인프런 커뮤니티 질문&답변
3095포트로 요청이 가지 않습니다.
작성
·
353
0
devServer: {
historyApiFallback: true, // react router
port: 3090,
devMiddleware: { publicPath: '/dist/' },
static: { directory: path.resolve(__dirname) },
proxy: {
'/api/': {
target: 'http://localhost:3095',
changeOrigin: true,
},
},
},-> webpack.config.ts
if (prod) {
app.enable("trust proxy");
app.use(morgan("combined"));
app.use(helmet({ contentSecurityPolicy: false }));
app.use(hpp());
} else {
app.use(morgan("dev"));
// app.use(
// cors({
// origin: true,
// credentials: true,
// })
// );
}-> back > app.js 에서 주석한 부분
const onSubmit = useCallback((e: React.FormEvent<HTMLFormElement>): void => {
e.preventDefault();
console.log(email, nickname, password, passwordCheck);
if (!mismatchError && nickname) {
console.log("회원가입 하러가기!");
setSignUpError('') // 비동기 요청전에 초기화 한번 해주기
setSignUpSuccess(false);
axios.post('/api/users', {
email,
nickname,
password,
})
.then((response) => {
console.log(response);
setSignUpSuccess(true);
})
.catch((err) => {
console.log(err.response);
setSignUpError(err.response.data);
});
}
}, [email, nickname, password, passwordCheck]);-> SignUp axios 부분
const onSubmit = useCallback((e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
setLogInError(false);
axios.post(
'api/users/login',
{ email, password },
{ withCredentials: true }
)
.then(() => {
})
.catch((error) => {
})
}, []);-> LogIn axios 부분
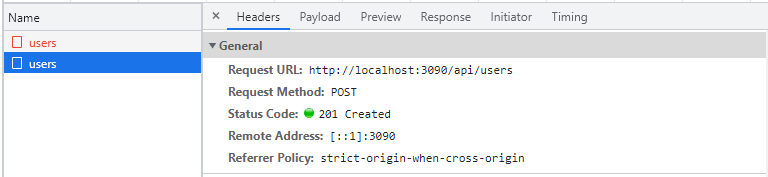
 -> 회원가입 시 3090 포트로 요청이 갑니다.
-> 회원가입 시 3090 포트로 요청이 갑니다.
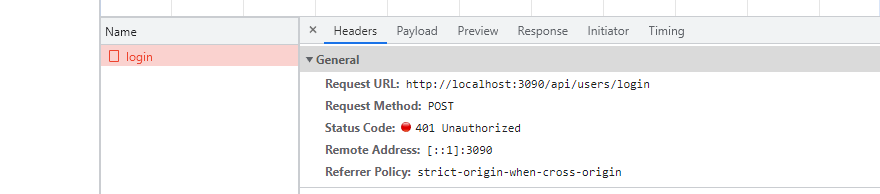
 -> 로그인 시도 마찬가지로 3090 포트로 요청이 갑니다.
-> 로그인 시도 마찬가지로 3090 포트로 요청이 갑니다.
검색도 해보고 /api/를 /api로도 바꿔봤는데, 마땅한 해결책을 찾을수가 없어서 질문드립니다.





