인프런 커뮤니티 질문&답변
flex-grow에 flex 축 관련해서 질문 드립니다.
작성
·
580
1
flex가 기본 row 값일 때 container 안에 item1에 flex-grow 값을 1로 주면 화면이 늘어나면서 가로 사이즈가 늘어나는 걸 알 수 있는데
flex-direction을 column으로 변경 후에 똑같이 flex-grow 값을 주면 왜 세로로 늘어나지 않고 그냥 기존 넓이와 높이 값만 유지한 채 스크롤이 생기는지 위에 row값처럼 늘어나게 할 수 없는지 궁금합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content">
<div class="flexbox">
<div class="item1">content1</div>
<div class="item2">content2</div>
<div class="item3">content3</div>
<div class="item4">content</div>
</div>
</div>
</body>
</html>
CSS
/* flex-direction 기본 값 row 일 때 */
.flexbox {
display:flex;
flex-wrap:no-wrap;
gap:1em;
}
.item1,
.item2,
.item3,
.item4{
width:100px;
height:100px;
background:red;
}
.item1 {
flex-grow:1
}
/* flex-direction 이 column 일 때 */
.flexbox {
display:flex;
flex-direction:column;
flex-wrap:no-wrap;
gap:1em;
}
.item1,
.item2,
.item3,
.item4{
width:100px;
height:100px;
background:red;
}
.item1 {
flex-grow:1
}
답변 1
0
제가 아는 선에서는 flex-grow는 너비에 관련된거라 컬럼일 경우 작동하지 않는 것으로 알고 있습니다.
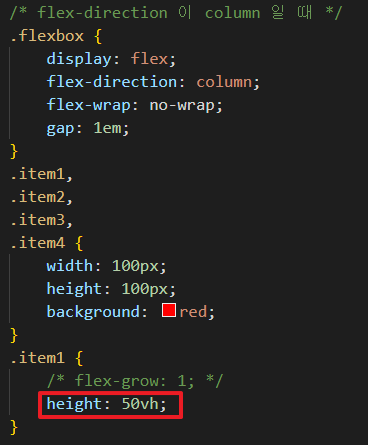
아래 화면과 같은 결과를 얻으려면 높이를 지정해줘야 할 것 같습니다.