인프런 커뮤니티 질문&답변
회원가입 페이지 모달관련 질문
작성
·
389
0
회원가입 페이지를 구현하면서 실패시 SignupError를 모달에 props로 전달하려고합니다.
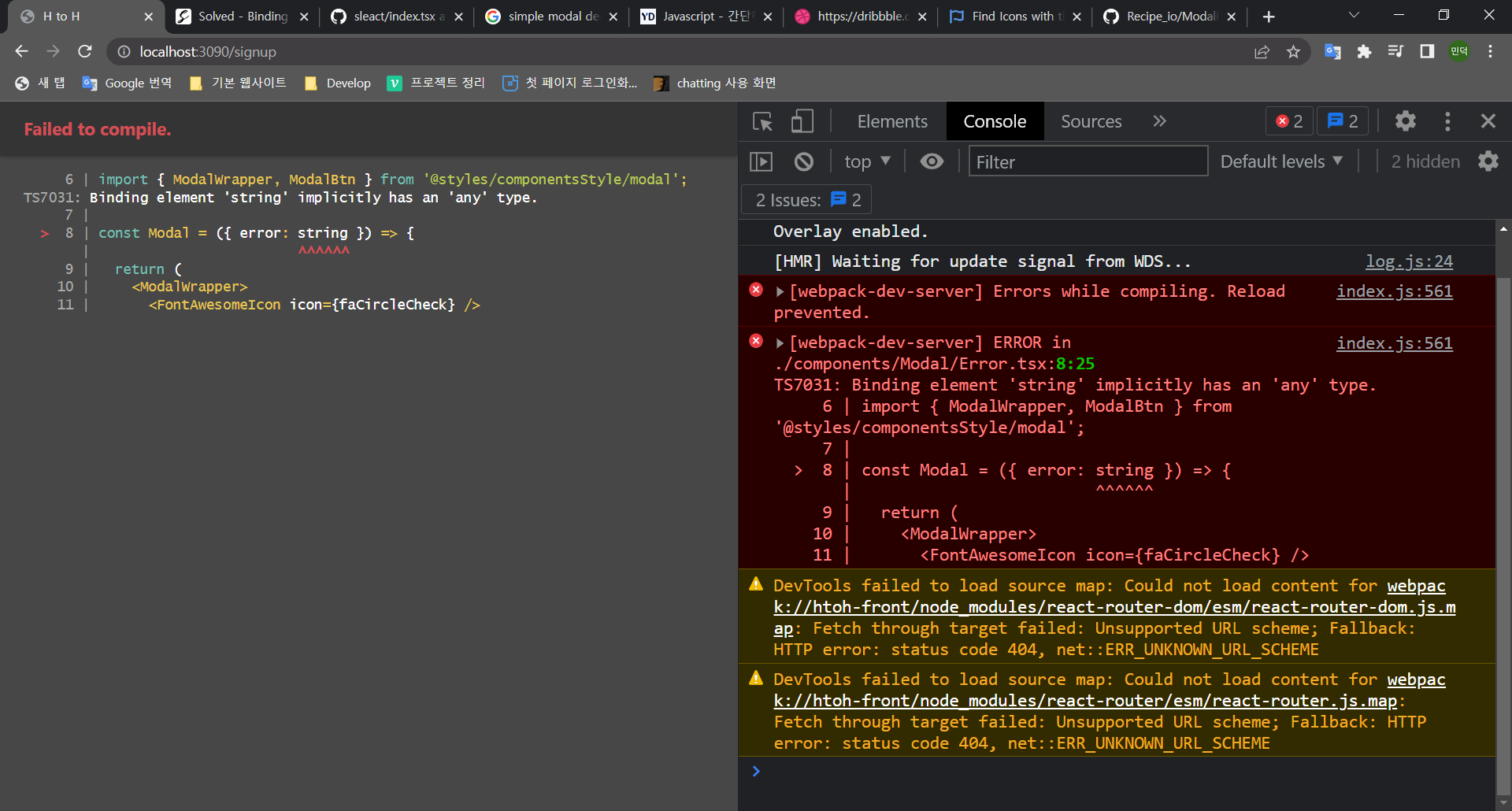
근데 다음과 같이 모달에서 바인딩 요소 'string'은 암시적으로 'any' 유형을 가진다고 에러가 발생하는데
해당 이유에 대해서 궁금해 질문드립니다.
참고자료 함께 첨부하겠습니다.
pages/signup
const [signupError, setSignupError] = useState('');
axios
.post('/api/users', {
email,
nickname,
password,
})
.then(response => {
console.log(response);
setSignupSuccess(true);
})
.catch(error => {
console.log(error.response);
setSignupError(error.response.data);
});
console.log(email, nickname, password);
}
{signupError && <Error error={signupError} />}
components/modal
import React from 'react';
const Modal = ({ error: string }) => {
return (
<ModalWrapper>
<header>Error!</header>
<div>{error}</div>
<ModalBtn>확인</ModalBtn>
</ModalWrapper>
);
};
export default Modal;
에러 로그

답변 1
0
..
질문자
늦은 시간에 답변 감사합니다.
마지막으로 state의 props전달과정에서 궁금한 점이 있습니다.
첫질문에서 언급했듯 저는 회원가입페이지에서 오류가 발생하면 해당 오류를 props로 모달 컴포넌트에 전달하고 있습니다.
근데 Objects are not valid as a React child 에러가 발생해서 콘솔을 찍어보니 회원가입페이지는 string타입, props를 전달받은 모달에서은 JSON 타입더라고요.
에러는 해결했지만 어떤 이유로 다른 데이터 타입이 전달되는지, 제가 해결한 방법보다 더 나은 방법이 있는지 궁금해서 질문드립니다.
참고자료 함께 첨부하겠습니다.
1 회원가입 페이지 (에러를 props를 통해 모달로 전달)
const [signupError, setSignupError] = useState('');
axios
.post('/api/users', {
email,
nickname,
password,
})
.then(response => {
console.log(response);
setSignupSuccess(true);
})
.catch(error => {
console.log(error.response);
setSignupError(error.response.data);
});
console.log(email, nickname, password);
}
console.log(`signupError 에러는 이것 ${signupError}`);
{signupError && <ErrorModal error={signupError} />}
2 모달 (전달받은 props의 형태가 이상해보입니다.)
interface propsType {
error: string;
}
const ErrorModal = (error: propsType) => {
console.log(`모달의 에러는 error는 이것 ${error}`);
console.log(`모달의 에러는 error는 이것 ${JSON.stringify(error)}`);
return (
<>
// <div>{error}</div> 다음과 같이 작성했더니 오류
<div>{error.error}</div> // 이렇게 작성해서 오류를 해결
</>
);
};
export default ErrorModal;
3 콘솔결과
.png)






답변 감사합니다.
제로초님이 답변해주시기전에 구글링을 통해 interface로 다음과 같이 문제를 해결했는데
말씀해주신 방법과 아래 방법 중 어떤 방법을 좀 더 권장하시는지 궁금합니다.