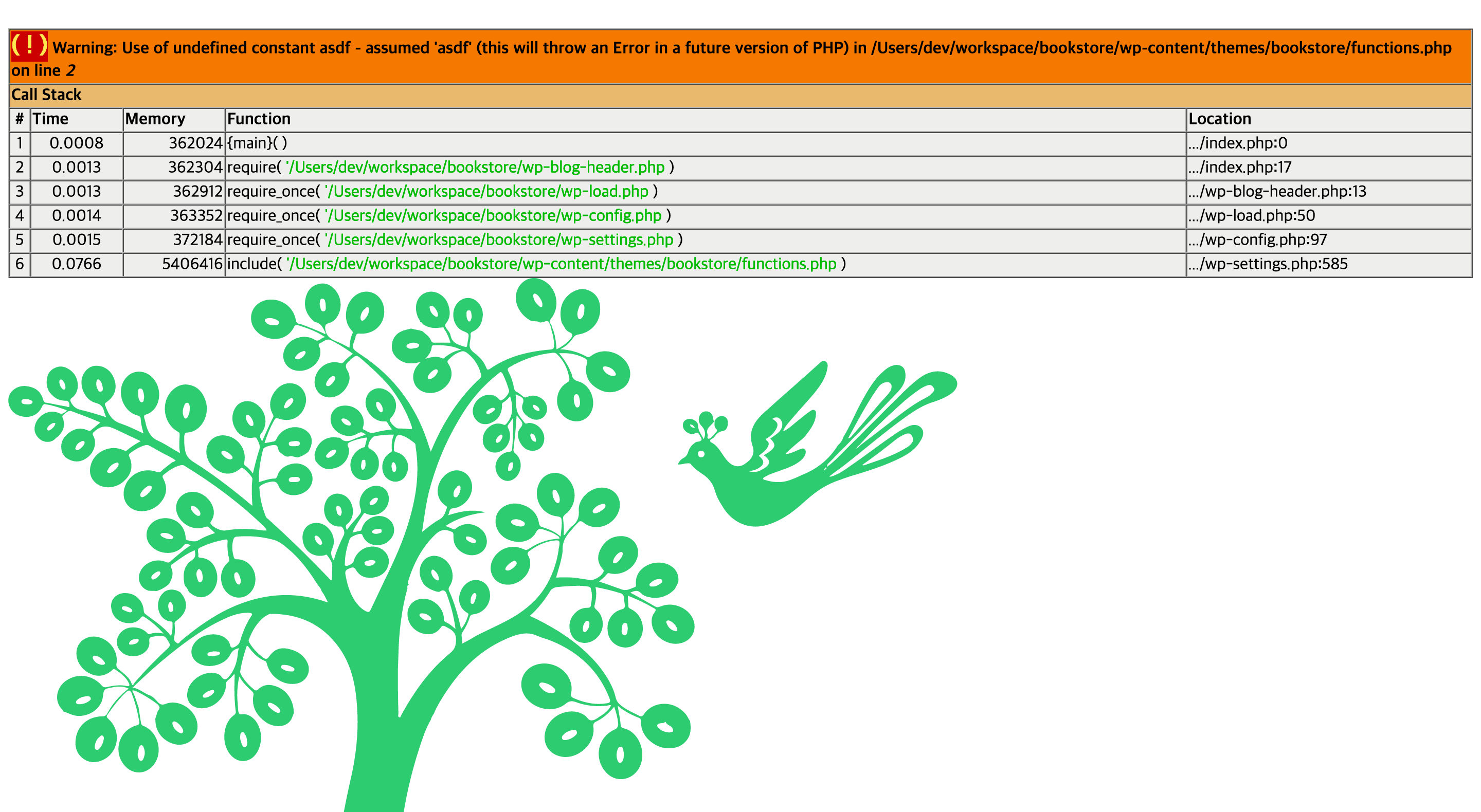
그러면 functions.php 파일에 <?php asdf; 라고만 넣었을 때 아래 이미지처럼 에러가 발생하고 스택 트레이스가 나옵니다.

보시면 알겠지만 index.php 17라인에서 wp-blog-header.php를 인클루드했고, wp-blog-header.php 13라인에서 wp-load.php를 인클루드했고, wp-load.php 50라인에서 wp-config.php를 인클루드했고, wp-config.php 97라인에서 wp-settings.php를 인클루드했고, wp-settings.php의 585라인에서 테마의 functions.php를 인클루드하게 돼 있네요.
wp-settings.php의 585라인 주변은 심플합니다. 활성화된 테마를 찾고, 그 테마에 functions.php 파일이 있는지 확인하고, 있으면 인클루드합니다.
어느 정도 의문이 해소되셨을지 궁금합니다.
CMS나 프레임웍의 전체적인 그림을 이해하는 방법에 대한 질문으로 느껴졌기 때문입니다.
혹시 추가로 질문이 있으시다면 상세하게 적어 주시면 감사하겠습니다.
저는 상세하게 답을 하도록 노력하겠습니다.
감사합니다. 😀






안녕하세요. 성의 가득한 상세한 답변 너무 감사합니다.
여러번 읽어보고, 다시 action, filter 강의도 들어보니 이해도가 증가한것 같습니다.
Elegant 테마는 빌더를 가지고 있다고 하셨는데, 이 빌더의 의미가 뭔지 모르겠네요.
SPA 같은 웹앱 제작 시 bundler 를 빌더라고도 부르는데, 비슷하게 여러 파일들을 모아서 theme 로 제공 할 수 있도록 변형을 해 주는 형태라서 빌더라고 말씀 하신걸까요?
3번 대답에서 나오는 테마의 확장을 위해 커스텀 액션/필터를 만들어 두는것과 어떤 차이가 있는건지 궁금하네요.
말씀 하신대로 wp-content/themes/bookstore/functions.php 에 오류를 넣으니 다음과 같이 오류가 찍히긴 하는데요.
스택 트레이스를 좀 더 자세히 찍는 방법이 있나요?