인프런 커뮤니티 질문&답변
트랜지션(transition) 관련 질문드립니다.
작성
·
535
0
안녕하세요.
vue.js를 사용해 도시별 6일치 날찌 조회 화면을 만들고 있는 중인데 트랜지션에서 막혀서 질문드려요.
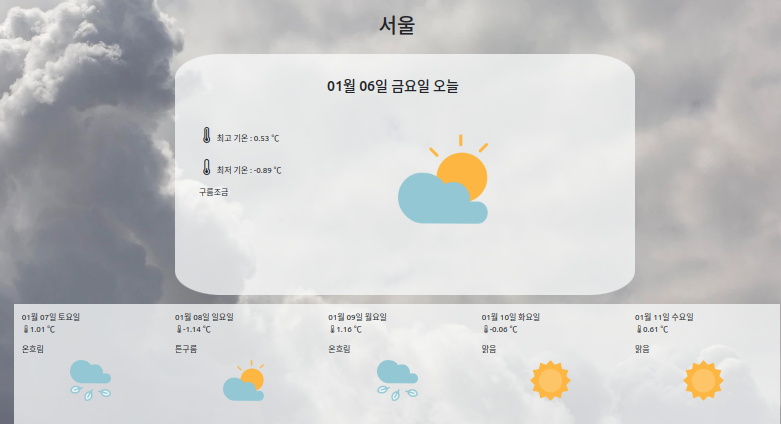
아래 사진처럼 서울 -> 다음 도시 -> 그 다음 도시 이렇게 도시별로 날씨 값을 바꿔가며 화면을 보여주려고 합니다.
이렇게 도시별로 날씨 값을 바꿔가며 화면을 보여주려고 합니다.
현재 구현한 방식은 오픈 api를 통해 도시별 날씨의 정보가 들어가있는 배열, 즉, 날씨배열 = [서울날씨값, 부산날씨값, 대구날씨값 ...]을 갖고 있는 있는 상태이며, 인덱스 값을 ++ 해주면서 배열에 들어있는 도시별 날씨 정보를 화면에 뿌려주는 형식입니다.
아직 따로 컴포넌트를 빼서 화면을 구성하진 않은 상태라 사진 자체가 한 컴포넌트입니다.
제가 하려는 것은 도시가 바뀔 때마다 transition을 통해 다음 값으로 변경됐다는 표시를 하고싶은데, 제가 해본 방법은 아래와 같습니다.
라우터로 파라미터 넘겨주면서 같은 path로 가는 방식을 통해 컴포넌트 변경 transition 적용해보려고 했는데 안 먹혔습니다.
v-if나 v-for를 해봤더니 transition 안에서 하나의 child element만 넣을 수 있다는 경고창만 뜨는 상태입니다.
한 컴포넌트에서 값만 바뀌는데 컴포넌트 변경 시 적용되는 트랜지션을 줄 수 있나요?
혹시 어떻게 해야 도시가 바뀔 때마다 트랜지션 효과가 먹힐까요?
이거 때문에 며칠을 시도해봤는데 다 실패해서 질문 올려봐요ㅠㅠㅠ
도와주세요 짐코딩~~!! ㅠㅜㅜㅠ
답변 1
0





