인프런 커뮤니티 질문&답변
플렉스(Flex) - 부모요소에 쓰는 속성(align-content)
작성
·
199
1


안녕하세요ㅎ 질문드립니다.
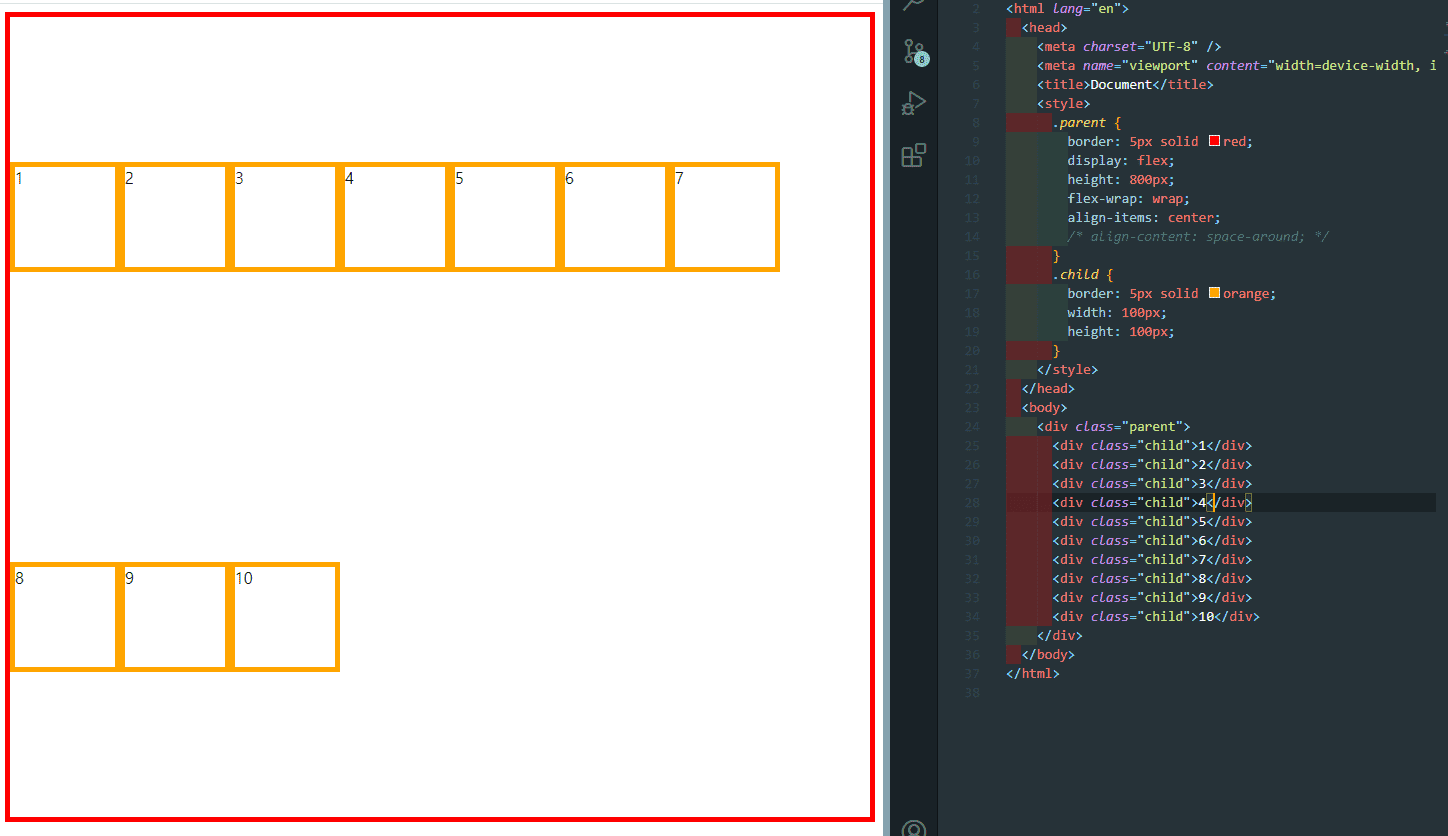
1. 첫 번째 이미지는 flex-wrap: wrap;과 align-items: center를 줬고
