인프런 커뮤니티 질문&답변
웹 페이지 만들기 - 뷰 템플릿 ; 관련 문의드립니다.
해결된 질문
작성
·
487
·
수정됨
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? 예
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? 예 (찾지 못했습니다)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? 예
[질문 내용]
챕터 7 - 웹 페이지 만들기의 콘트롤러 및 뷰 템플릿을 작성한 후 (강의에서는 item으로 되어 있는 부분을 -> 저는 todo(할일)로 변경하였습니다), 리스트 등록 수정 페이지에서 테스트해 보았는데 잘 되지 않는 부분이 있어 문의를 드립니다.
https://drive.google.com/file/d/13PB_xFHDSwd9I439731Pe0rMG8VzVqfM/view?usp=sharing
(코드는 압축하여 위의 경로에 저장했습니다)
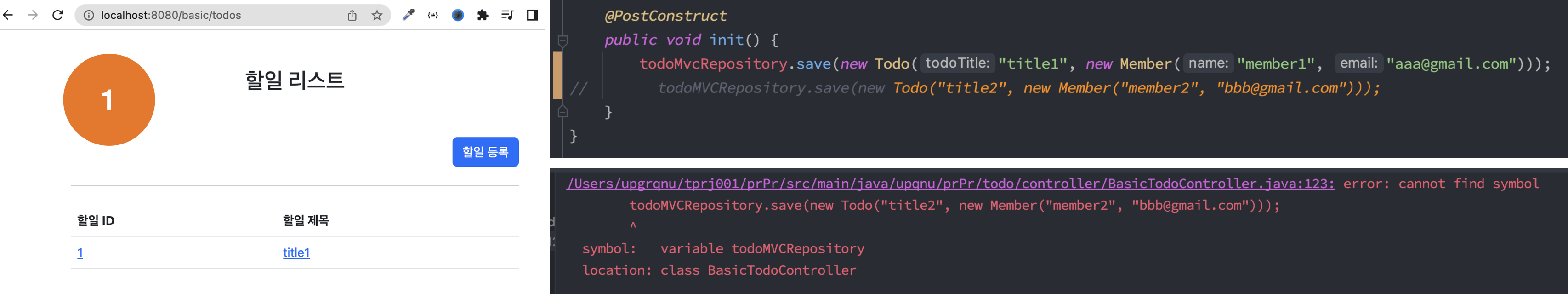
 (1) 서버 실행시키면, BasicTodoController에서 @PostConstruct로 구현한 테스트 부분이 -> 리스트 html 페이지에 ID 1번으로 노출되는 것 같습니다만, 이렇게 노출되는 것이 정상인가요? 또한 @PostConstruct에서 주석처리된 부분을 풀고 실행시키면 에러가 생기는데 원인이 무엇일까요?
(1) 서버 실행시키면, BasicTodoController에서 @PostConstruct로 구현한 테스트 부분이 -> 리스트 html 페이지에 ID 1번으로 노출되는 것 같습니다만, 이렇게 노출되는 것이 정상인가요? 또한 @PostConstruct에서 주석처리된 부분을 풀고 실행시키면 에러가 생기는데 원인이 무엇일까요?
