인프런 커뮤니티 질문&답변
position과 input 입력 가능여부의 관계에 대해 질문드리고 싶습니다
작성
·
494
·
수정됨
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
선생님 안녕하세요
혹시 교안의 코드가 아닌 코드를 질문드려도 괜찮으실까요?
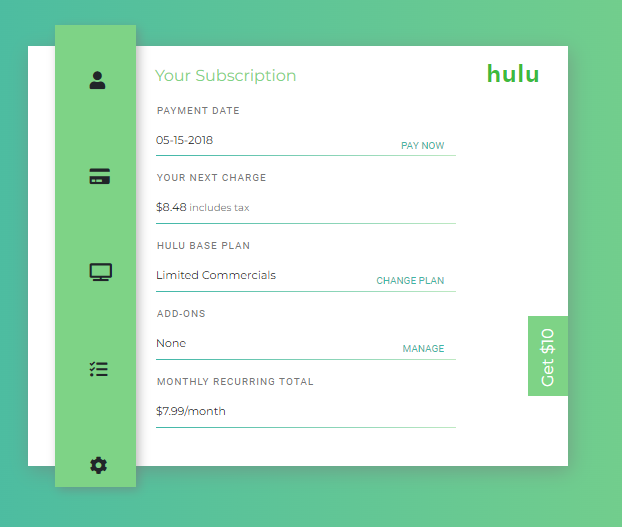
Daily UI #007 | Settings (codepen.io)
