인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
react-router-dom 오류
작성
·
2K
·
수정됨
0

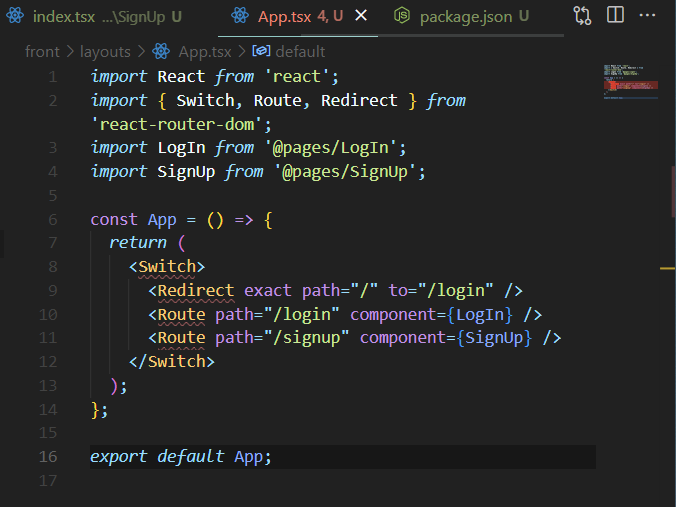
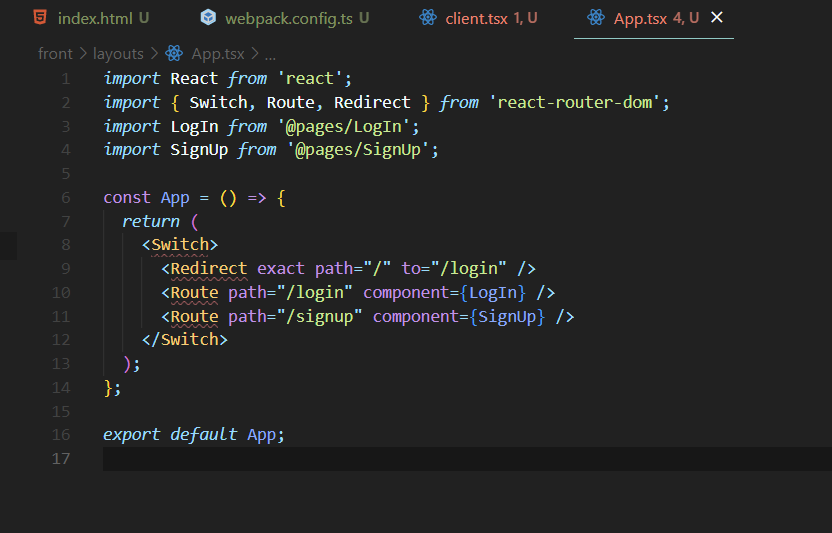
여기서 react-router-dom에 쓰이는 Switch, Route, Redirect에서 오류가 발생했습니다.
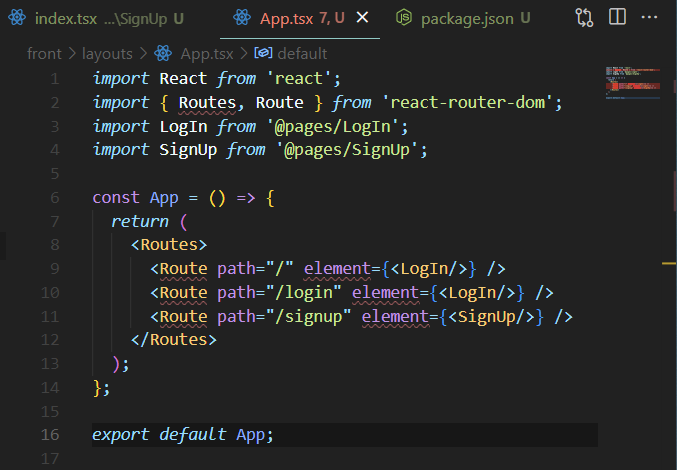
그래서 react-router-dom 버전 문제가 있어서 코드를 바꿔서 진행했습니다.

