인프런 커뮤니티 질문&답변
안녕하세요 선생님
작성
·
280
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
안녕하세요
포트폴리오 작업중에 있는데 질문이 있습니다 ~!
며칠전 기능정의서 샘플 관련 질문을 드렸었는데.. 다행히 어찌저찌 혼자 잘 끝냈습니다. :)
그래서 지금은 코딩으로 구현하는 작업을 하고 있습니다.
여기서 궁금한 점이 두가지 인데요..
1번질문))
만약
로그인 화면.html
회원가입 화면.html
홈 화면.html
.....
..
등등 하나의 모바일웹에 여러가지 html 파일이 있을 건데
css 파일은 각각 만들어 주나요, 아니면
하나의 style.css 파일에 모든 화면 html의 css속성을 다 넣어서 코딩을 해주는 것인가요?
교재 보면서 하고 있는데 이 부분이 없어서 여쭤 봅니다.
2번질문))
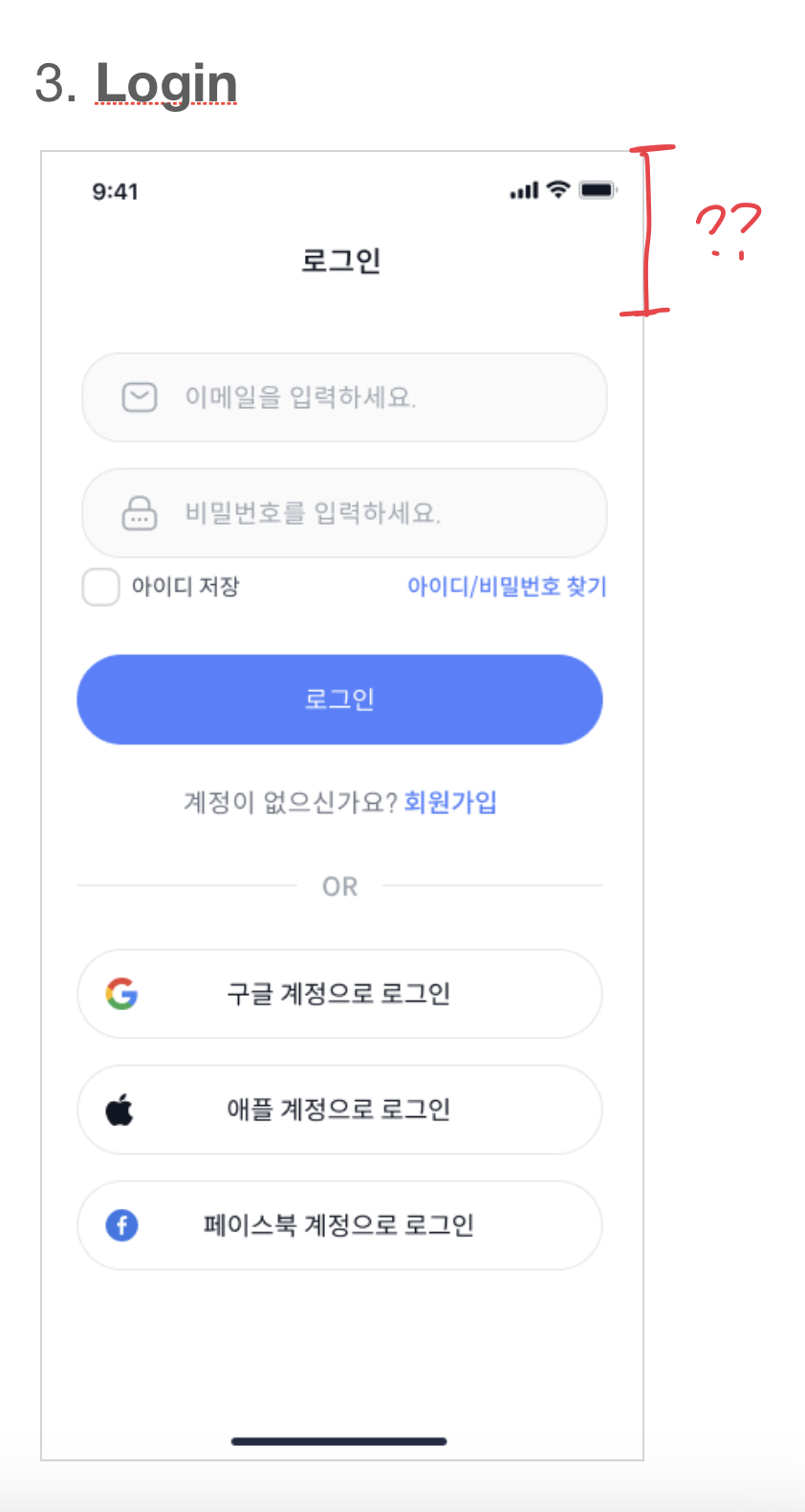
상단 헤더 영역의 사이즈는 디자인 할 때 따로 사이즈가 정해져 있진 않는지 궁금합니다.
아이폰x 이후로.. 상단 노치 부분이 툭 튀어나와있기도 하고
모델들이 진화하면서 점점 세로 비율이 많이 길어지는 추세인것 같아서
개발자도구에서도 확인해보면 모델에 따라 세로 길이가 너무 천차만별이네요. ㅠ

사실 제가 처음 기획하고 피그마로 디자인했을 때 아이폰 상위모델(12이상)을 갖고 디자인을 했더니
개발자도구에서 아이폰6같은 과거 모델에서 구동했을때 상단 헤더 부분이 너무 길게 나오는것 같아서요.
(빨간 부분)
이런 것 까지 고려해야하나?싶다가도 이왕 궁금한거 알아보자 싶어서 여쭤봅니다..
모바일웹 상단 헤더 사이즈는 그냥 제가 디자인한 대로 해도 상관이 없을까요?
감사합니다.
(앞으로 질문이 많을 것 같습니다. ^^;ㅎㅎ)
답변 1
1
답변1)
이 부분은 제작자에 따라 다릅니다. 파일이 여러개라는건 구분하기 좋습니다.
그런데 예를 들어 로그인 페이지 css가 20줄 안팎인데 이걸 따라 login.css로 만드는건 좀 과하다고 생각됩니다.
css코드의 분량에 따라 파일을 따로 만들지 결정하면 될 것 같습니다.
현재 강의의 예시라면 css 파일 하나로 충분하다고 생각합니다.
답변2)
이 부분은 모바일 기기에 따라 아주 다양하기 때문에 뭐라 딱 정할 수는 없습니다.
특히 모바일 상단, 하단은 기기에 따라 사용자 환경에 따라 천차만별입니다.
그래서 아이폰6를 기준으로 하는게 가장 안전한 사이즈라고 생각됩니다.






네 선생님 상세한 답변 감사합니다 :) !!!