인프런 커뮤니티 질문&답변
질문이 있습니다~
작성
·
106
1
강의를 보며 연습 해보고 있는 학생입니다..
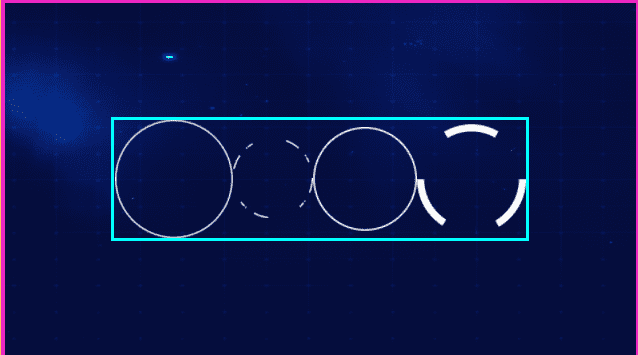
justify-content와 align-items center로 수평 수직 중앙에 배치 시켜놓았는데요. 근데 구현하고 싶은 것은 저 이미지들을 가운데에 중첩시켜놓고 싶은데 잘 되질 않네요.. 이미지들을 전부 가운데에 중첩시켜놓을려면 어떤식으로 될까요?
==========================================
HTML
<!-- 중앙 레이아웃 전체 2 -->
<div class="ct_layout">
<!-- 중앙 레이아웃 타이틀 2-1 -->
<div class="circle_screen">
<div class="hud01"><img src="./img/circle.png"></div>
<div class="hud02"><img src="./img/circle2.png"></div>
<div class="hud03"><img src="./img/circle3.png"></div>
<div class="hud04"><img src="./img/circle4.png"></div>
</div>
</div>
CSS
.ct_layout{
border: 12px solid rgb(236, 39, 194);
flex:1;
display: flex;
justify-content: center;
align-items: center;
}
.circle_screen{
border: 10px solid cyan;
display: flex;
justify-content: center;
align-items: center;
}
[class*='hud'] {
display: flex;
justify-content: center;
align-items: center;
}
답변 1
2
코딩웍스(Coding Works)
지식공유자
플렉스로 한곳에 자식요소를 모으는 속성은 없습니다.
.circle_screen에 position: relative 주시고 .circle_screen div 에 position: absolute 주시면 됩니다.