인프런 커뮤니티 질문&답변
blazor server 에서의 token auth 진행 과정
해결된 질문
작성
·
967
·
수정됨
1
안녕하세요. 혼자서 아무리 찾아봐도 아리송한 부분이 있어 오랜만에 질문 남깁니다.
다름이아니라 제가 jwt token을 활용한 인증을 구현하려고 하고있습니다.
페이지에는 @attribute [Authorize] 를 통해 토큰을 갖고있는 사용자만 접근할 수 있게 구현하였습니다.
인증에 대한 부분은 제대로 구현이 되었는데 token을 만료시키기 위해 expire을 주었는데도 시간이 지나도 만료가 되지 않았습니다.
그래서 제가 생각한 원인이 혹시 내부적으로 blazor server에서는 인증할 때 매번 토근을 주고받지 않는건가? 라는 생각이 들었습니다 (실제로 관리자 콘솔을 봐도 blazor server에서는 네트워크 부분에 요청하고 받는게 없기때문에 당연히 그 헤더에 포함될 token도 없었기에 이렇게 생각하게 되었습니다)
제 생각처럼 blazor server는 인증할때 처음 한번만 하는건가요??
만약 한번만 인증한다면 blazor server 에서는 자동으로 만료 시킬수는 없을것 같은데, 그렇다면 따로 제가 만료시간을 가져와서 비동기함수를 만들어 특정시간 후에는 삭제해버리던가(그 사이에 토큰이 탈취되면 계속 사용할수있다는 문제점 있음), 조건문을 통해 시간이 지난 토큰은 없애고싶은데... 어느부분에서 토큰을 통한 인증을 진행하는지 몰르겠어서 이 부분도 쉽지않을거같습니다... 혹시 방법이 있을까요?
답변 1
1
 1. 제 생각처럼 blazor server는 인증할때 처음 한번만 하는건가요??
1. 제 생각처럼 blazor server는 인증할때 처음 한번만 하는건가요??
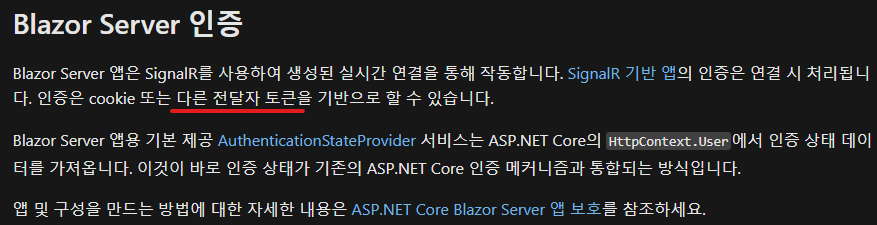
A. 보통.... 공식 문서에 나와 있는 것 처럼 블레이저 서버에서는 signalR 로 인증 상태를 처리하기 때문에 한번 등록하면 authenticationstatechanged 를 불러오지 않는 이상 계속 유지되어서 처음 한번만 하는 것으로 보입니다.
2. 만약 한번만 인증한다면 자동으로 만료 시킬수는 없을것 같은데, 그렇다면 제가 따로 만료시간을 갖고 그 이후에 토큰을 삭제해버리는 방법으로 구현하더라도 구조적(?)으로 괜찮을까요?
A. 보통 커스텀 로그인 기능을 구현하려고 할 때
authenticationstateprovider에 Getauthenticationstateasync 함수를 따로 생성 ->
Claim 틀을 가져와 인증자의 내용물을 authenticationstate에 등록하고 상태 변경
^ (이때 jwt 토큰을 로그인 정보에 포함시킬 수 있을 것 같습니다.)
페이지에서 authorizedview로 여부 확인하기
순으로 진행됩니다. 그런데 이 과정에서 로그인 정보 claims에 포함된 토큰을 삭제하기란 어려울 것 같고 새롭게 new AuthenticationState(...)로 상태를 업데이트하면 로그아웃 됩니다. 이러한 방식으로 진행을 하셔야 할 것 같습니다.
로그인 정보 claim에 토큰을 포함시키는 방법은 있지만 블레이저에서 이것을 expire 시키는 방법은 저도 들어본적이 없어서 도움이 되드리지 못할 것 같습니다 ㅠㅠ
https://www.youtube.com/watch?v=Yh16E2u2pio
위 주소의 유튜브 강의가 도움이 되실 것으로 생각합니다.
우선 local에 있는 토큰을 직접 가져와 decode 하고 expire time을 비교하는 방식으로 함수를 구현하고 해당 함수를 각 페이지의 OnInitialized함수에 수행하는 것으로 구현하였습니다.
기능 자체는 정상적으로 토큰이 삭제되고 로그아웃 되는데 아무래도 해당 방법이 최선인지는 좀 더 고민해봐야할 것 같네요...!
그래도 항상 친절한 답변 감사드립니다!






빠른 답변감사합니다. 사실 저도 같은 유튜브를 참조하여 구현하고있었습니다.
저는 지금 말씀해주신 것 처럼 "페이지에서 authorizedview로 여부 확인하기" 까지 진행되며 유튜브의 설명대로 하여 local storage 에 저장한 token을 삭제하는 것으로 로그아웃 까지 구현하였습니다.
그럼에도 제가 지금 고민하고 있는것은 만료시간을 claim 속 token에 설정해 둔 만료 시간을 확인하지 않으므로 만약 토큰이 탈취된다면 그것을 막을 방법이 없다는 부분입니다.
이를 위해 단지 토큰을 삭제해 로그아웃 하는 방법 뿐만아니라 실제로 만료시간으로 설정한 expire 값을 확인하는 부분을 구현하고 싶습니다.
c# - Logout automatically on token expiration time in blazor web assembly - Stack Overflow
위 답변에 보면 비어있는 컴포넌트를 만들어 OnInitializedAsync 에서 만료여부를 확인시키고 해당 컴포넌트를 다른 페이지에 넣는 방법으로 조금은 야매스러운(?) 방법으로 해결 한 것 같은데... 저 방법으로 한번 구현해보려합니다.
자세한 설명 감사드리며 진전이 있거나 다시 막히는 부분이 생긴다면 다시 글 작성하겠습니다