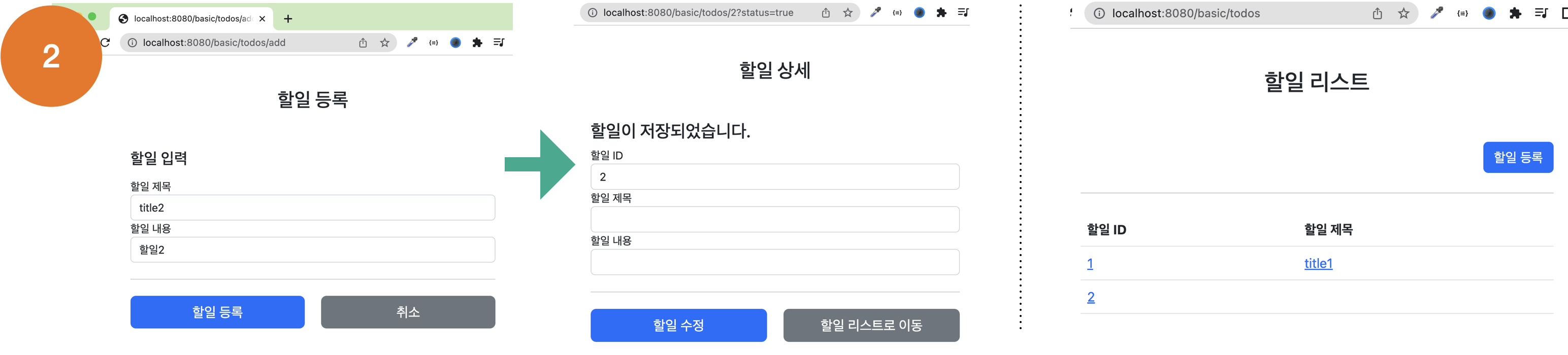
 (2) 새롭게 할일을 등록하였지만 -> 상세페이지에서는 ID만 나타날 뿐 입력했던 내용들이 나타나지 않습니다. / 또한 리스트 페이지에도 제목이 표시되지 않습니다. 이 부분들은 무엇이 문제일까요?
(2) 새롭게 할일을 등록하였지만 -> 상세페이지에서는 ID만 나타날 뿐 입력했던 내용들이 나타나지 않습니다. / 또한 리스트 페이지에도 제목이 표시되지 않습니다. 이 부분들은 무엇이 문제일까요?

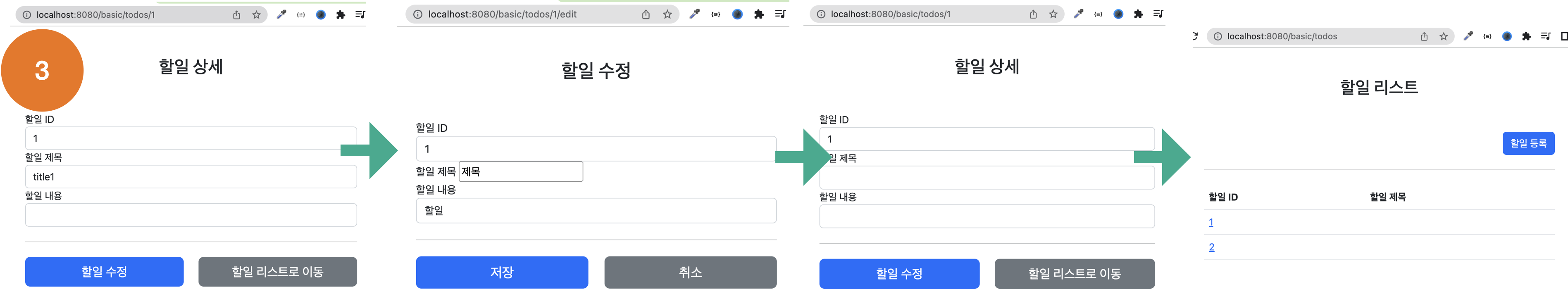
(3) 위 (1)번에서 이미 등록되어 있는 ID 1번 할일의 제목과 내용을 수정했더니 -> 위 (2)번과 같이 상세페이지에 ID만 나타나면 / 리스트 페이지에서도 ID 1번은 제목이 노출되지 않습니다.
이건 위 (2)번과 같은 원인인 것 같습니다만 도움을 요청드려요.
=====
강의도 다시 보고, 잘못 입력한 코드들도 수정한다고 해보았는데 위 1,2,3번이 반복되어 나타나고 있습니다. 구글링으로도 답을 찾기 어려워 문의드립니다.