다른 사이트의 코드를 활용해보는 중인데, 이해가 어려운 부분이 있어서 가르쳐주시면 감사하겠습니다
질문을 받아주시면 정말 감사하겠습니다
소스코드는 맨 아래에 있습니다
1번째로 드리고 싶은 질문입니다
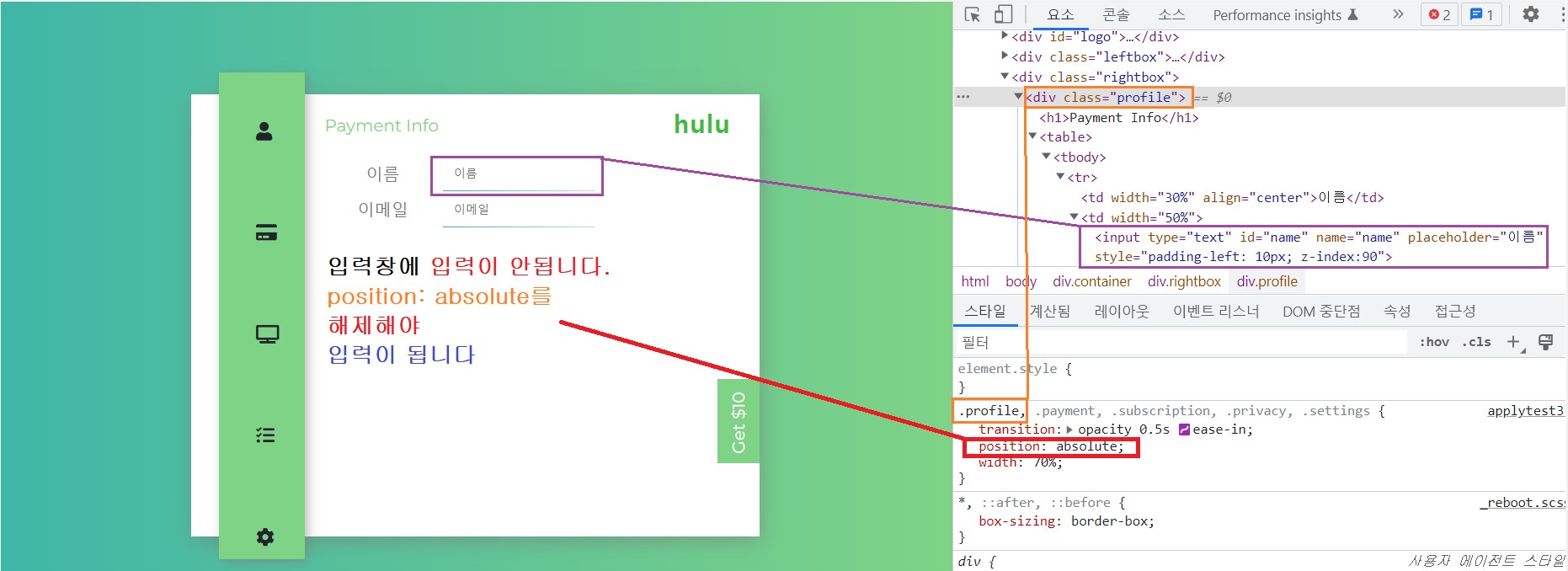
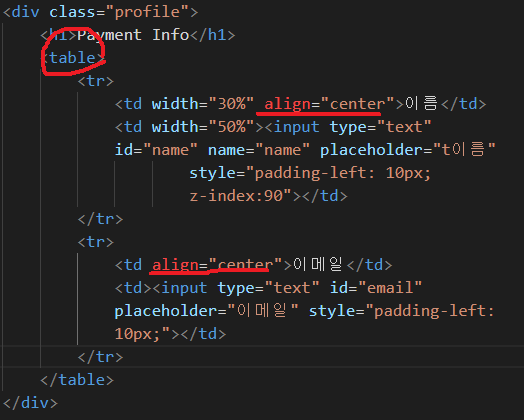
왜 보라색 표시를 한 input text 코드에 입력이 안되는지
