인프런 커뮤니티 질문&답변
안녕하세요 제로초님 질문있습니다!
작성
·
383
0
안녕하세요.
제로초님 저는 redux toolkit으로 axios error처리 하려고 합니다!.
플로우는 createAsyncThunk에서 login액션으로 왔을 때 catch로 error를 잡아준 뒤 reducer에서
.addCase(login.rejected, (state, action: PayloadAction<any>) => {
state.loginError = action.payload;
})loginError로 에러 메시지가 들어오게 하는것입니다.
먼저
catch에서는
export const login = createAsyncThunk(
...
} catch (error) {
if (axios.isAxiosError(error)) {
console.error((error as AxiosError<{message: string}>).response?.data.message)
}
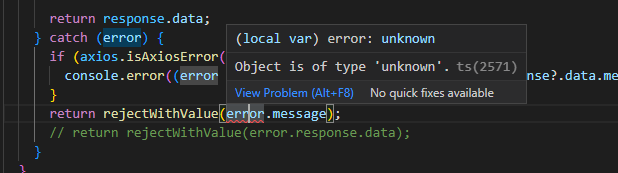
return rejectWithValue(error.message); << Object is of type 'unknown'.
}
강의대로 요렇게 해주었는데 rejectWithValue에서
이러한 경고문이 발생합니다.
 또한
또한
reducer에서
interface InitialState {
loginError: string | null;
}
const initialState: InitialState = {
loginError: null,
};
const userSlice = createSlice({
...
.addCase(login.rejected, (state, action: PayloadAction<any>) => {
state.loginError = action.payload;
})이부분에서InitialState에서 loginError는 어떠한 에러 타입을 지정해주어야 하며 login.rejected에서 에러가 들어올 경우 PayloadAction에는 어떠한 타입을 지정해주어야 하는지 궁금합니다!
즉 return rejectWithValue(error.message);에서는 어떻게 error.message를 보내주어야 하며
reducer에서 loginError에는 어떠한 초기값을 설정하고
payloadAction에서도 어떠한 타입을 지정해주어야 하는지 궁금합니다!
답변 1
0
제로초(조현영)
지식공유자
error.message가 갑자기 어디서 나오는 건가요? unknown이니 강좌대로 as를 또 쓰셔야 합니다.
참고로 axios.isAxiosError는 이제 제너릭을 지원합니다. 응답 데이터를 넣어서 인식시킬 수 있습니다.
https://github.com/axios/axios/pull/4344
PayloadAction에는 payload 타입을 넣어야 하니 rejectWithValue에 넘긴 값의 타입을 적으면 됩니다