인프런 커뮤니티 질문&답변
npm i react-router-dom@6 오류
작성
·
650
0
안녕하세요.
버전 5->6로 업데이트 후에 문법 오류가 발생하지 않았고 영상을 보고 코드를 수정해보니 수정한 화면에서만 문법 오류가 발생합니다.
서버도 재시작해보고 업데이트도 여러번 해보았는데 안되는 이유를 알고 싶습니다.
package.json
{
"name": "nodefolder",
"version": "0.0.0",
"private": true,
"scripts": {
"client": "cd client && yarn start",
"server": "nodemon server.js",
"db": "json-server --watch db.json --port 3001",
"dev": "concurrently --kill-others-on-fail \"yarn server\" \"yarn client\" \"yarn db\""
},
"dependencies": {
"@babel/core": "^7.9.0",
"@babel/preset-react": "^7.9.0",
"@reduxjs/toolkit": "^1.9.1",
"axios": "^1.2.2",
"bcrypt": "^5.1.0",
"body-parser": "^1.20.1",
"bootstrap": "^5.3.0-alpha1",
"concurrently": "^7.6.0",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"express": "^4.16.4",
"fs": "0.0.1-security",
"http-errors": "~1.6.3",
"jade": "~1.11.0",
"jsonwebtoken": "^8.5.1",
"moment": "^2.29.4",
"morgan": "~1.9.1",
"multer": "^1.4.5-lts.1",
"mybatis-mapper": "^0.6.8",
"mysql": "^2.18.1",
"node-cron": "^3.0.2",
"nodemailer": "^6.8.0",
"oracledb": "^5.5.0",
"payload-react": "^0.2.1",
"prop-types": "^15.8.1",
"react": "^17.0.0",
"react-cookies": "^0.1.1",
"react-dom": "^17.0.0",
"react-moment": "^1.1.2",
"react-redux": "^8.0.5",
"react-router": "^6.6.1",
"react-router-dom": "^6.6.2",
"react-scripts": "^4.0.0",
"redux": "^4.2.0",
"save": "^2.9.0",
"styled-components": "^5.3.6",
"uuid": "^9.0.0",
"webpack": "^5.0.0-rc.6"
}
}
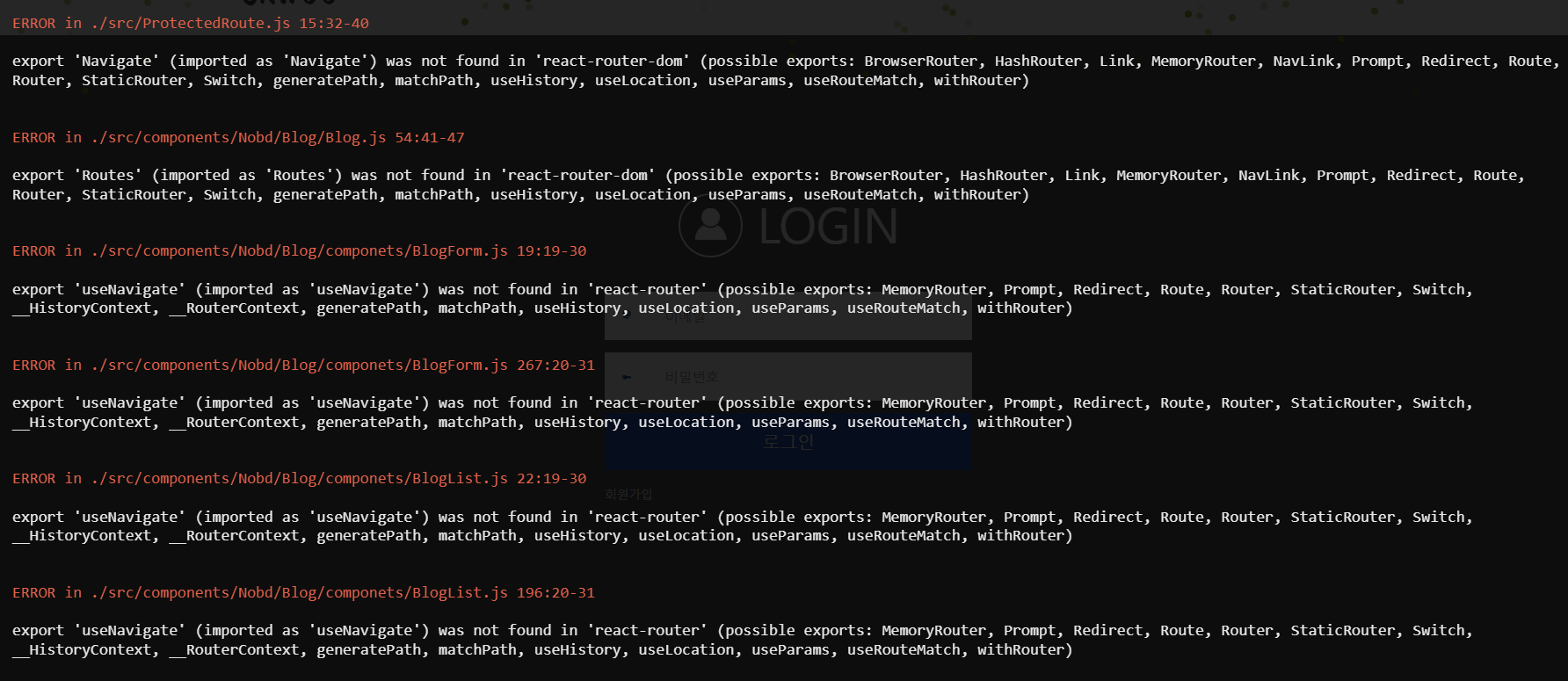
오류화면

깃 주소
https://github.com/selim0915/react-study
https://github.com/selim0915/react-study/tree/main/client/src/components/Nobd
답변 1
0
코지 코더
지식공유자
github에 가서 보니 package-lock.json에서 react-router-dom v5를 쓰고 있는데 제일 깔끔한 방법은 package-lock.json 파일 지우시고 node_modules 폴더도 지우신 다음에 npm install을 해주시면 될거 같아요~ 해보시고 에러가 또 뜨면 질문 남겨주세요 ^^