그리고 position absolute를 해제해야만 input text가 입력이 되는지 그 이유가 너무 궁금해서 질문드리게 되었습니다

2번째로 드리고 싶은 질문입니다
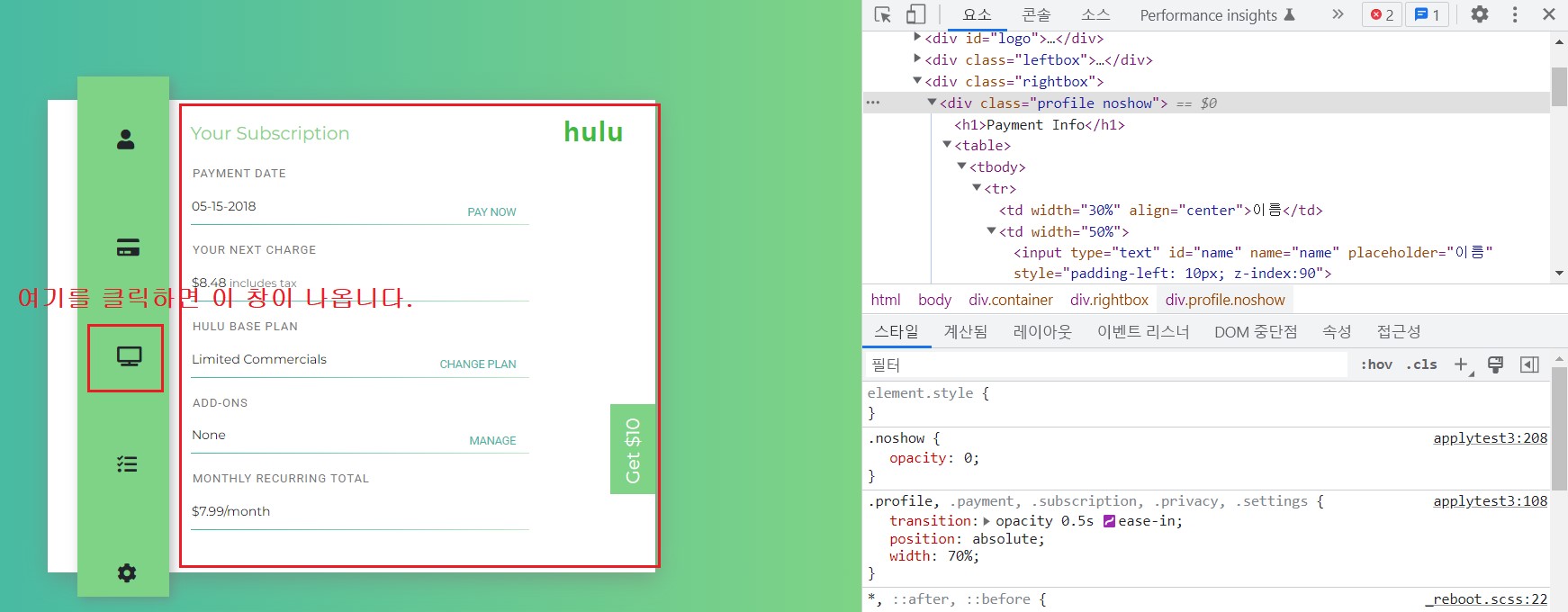
탭 버튼으로 다른 창으로 이동을 할 때,
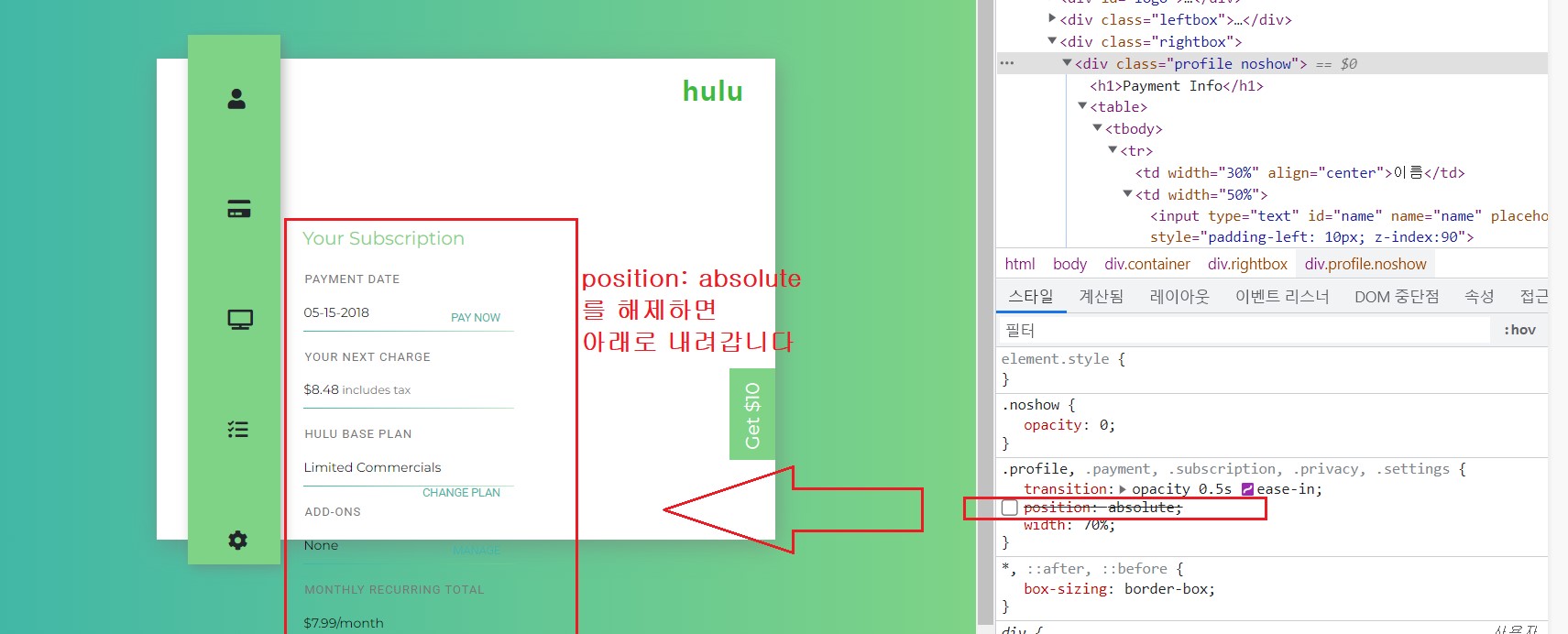
방금 전에 position:absolute 를 해제하니, 입력양식들이 아래로 밀려 내려갔습니다.