결론은 여전히 빨간색 오류가 발생하는데 어떤 부분이 오류인지 찾기 힘들어서 여쭤봅니다!!
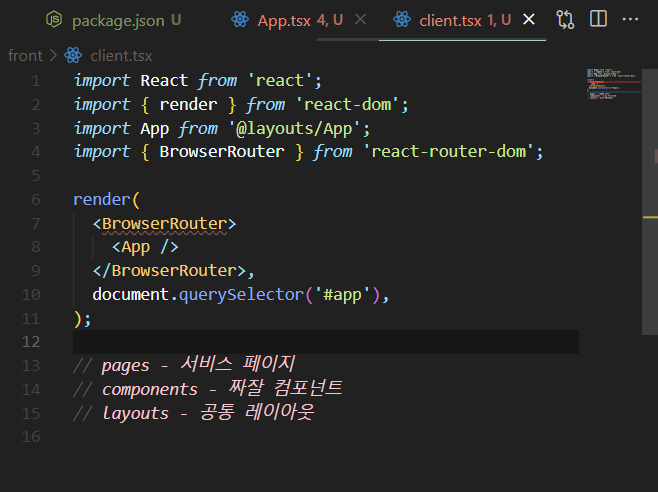
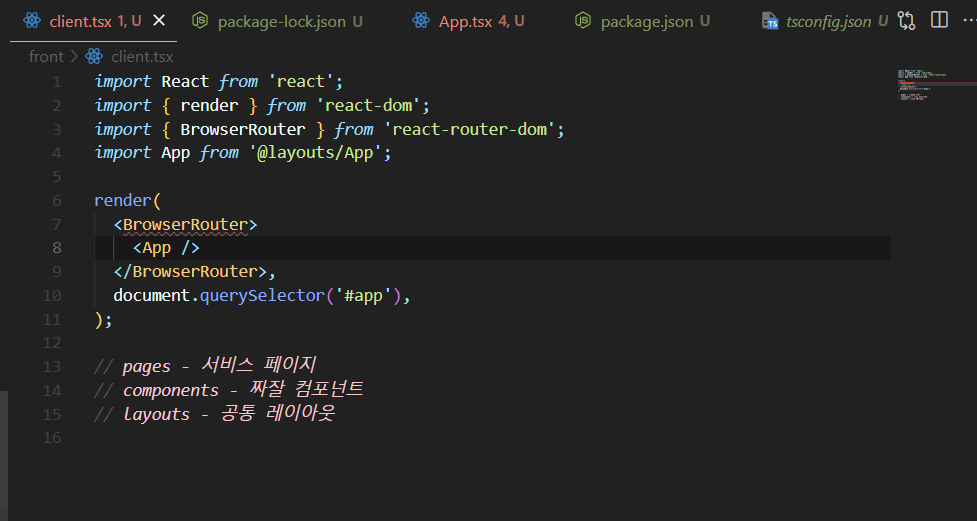
BrowserRouter 추가하는 것도 오류가 발생합니다