답변 1
2
안녕하세요. tseqnu U님, 공식 서포터즈 OMG입니다.
.
열심히 학습하신 흔적이 보이네요 ^^
JPA 코드도 섞여있고 수정내역이 많이 보여 일부를 진행하시고, 궁금증이 있을 경우 추가로 댓글 남겨주시면 도움드리겠습니다.
1)
서버 실행시키면, BasicTodoController에서 @PostConstruct로 구현한 테스트 부분이 -> 리스트 html 페이지에 ID 1번으로 노출되는 것 같습니다만, 이렇게 노출되는 것이 정상인가요?
무엇을 의미하는지 잘 와닿지 않습니다. 왜 비정상이라고 생각하는지 이유를 알려주세요.
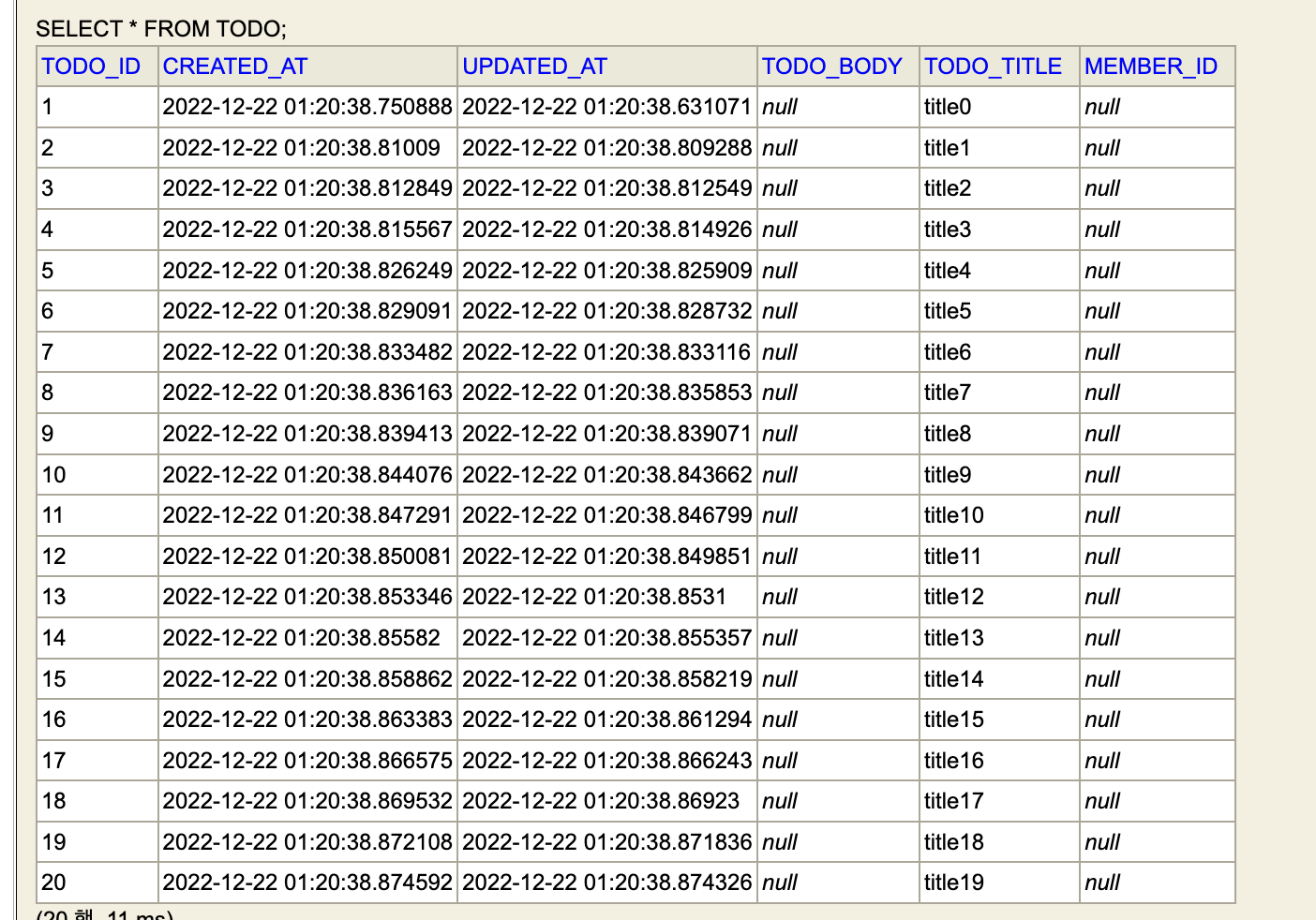
그나마 짐작이 가는것이 있다면 TodoBasicController가 아닌 TodoController에 데이터를 20개씩 등록하는 데 이부분과 연관된 것인건가요?