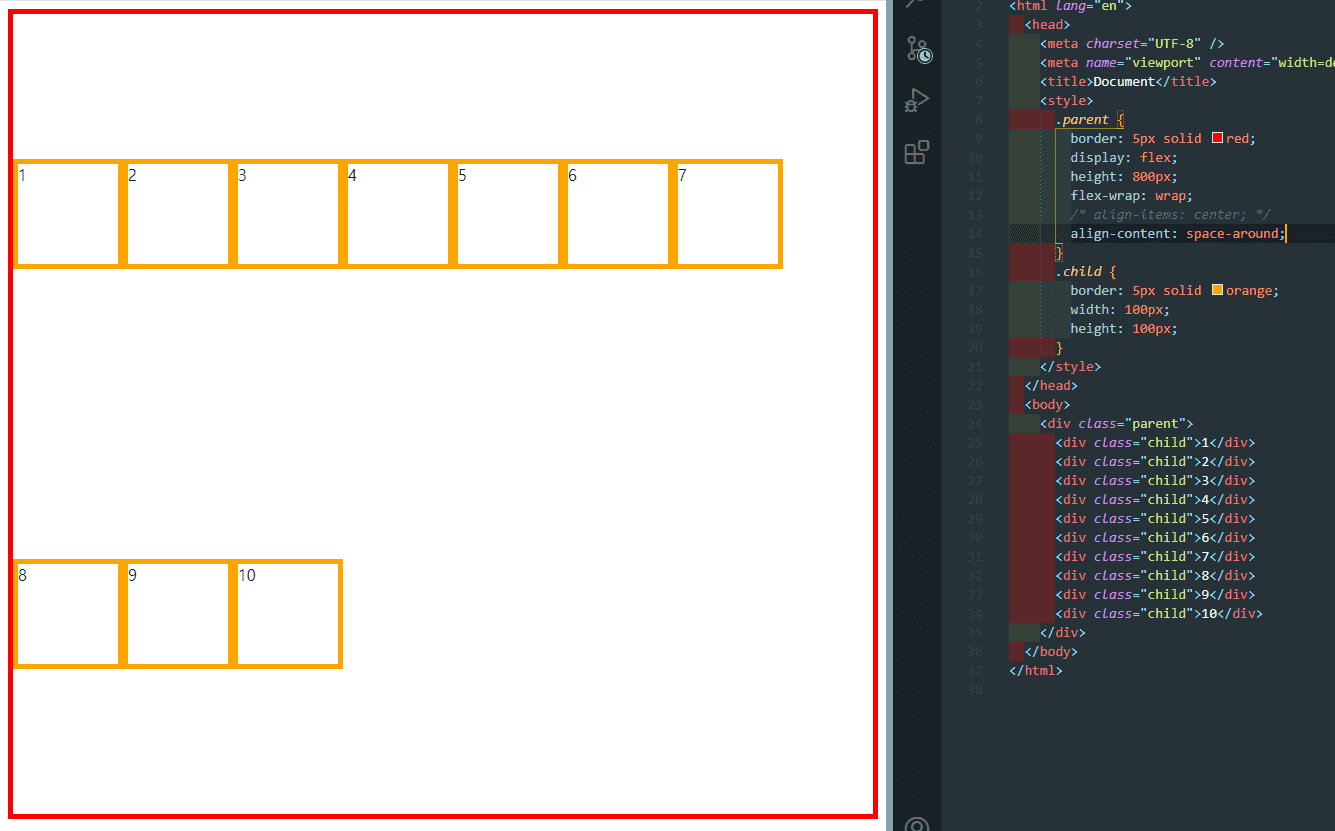
두 번째 이미지는 flex-wrap: wrap;과 align-content: space-around를 줬는데 두 개 결과가 동일하게 나오는데
이런 경우에는 align-content를 쓸 필요가 없는건가요?