Its instance type 'BrowserRouter' is not a valid JSX element.
TS2786: 'BrowserRouter' cannot be used as a JSX component.
The types returned by 'render()' are incompatible between these types.
Type 'React.ReactNode' is not assignable to type 'import("C:/Users/user/node_modules/@types/hoist-non-react-statics/node_modules/@types/react/index").ReactNode'.
Type '{}' is not assignable to type 'ReactNode'.오류메시지입니다
react-router-dom 버전
"react-router": "^5.3.4",
"react-router-dom": "^5.3.4",
"@types/react-router": "^5.1.20",
"@types/react-router-dom": "^5.3.3",
답변 1
0
{
"name": "front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack serve --env development",
"build": "cross-env NODE_ENV=production webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "bbb",
"license": "MIT",
"dependencies": {
"@emotion/babel-plugin": "^11.2.0",
"@emotion/react": "^11.1.5",
"@emotion/styled": "^11.1.5",
"@loadable/component": "^5.14.1",
"@types/gravatar": "^1.8.1",
"@types/react": "^17.0.2",
"@types/react-dom": "^17.0.1",
"autosize": "^4.0.2",
"axios": "^0.21.1",
"cross-env": "^7.0.3",
"css-loader": "^5.0.2",
"dayjs": "^1.10.4",
"gravatar": "^1.8.1",
"react": "^17.0.1",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^17.0.1",
"react-mentions": "^4.1.1",
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0",
"react-toastify": "^7.0.3",
"regexify-string": "^1.0.5",
"socket.io-client": "^2.4.0",
"style-loader": "^2.0.0",
"swr": "^0.4.2",
"ts-node": "^10.9.1",
"typescript": "^4.1.5",
"webpack-bundle-analyzer": "^4.4.0",
"webpack-cli": "^4.5.0"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/preset-env": "^7.12.16",
"@babel/preset-react": "^7.12.13",
"@babel/preset-typescript": "^7.12.16",
"@pmmmwh/react-refresh-webpack-plugin": "^0.5.10",
"@types/autosize": "^3.0.7",
"@types/loadable__component": "^5.13.3",
"@types/node": "^14.14.28",
"@types/react-custom-scrollbars": "^4.0.7",
"@types/react-mentions": "^4.1.0",
"@types/react-router": "^5.1.11",
"@types/react-router-dom": "^5.1.7",
"@types/socket.io-client": "^1.4.35",
"@types/webpack": "^4.41.26",
"@types/webpack-bundle-analyzer": "^3.9.1",
"@types/webpack-dev-server": "^3.11.1",
"babel-loader": "^8.2.2",
"eslint": "^7.20.0",
"eslint-config-prettier": "^7.2.0",
"eslint-config-react-app": "^6.0.0",
"eslint-plugin-flowtype": "^5.3.1",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-react": "^7.22.0",
"fork-ts-checker-webpack-plugin": "^6.1.0",
"prettier": "^2.2.1",
"react-refresh": "^0.14.0",
"webpack": "^5.22.0",
"webpack-dev-server": "^4.10.1"
}
}
node-modules 폴더 지웠다가 다시 npm i 설치 했으나, 같은 에러가 납니다.
package.json을 모두 깃헙 코드 복사 붙여넣기 해서 다시 node-modules 폴더 지웠다가 한겁니다.
그렇게 했을 때, 웹팩에서 에러가 발생하여 npm i -D @pmmmwh/react-refresh-webpack-plugin react-refresh 이것을 다시 설치해야했고,
react-dom도 같은 에러가 발생하여 다시 설치해야하나 생각했고, 다시 설치해도 같은 에러가 발생하였습니다.


App컴포넌트와 Client 컴포넌트 모두 react-router-dom의 문제인것 같습니다.
에디터 캐싱문제라면 그 문제는 어떻게 해결하면 되나요??
https://stackoverflow.com/questions/71795948/jsx-element-type-x-is-not-a-constructor-function-for-jsx-elements-types-retur
강의에서 사용하셨던 리액트와 타입스크립트의 버전을 알 수 있을까요??
깃헙 코드를 클론해서 npm i 를 다시 하면 그 버전 그대로 받을 수 있는 거 아닌가요??
클론된 파일도 npm i 하니까 문제가 생기는데.... 어떤 버전을 받아야 진행할 수 있는건가요??
강의 했을 때와 지금 버전이 달라서 그런것 같은데 혹시 제 노트북만 그런걸까요...?ㅠㅠ
네 저는 아무 문제없이 됩니다. 이 문제를 제기하신분도 질문자분밖에 없으셨고요. 리액트 버전을 18버전으로 올려서 한 번 해보세요. 지금 에러로 나오는 라이브러리는 리액트18에서 쓰이는 것인데 희한하게 설치되어있습니다.
지금 프로젝트 폴더가 C:/Users/user 인가요? 여기에 node_modules가 있는데 만약 여기가 프로젝트 폴더가 아니면 여기의 노드모듈즈 지우세요.






첫번째 사진의 코드가 5버전이고 두번째 사진의 코드가 6버전 아닌가요?
현재 버전인 5버전으로 했을 때, 버전 문제인가 싶어서 코드를 두 버전으로 작성했을 때의 결과입니다.
코드가 5버전일 때와 6버전일 때 모두 에러가 났습니다...ㅜㅜ