인프런 커뮤니티 질문&답변
상품 등록에서 basic/item 관련 궁금한 사항 있어 질문합니다.
작성
·
372
·
수정됨
0
질문 내용입니다.
Controller에서 상품 등록 매핑 즉,
@PostMapping("/add")
public String addItemV5(Item item){
itemRepository.save(item);
return "basic/item";
}
코드를 제가 임의로
@PostMapping("/add")
public String addItemV5(Item item){
itemRepository.save(item);
return "basic/items";
}
로 변경했습니다.(굵어진 부분이 변경된 사항입니다.)
이렇게 실행을 하고 개발자 창(f12)으로 네트워크 결과를 보니 post로 처리되면서 상품 목록에 데이터가 나열되지 않더라고요.
그래서 return "basic/editForm" 으로도 변경해서 실행해봤더니 바로 상품 수정 폼으로 이동되는 것(정상 처리)을 확인할 수 있었습니다.
위와 같은 사항들을 봤을 때 네트워크 처리를 post로 하는 return "basic/items"와
네트워크 처리를 get으로 처리하는 return "basic/editForm" 과 return "basic/item" 의 서로간의 구분점을 id라고 추측해보았습니다. 상품을 add를 통해 save 처리하는 순간 새로운 id가 생성되고 그 id를 이용할 수 있는 페이지에서만 get으로 출력되는 것 같고 basic/items는 개별 id를 사용하는 페이지가 아니다 보니 네트워크 처리가 post로 처리되는게 아닌가?라는 생각이 들었습니다.
핵심 질문으로 여쭤보자면 어째서 item과 editForm view 호출은 Get으로 호출하고 items view 호출은 Post로 호출하는 차이가 발생하는지 명확하게 알고싶습니다.
또한 return "basic/items"로 설정하면 왜 데이터가 나열되지 않을까요? items에선 id를 처리하지 않기 때문일까요?
답변 1
0
안녕하세요. zxzxzlxlzlxl님, 공식 서포터즈 David입니다.
get, post 사용 기준은 아래 강의를 참고해주세요.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/unit/61365
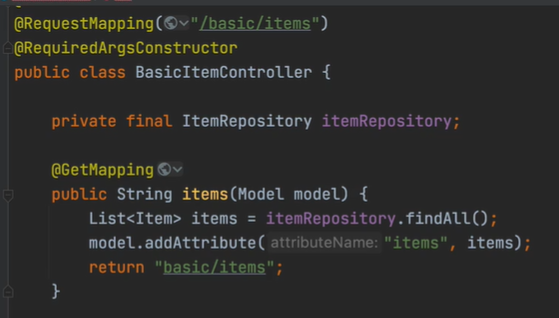
basic/items의 경우 데이터가 나열되려면 해당 데이터를 조회한 뒤 뷰로 데이터를 전달해주어야 합니다. 해당 과정은 아래 메서드를 참고해주세요.

감사합니다.





