인프런 커뮤니티 질문&답변
useState데이터 라우터 전달과정 에러 질문입니다.
작성
·
459
0
안녕하세요 제로초님 강의 잘듣고있습니다.
제목 그대로 useState데이터를 서버로 전달하는 과정에서 undefined이 떠서 질문드리겠습니다.
바쁘시겠지만 해당 질문에 대해 피드백 해주시면 감사하겠습니다.
우선 다음과 같이 useState 데이터를 JSON객체로 변환해서 서버로 전달했습니다.
const [ authEmail, setAuthEmail ] = useState({ email: '' });
const onClickAuthBtn = useCallback(() => {
console.log(`컴포넌트의 authEmail = ${JSON.stringify(authEmail)}`);
let regExp = /\S+@\S+\.\S+/;
if (authEmail.email.match(regExp)) {
dispatch({
type: SEND_AUTH_MAIL_REQUEST,
data: authEmail,
})
setAuthInput(true);
message.success('인증번호가 발송되었습니다.', 1.5);
} else {
message.warning('이메일을 입력해주세요.', 1.5);
}
}, [authEmail]);
const onChangeAuthEmail = useCallback((e) => {
setAuthEmail((prevState) => {
return { ...prevState, email: e.target.value }
});
}, []);
<Input onChange={onChangeAuthEmail} placeholder='이메일' allowClear/>
<Button type='primary' onClick={onClickAuthBtn}>인증메일 발송</Button>function sendAuthMailAPI(data) {
return axios.post('/user/auth', data);
}
function* sendAuthMail(action) {
try {
console.log(`사가의 action.data = ${JSON.stringify(action.data)}`);
const result = yield call(sendAuthMailAPI, action.data);
