인프런 커뮤니티 질문&답변
geometry error
작성
·
509
답변 1
0
1분코딩
지식공유자
어떤 원인에서인지, SphereGeometry의 position 자체가 제대로 인식이 안된 것 같은데요-
일단 요것들이 제대로 출력이 되는지 확인해 보시겠어요?
console.log(geometry.attributes);
console.log(geometry.attributes.position);
console.log(geometry.attributes.position.array);
혹시 제가 드린 완성 코드에서도 그런가요?
완성 소스코드에서는 문제가 없다면, 지오메트리 생성하고 geometry.attributes.position.array 세팅하는 부분을 완성 소스에서 그대로 붙여 보시고 테스트 해보시면 좋을 것 같습니다.






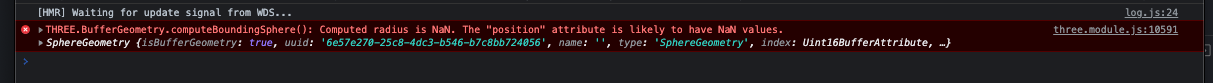
 geometry 형태조작하기에 three.module.js:10591 THREE.BufferGeometry.computeBoundingSphere(): Computed radius is NaN. The "position" attribute is likely to have NaN values.
geometry 형태조작하기에 three.module.js:10591 THREE.BufferGeometry.computeBoundingSphere(): Computed radius is NaN. The "position" attribute is likely to have NaN values.