@PostConstruct
public void init() {
for(int i = 0; i < 20; i++) {
todoRepository.save(new Todo("title" + i));
}
}
오타관련
todoMVCRepository와 totoMvcRepository "VC" "vc" 차이 입니다. 확인해주세요.
// todoMVCRepository.save(new Todo("title2", new Member("member2", "bbb@gmail.com")));
//todoMvcRepository.save(new Todo("title2", new Member("member2", "bbb@gmail.com")));2~3)
addForm.html에서
할일 제목과 할일 내용의 id에 다음과 같이 id,name="itemName", id,name="price"가 세팅되어 있네요 ^^
id는 화면상에서 식별하기 위함이고, name은 서버단에 보낼 때 바인딩의 기준이 되는 속성입니다.
name을 Todo 클래스의 할일제목과 내용의 필드명으로 변경하고 진행해주세요.
<div>
<label for="itemName">할일 제목</label>
<input type="text" id="itemName" name="itemName" class="form-control" placeholder="할일 제목을 입력하세요">
</div>
<div>
<label for="price">할일 내용</label>
<input type="text" id="price" name="price" class="form-control" placeholder="할일의 내용을 입력하세요">
</div>
.
감사합니다.
안녕하세요. tseqnu U님, 공식 서포터즈 OMG입니다.
답변이 늦었습니다. 그 사이 해결하지 못하였다면 댓글을 참고해주세요.
edit은 아래 코드에서 주석처리한 코드가 없어서 저장되지 않았습니다.
TodoMvcRepository.update() {
findTodo.setTodoBody(updatedTodo.getTodoBody());
}
public void update(Long todoId, Todo updatedTodo) {
Todo findTodo = findById(todoId);
findTodo.setTodoTitle(updatedTodo.getTodoTitle());
findTodo.setMember(updatedTodo.getMember());
// 추가해주세요 findTodo.setTodoBody(updatedTodo.getTodoBody());
}





답변 감사드립니다. (1)번은 주석 부분 오타를 수정해서 테스트 결과 2개가 나오는 것을 확인했습니다. 정상 여부는 제가 아직 @PostConstruct를 제대로 이해하지 못해서 드린 질문이라 공부를 더 해보겠습니다. (그래도 모르면 별도의 문의를 올릴게요)
(2)번의 경우는 해결되었습니다. addTodo.html에서는 알려주신대로 아래와 같이 수정하였습니다. 새로운 할일을 등록하면 -> 상세페이지에서 할일 내용까지 정상적으로 나오고, 전체 리스트페이지에서는 id와 할일 제목이 잘 노출됩니다.
그런데 이 상태에서 할일 수정을 하면 -> (3)번의 문제가 똑같이 나타났습니다. 그래서 editTodo.html을 아래와 같이 수정하였는데 (name, id, for 부분)
원인을 찾을 수 없어 다시 문의드립니다. (다른 부분의 코드 수정은 없고, 위 화면캡처한 2곳만 수정되어 파일은 공유하지 않았습니다)