혹시 position:absolute를 유지해도 input text 가 입력되게 하는 방법 또는
position:absolute를 해제해도 원래 위치를 유지시키는 방법을 가르쳐주시면 정말 감사하겠습니다


아래는 소스코드입니다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="./style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
<style>
@import url("https://fonts.googleapis.com/css?family=Nunito:400,900|Montserrat|Roboto");
body {
background: linear-gradient(to right, #3fb6a8, #7ed386);
}
.container {
background: #ffffff;
width: 540px;
height: 420px;
margin: 0 auto;
position: relative;
margin-top: 10%;
box-shadow: 2px 5px 20px rgba(119, 119, 119, 0.5);
}
.logo {
float: right;
margin-right: 12px;
margin-top: 12px;
font-family: "Nunito Sans", sans-serif;
color: #3dbb3d;
font-weight: 900;
font-size: 1.5em;
letter-spacing: 1px;
}
.CTA {
width: 80px;
height: 40px;
right: -20px;
bottom: 0;
margin-bottom: 90px;
position: absolute;
z-index: 1;
background: #7ed386;
font-size: 1em;
transform: rotate(-90deg);
transition: all 0.5s ease-in-out;
cursor: pointer;
}
.CTA h1 {
color: #ffffff;
margin-top: 10px;
margin-left: 9px;
}
.CTA:hover {
background: #3fb6a8;
transform: scale(1.1);
}
.leftbox {
float: left;
top: -5%;
left: 5%;
position: absolute;
width: 15%;
height: 110%;
background: #7ed386;
box-shadow: 3px 3px 10px rgba(119, 119, 119, 0.5);
}
nav a {
list-style: none;
padding: 35px;
color: #ffffff;
font-size: 1.1em;
display: block;
transition: all 0.3s ease-in-out;
}
nav a:hover {
color: #3fb6a8;
transform: scale(1.2);
cursor: pointer;
}
nav a:first-child {
margin-top: 7px;
}
.active {
color: #3fb6a8;
}
.rightbox {
float: right;
width: 65%;
height: 100%;
}
.profile,
.payment,
.subscription,
.privacy,
.settings {
transition: opacity 0.5s ease-in;
position: absolute;
width: 70%;
}
h1 {
font-family: "Montserrat", sans-serif;
color: #7ed386;
font-size: 1em;
margin-top: 20px;
margin-bottom: 20px;
}
h2 {
color: #777777;
font-family: "Roboto", sans-serif;
width: 80%;
text-transform: uppercase;
font-size: 8px;
letter-spacing: 1px;
margin-left: 2px;
}
td {
font-family: "Montserrat", sans-serif;
color: #777777;
font-size: 1em;
margin-top: 40px;
margin-bottom: 35px;
}
/* td {
color: #777777;
font-family: "Roboto", sans-serif;
width: 80%;
text-transform: uppercase;
font-size: 8px;
letter-spacing: 1px;
margin-left: 2px;
} */
input {
border-width: 1px;
border-style: solid;
border-image: linear-gradient(to right, #3fb6a8, rgba(126, 211, 134, 0.5)) 1 0%;
border-top: 0;
width: 80%;
font-family: "Montserrat", sans-serif;
font-size: 0.7em;
padding: 7px 0;
color: #070707;
}
p {
border-width: 1px;
border-style: solid;
border-image: linear-gradient(to right, #3fb6a8, rgba(126, 211, 134, 0.5)) 1 0%;
border-top: 0;
width: 80%;
font-family: "Montserrat", sans-serif;
font-size: 0.7em;
padding: 7px 0;
color: #070707;
}
span {
font-size: 0.5em;
color: #777777;
}
.btn {
float: right;
font-family: "Roboto", sans-serif;
text-transform: uppercase;
font-size: 10px;
border: none;
color: #3fb6a8;
}
.btn:hover {
text-decoration: underline;
font-weight: 900;
}
/* input {
border: 1px solid #dddddd;
font-family: "Roboto", sans-serif;
padding: 2px;
margin: 0;
} */
.privacy h2 {
margin-top: 25px;
}
.settings h2 {
margin-top: 25px;
}
.noshow {
opacity: 0;
}
footer {
position: absolute;
width: 20%;
bottom: 0;
right: -20px;
text-align: right;
font-size: 0.8em;
text-transform: uppercase;
letter-spacing: 2px;
font-family: "Roboto", sans-serif;
}
footer p {
border: none;
padding: 0;
}
footer a {
color: #ffffff;
text-decoration: none;
}
footer a:hover {
color: #7d7d7d;
}
</style>
<body>
<div class="container">
<div id="logo"><h1 class="logo">hulu</h1>
