인프런 커뮤니티 질문&답변
v-for에서 style을 사용하려 할 때
작성
·
371
0
선생님께서 올려주신 양질의 강의를 통해서 Vue 실력을 키워나가고 있는 Vue린이입니다.
강의에서 배운 내용을 바탕으로 스스로 실습을 진행하던 중 어려움에 부딪혀 질문드립니다..
현재 제 상황은 하나의 컴포넌트 안에서 li 엘리먼트를 v-for로 반복하려 합니다.
각 li 요소마다 다른 색상과 다른 위치를 지정해주기 위하여 style 내부에 변수를 선언해주었고, 다음과 같이 반응형 배열을 만들었습니다.
...
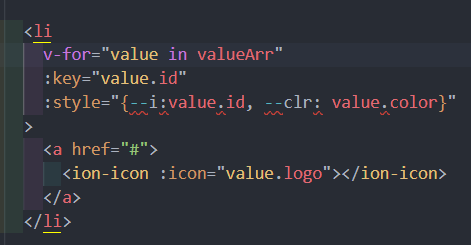
<li v-for="value in valueArr" :key="value.id" style="{--i: value.id, --clr: value.color}">
<a href="#">
<ion-icon :icon="value.logo"></ion-icon>
</a>
</li>
...const valueArr = reactive([
{
id: 0,
color: '#f70000',
logo: logoYoutube,
},
{
id: 1,
color: '#e71a21',
logo: logoPinterest,
},
{
id: 2,
color: '#3bd580',
logo: logoAndroid,
},
그런데 style 내부에 선언해준 변수에 값을 대입하기 위해 valueArr을 순회하는 value를 참고해서 id와 color값을 할당하고있는 상황이지만 자꾸 인식을 못하는 상황입니다.. 어떤 방법을 사용하면 해결할 수 있을지 여쭤볼 수 있을까요?.. 감사합니다..!!
답변 1
1
짐코딩
지식공유자
안녕하세요 :)
style 속성에 값을 바인딩 하기위해서는
v-bind:style="{--i: value.id, --clr: value.color}" // v-bind 활용
:style="{--i: value.id, --clr: value.color}" // v-bind의 단축표기이렇게 하시면 돼요 🙂
현재 코드에서는
style="{--i: value.id, --clr: value.color}"v-bind 또는 : 표기가 누락되어 있습니다.
감사합니다. 🙂






답변해주셔서 감사합니다 ㅠㅠ 제가 앞에 :를 기입하는 것도 빼먹었었네요,,,
그런데 v-bind로 처리를 해도 다음과 같은 문제가 일어납니다,,

말씀해주신 대로 v-bind를 적고 나니 밸류 값에 value.id와 value.color가 할당이 되는 것을 직관적으로 볼 수 있었습니다. 하지만 스타일 내부에 변수를 사용하려 --를 적는 순간 여기서 에러가 나는 것 같아요 😭😭
이러한 문제를 해결하려면 어떻게 해야하는지 조금 더 찾아보도록 할게요!! 답변해주셔서 감사합니다 ㅠ