인프런 커뮤니티 질문&답변
섹션2 HTTP응답 데이터 - API JSON
작성
·
438
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
안녕하세요. 섹션2 HTTP 응답 데이터- API JSON을 공부하는 과정에서
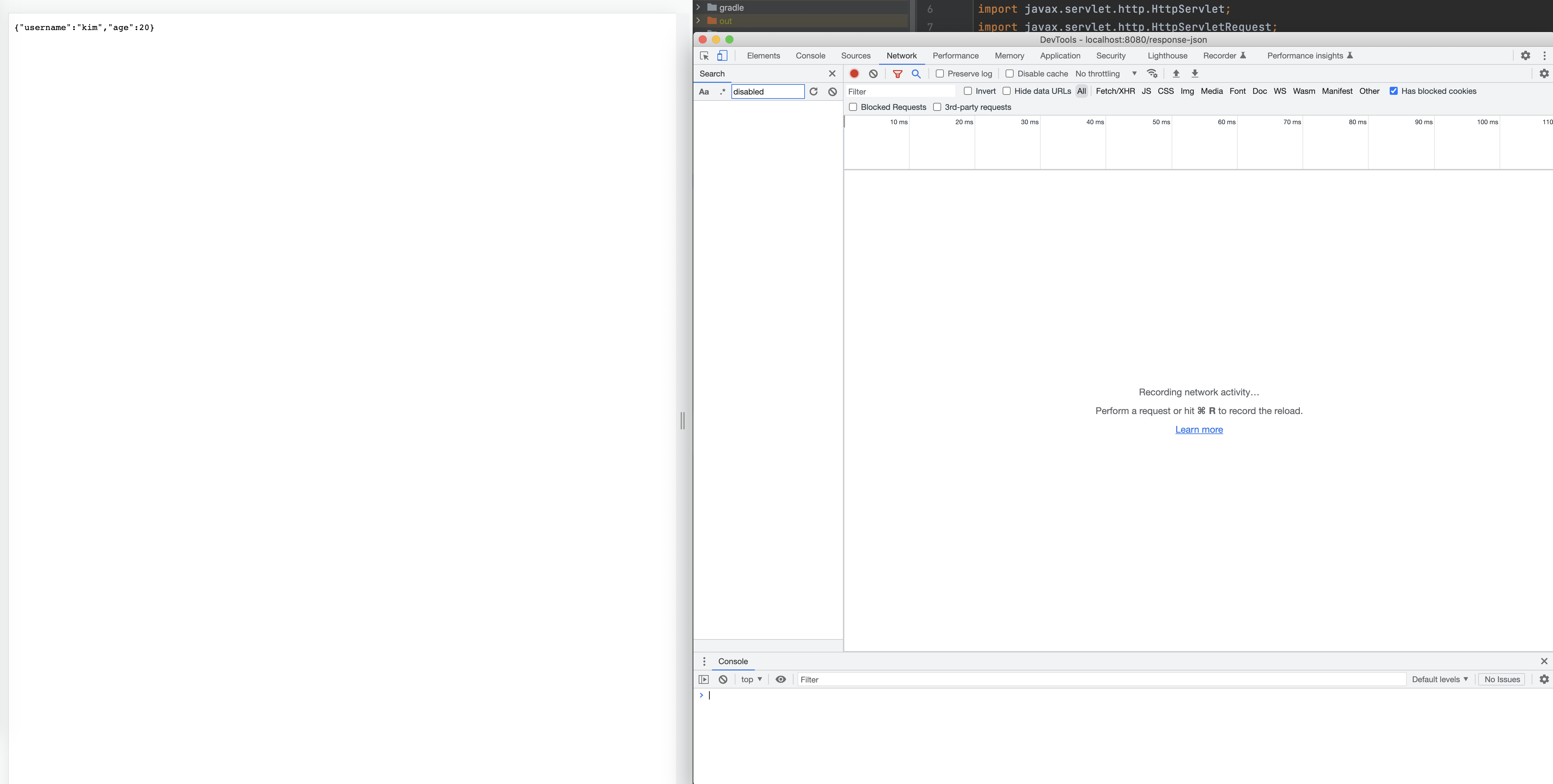
코드를 전부 작성한 뒤 크롬에서 json이 network에 어떤 데이터를 담고있는지 보고싶어서
서버를 올린 뒤,
으로 들어갔습니다.
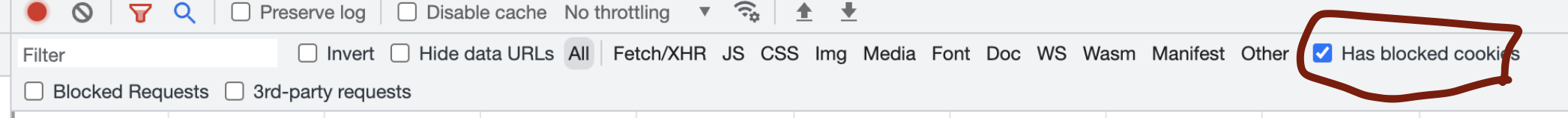
코드는 강의자료에 있는 것을 복붙했으나, 아래의 사진과 같이 크롬 화면 창에서는 json형태로 파싱이 잘 된 것을 볼 수있지만, network에는 서버를 내렸다올리고 새로고침을 해봐도 아무런 정보가 담기지 않습니다.
왜그런걸까요??