<div class="CTA">
<h1>Get $10</h1>
</div>
</div>
<div class="leftbox">
<nav>
<a id="profile" class="active"><i class="fa fa-user"></i></a>
<a id="payment"><i class="fa fa-credit-card"></i></a>
<a id="subscription"><i class="fa fa-tv"></i></a>
<a id="privacy"><i class="fa fa-tasks"></i></a>
<a id="settings"><i class="fa fa-cog"></i></a>
</nav>
</div>
<div class="rightbox">
<div class="profile">
<h1>Payment Info</h1>
<table>
<tr>
<td width="30%" align="center">이름</td>
<td width="50%"><input type="text" id="name" name="name"
placeholder="이름" style="padding-left: 10px; z-index:90"></td>
</tr>
<tr>
<td align="center">이메일</td>
<td><input type="text" id="email"
placeholder="이메일" style="padding-left: 10px;"></td>
</tr>
</table>
</div>
<!-- <div class="payment noshow">
<h1>Payment Info</h1>
<h2>Payment Method</h2>
<p>Mastercard •••• •••• •••• 0000 <button class="btn">update</button></p>
<h2>Billing Address</h2>
<p>1234 Example Ave | Seattle, WA <button class="btn">change</button></p>
<h2>Zipcode</h2>
<p>999000</p>
<h2>Billing History</h2>
<p>2018<button class="btn">view</button></p>
<h2>Redeem Gift Subscription </h2>
<p><input type="text" placeholder="Enter Gift Code"></input> <button class="btn">Redeem</button></p>
</div> -->
<div class="subscription noshow">
<h1>Your Subscription</h1>
<h2>Payment Date</h2>
<p>05-15-2018 <button class="btn">pay now</button></p>
<h2>Your Next Charge</h2>
<p>$8.48<span> includes tax</span></p>
<h2>Hulu Base Plan</h2>
<p>Limited Commercials <button class="btn">change plan</button></p>
<h2>Add-ons</h2>
<p>None <button class="btn">manage</button></p>
<h2>Monthly Recurring Total </h2>
<p>$7.99/month</p>
</div>
<!-- <div class="privacy noshow">
<h1>Privacy Settings</h1>
<h2>Manage Email Notifications<button class="btn">manage</button></h2>
<p></p>
<h2>Manage Privacy Settings<button class="btn">manage</button></h2>
<p></p>
<h2>View Terms of Use <button class="btn">view</button></h2>
<p></p>
<h2>Personalize Ad Experience <button class="btn">update</button></h2>
<p></p>
<h2>Protect Your Account <button class="btn">protect</button></h2>
<p></p>
</div> -->
<div class="settings noshow">
<h1>Account Settings</h1>
<h2>Sync Watchlist to My Stuff<button class="btn">sync</button></h2>
<p></p>
<h2>Hold Your Subscription<button class="btn">hold</button></h2>
<p></p>
<h2>Cancel Your Subscription <button class="btn">cancel</button></h2>
<p></p>
<h2>Your Devices <button class="btn">Manage Devices</button></h2>
<p></p>
<h2>Referrals <button class="btn">get $10</button></h2>
<p></p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
/*active button class onclick*/
$('nav a').click(function(e) {
e.preventDefault();
$('nav a').removeClass('active');
$(this).addClass('active');
if(this.id === !'payment'){
$('.payment').addClass('noshow');
}
else if(this.id === 'payment') {
$('.payment').removeClass('noshow');
$('.rightbox').children().not('.payment').addClass('noshow');
}
else if (this.id === 'profile') {
$('.profile').removeClass('noshow');
$('.rightbox').children().not('.profile').addClass('noshow');
}
else if(this.id === 'subscription') {
$('.subscription').removeClass('noshow');
$('.rightbox').children().not('.subscription').addClass('noshow');
}
else if(this.id === 'privacy') {
$('.privacy').removeClass('noshow');
$('.rightbox').children().not('.privacy').addClass('noshow');
}
else if(this.id === 'settings') {
$('.settings').removeClass('noshow');
$('.rightbox').children().not('.settings').addClass('noshow');
}
});
</script>
</body>
</html>
읽어주셔서 감사합니다
답변 1
0
이런 질문은 코드 전체를 분석해야 하기 때문에 답변 드리는데 공부도 해야하고 시간도 많이 걸립니다.
