인프런 커뮤니티 질문&답변
useSWR data undefined 이슈.
작성
·
853
0
안녕하세요 제로초님.
useSWR을 통해 서버에 user 정보를 요청하면 서버에서 넘어오는 response는 정상적으로 넘어오는데 화면에서 사용하는 data가 undefined로만 찍히는 원일을 모르겠어 문의드립니다.
(추가로 로그아웃을 한것처럼 쿠키를 삭제하고 data를 찍어보아도 undefined가 찍힙니다. / response는 false로 오구요.)
fetcher.ts 는 {}를 생략해서 return 되게끔 해두었습니다.
import axios from "axios";
const fetcher = (url: string) => axios({ url, withCredentials: true }).then((res) => res.data);
export default fetcher;
Login.tsx 에서는 컴포넌트 최상단에 uswSWR을 사용해주었습니다.
const { data, error, revalidate } = useSWR("http://localhost:3095/api/users", fetcher);
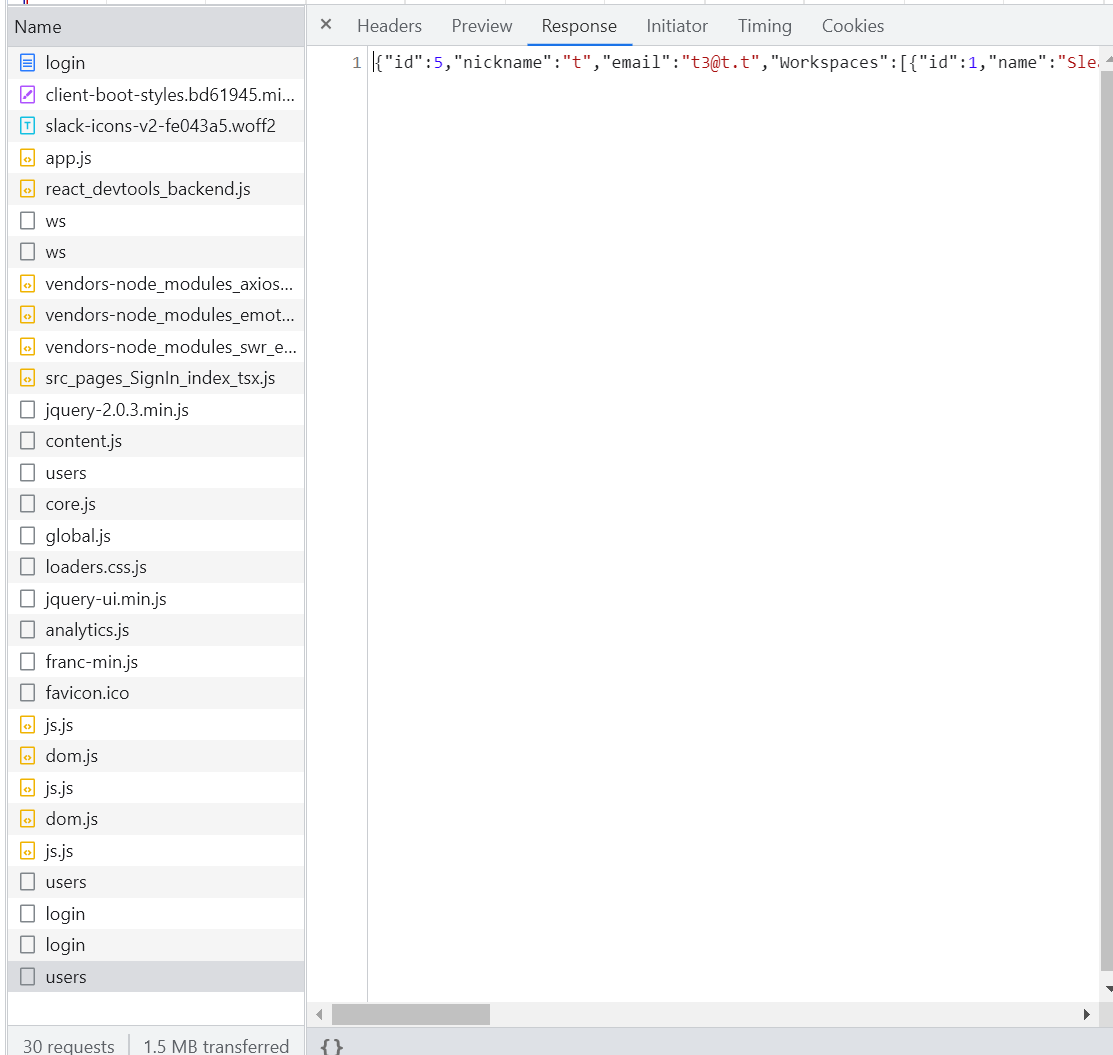
호출되는 users api의 response를 console.log에 찍어도 그렇고 네트워크 탭에서 response를 열어봐도 정상적으로 데이터는 받아집니다.
제가 뭘 놓치고 있는지 시간되실 때 한 번 확인 부탁드리겠습니다.






호출된 users는 모두 같은 response를 가지고 있습니다.
강의에 설치된 0.4.2 버전의 swr에서는 안되는데
최신버전으로만 라이브러리 설치해서 클론 진행중인 프로젝트에 1.3.0으로 설치된 swr은 같은에서 revalidate만 mutate로 변경한 후 정상적으로 동작하네요..