2. align-items와 align-content는 둘 중 하나만 적용되는 속성인가요?
부모 크기가 줄면 자식 요소들을 어떻게 배치할 지 미리 생각하고 align-items를 쓸지 align-content를 쓸지 선택해야 하는건가요?
두 속성이 비슷한 속성이다보니 약간 혼동이 오네요
그리고 플렉스(Flex) 핵심이론 파트에서 "부모요소에 쓰는 속성(align-content)" 강의가 flex-wrap -> flex-flow -> 다음으로 와야 할꺼 같습니다.
flex-wrap을 먼저 들어야 align-content를 들을 수 있는거 같아서요.
약간 강의 순서가 바뀐 거 같습니다.
답변 1
1
영상 순서는 코더님 말씀이 맞는거 같네요. 수정했어요~
align-items와 align-content의 사용용도 차이는...
align-items는 자식요소가 1개 있거나 여러개 있어도 줄이 바뀌지 않는 경우, align-content 자식요소가 여러개 있을 경우 줄이 바뀌는 상황 정도로 이해하시면 될 것 같아요
그리고 질문 주신걸 제가 해봤는데 결과가 전혀 달라지는데 왜 그런지 모르겠네요.
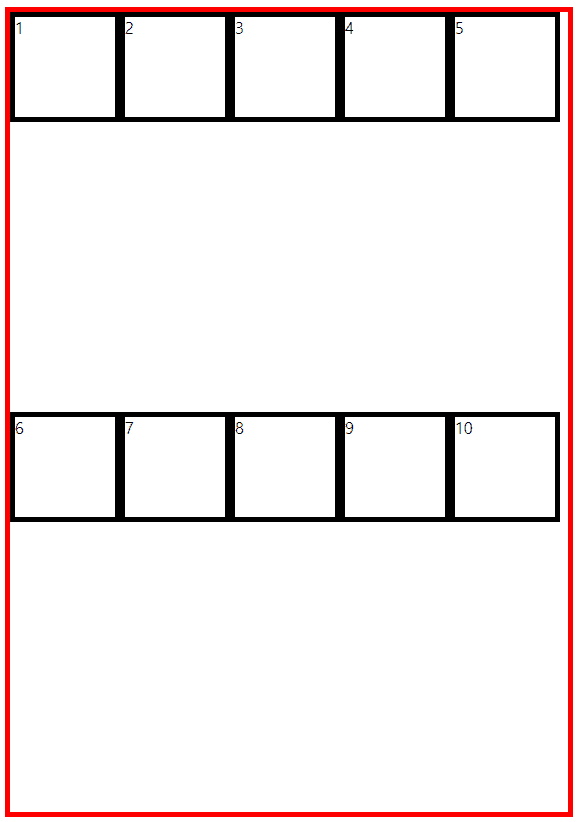
▼ align-content: space-around 사용하지 않은 경우
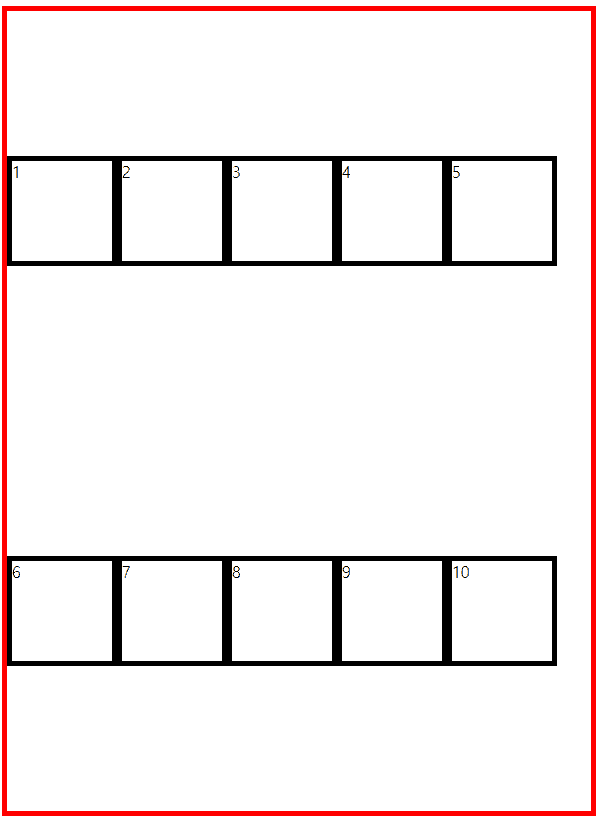
▼ align-content: space-around 사용한 경우
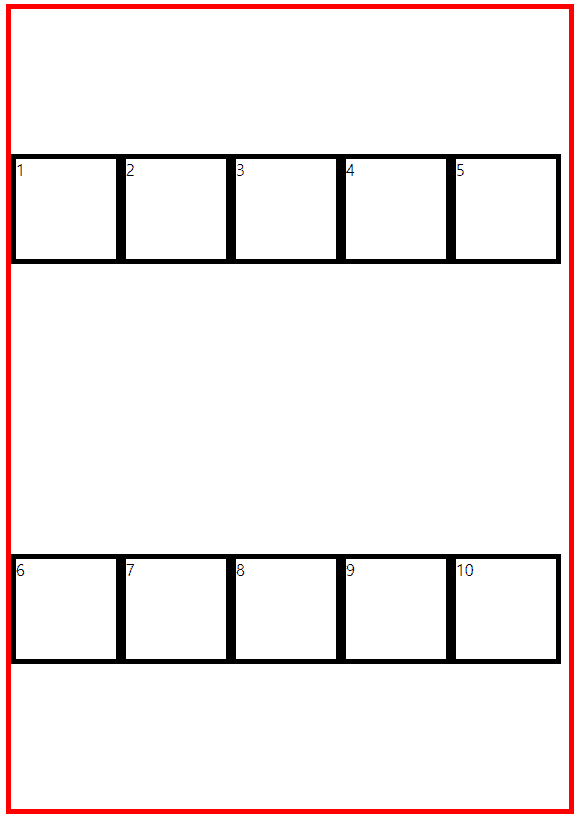
▼ align-items: center 사용한 경우
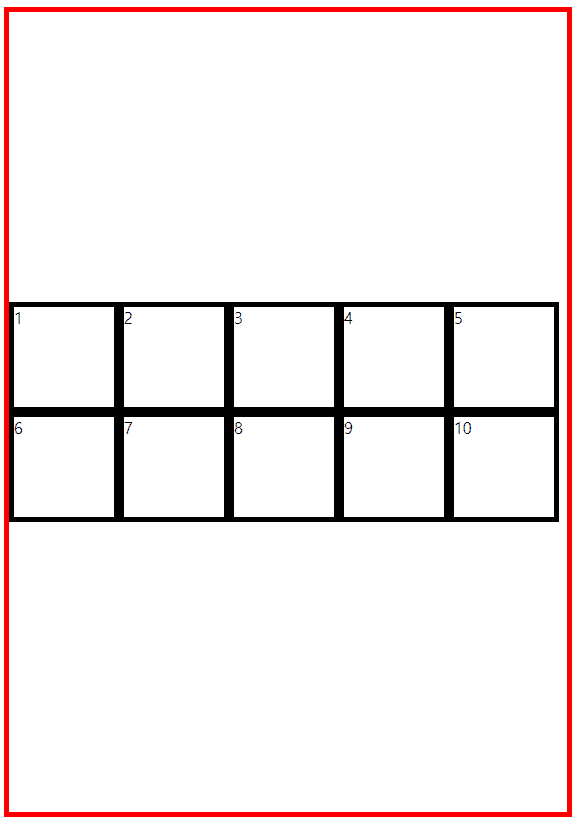
▼ align-content: center 사용한 경우