다음에는 수업 관련 예제에 대한 질문만 부탁드립니다.
전체적인 구조를 바꿀 수 없으니 현재 상황에서 해결해보세요.

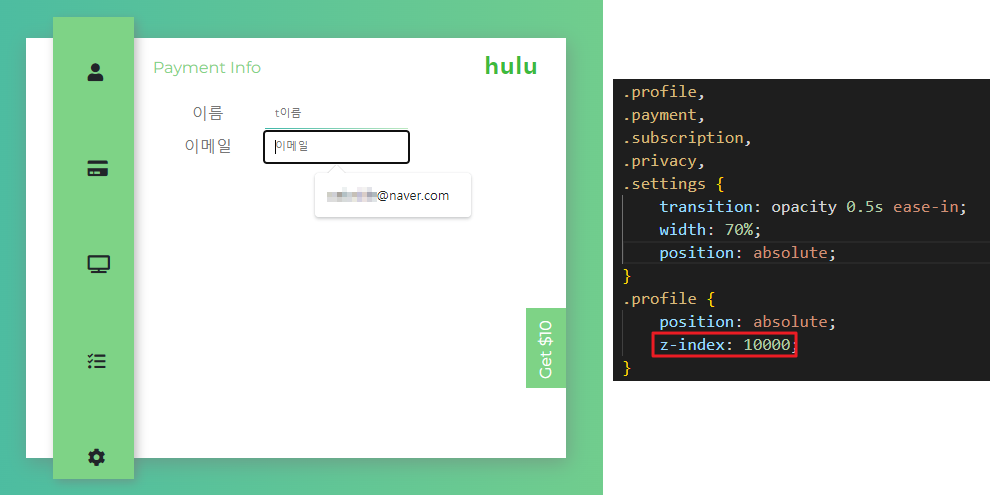
위의 경우 .profile 위에 있는 선택자에 absolute가 들어가면 위로 올라갑니다. 그래서 .profile 밑에 있는 input에 마우스 이벤트가 가지 않아서 input에 클릭이 되지 않습니다. 그래서 .profile을 강제로 올려주세요. 그럼 input에 클릭이 됩니다.
그리고 absolute가 없으면 전체적인 배치가 순차적으로 static이 되기 때문에 아래로 내려갑니다. absolute를 유지 했으니까 아래로 내려가지 않습니다.

마지막으로 table 태그를 사용하시는건 지양하시는게 좋습니다. 만들기는 편하지만 나중에 배치나 관리가 어렵습니다. 가급적 div로 배치하시기 바랍니다.
또 붉은 색으로 표시한 부분은 HTML5부터 사용하지 않는 곧, 웹표준에 어긋나는 속성입니다. 이것 역시 브라우저에서 작동은 하지만 지양해야 하는 부분입니다.

사실 html 구조가 체계적이지 못합니다.
실무에서 하시는거라면 어쩔 수 없지만.. 연습이라면 table 사용하지 말고 다시 만들어보세요.
그리고 이런 경우 input을 위에 뭔가 있어서 포커스가 안들어가는 경우 pointer-events: none 을 사용해보세요. 그리고 visibility: hidden 도 활용해보세요.
혹시 선생님 말씀을 이렇게 이해해도 될까요?
.profile 가 input보다 위에 있어서
.profile 밑에 있는 input에 마우스 이벤트가 가지 않으면
input을 z-index로 강제로 올려야 하는데
반대로 .profile을 z-index로 올린 이유가
html 구조가 체계적이지 않기 때문이라는 말씀으로 이해해도 될까요?






선생님 가르쳐주셔서 고맙습니다
다음부터는 수업 관련 예제에 대해서만 질문드리겠습니다
새해 복 많이 받으세요
선생님 햇갈리는 부분이 있어서 하나만 더 질문을 받아주시면 감사하겠습니다
absolute 때문에 .profile 가 input보다 위에 있어서
.profile 밑에 있는 input에 마우스 이벤트가 가지 않아서 input에 클릭이 안된다는 말씀으로 이해했습니다
그러면 input을 z-index로 강제로 올려야, input이 .profile보다 위에 있어서 입력을 받을 수 있다고 이해했는데, 혹시 제가 잘못 이해한 부분을 가르쳐주시면 감사하겠습니다