yield put({
type: SEND_AUTH_MAIL_SUCCESS,
data: result.data,
})
} catch(err) {
console.error(err);
yield put({
type: SEND_AUTH_MAIL_FAILURE,
error: err.response.data,
})
}
}
onClickAuthBtn함수와 saga에서 콘솔을 확인한 결과 다음과 같이 정상적으로 출력됬습니다.
.png)
이후에 서버에서 전달받은 데이터를 확인해보니 다음과 같이 지속적으로 undefined가 출력되었습니다.
router.post('/auth', async (req, res, next) => { // sendAuthMailAPI / POST / user/auth
try {
console.log(`req.body는 이것입니다 ${req.body.data.email}`);
const user = await User.findOne({
where: { email: req.body.data.email }
});
if (user) {
return res.status(403).send('이미 존재하는 회원입니다.');
}
res.status(200).send('테스트 완료');
} catch (error) {
console.log(error);
next(error);
}
});![user.js - prepare - Visual Studio Code [Administrator] 2022-10-31 오후 11_25_43 (2).png user.js - prepare - Visual Studio Code [Administrator] 2022-10-31 오후 11_25_43 (2).png](https://cdn.inflearn.com/public/files/posts/1f9e9abb-6ae8-44ac-a770-554df1caf02e/user.js - prepare - Visual Studio Code [Administrator] 2022-10-31 오후 11_25_43 (2).png)
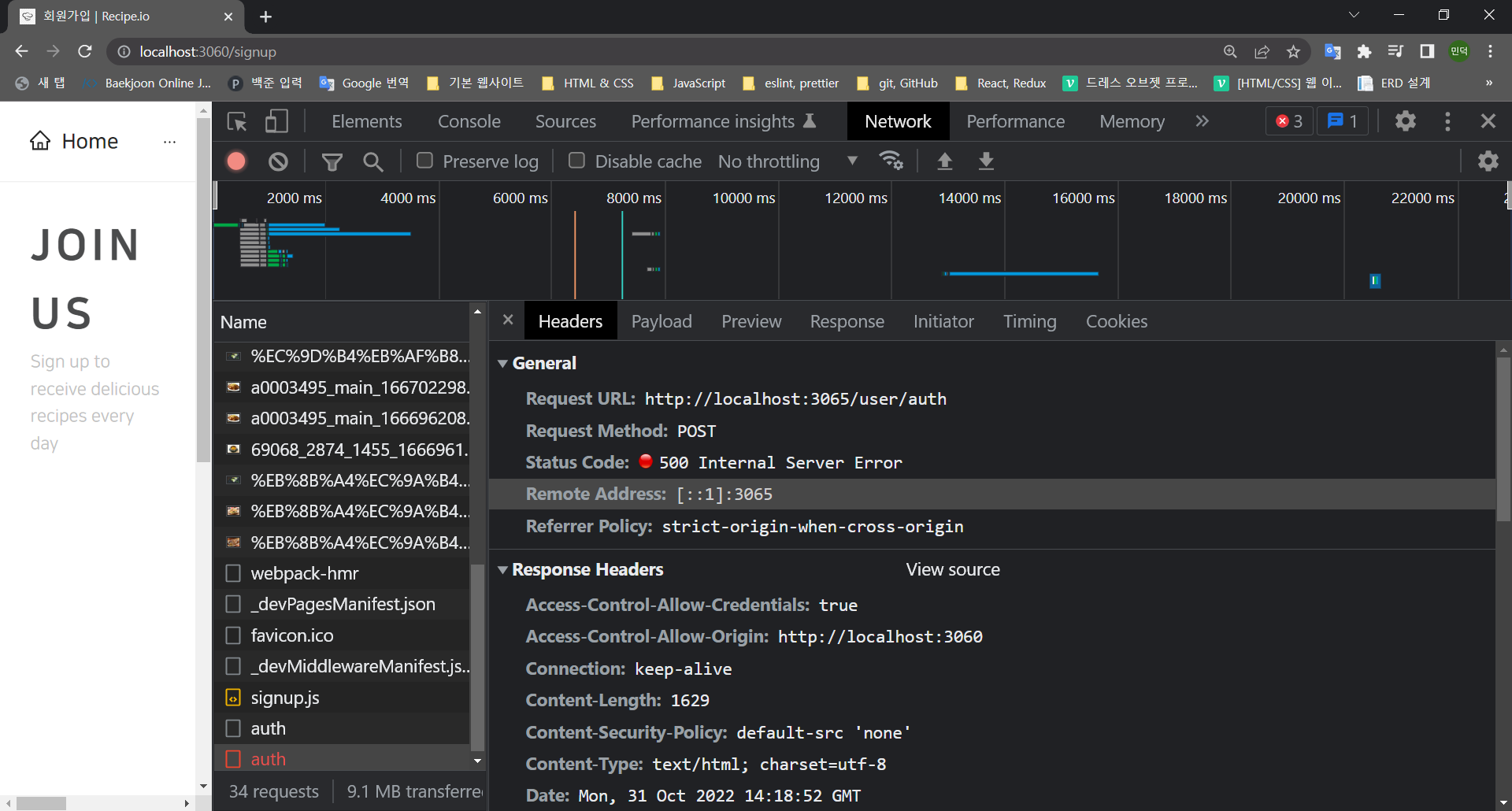
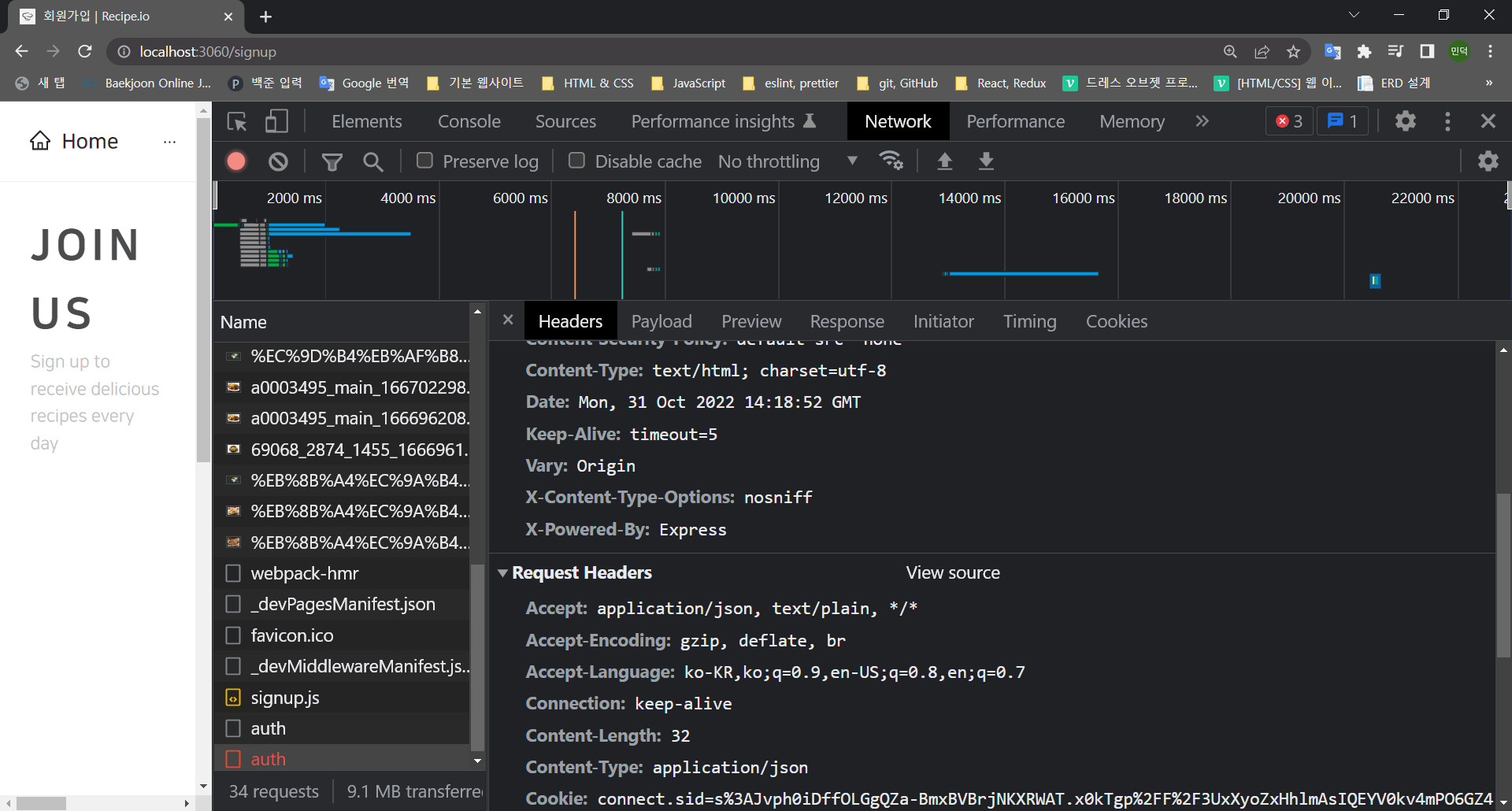
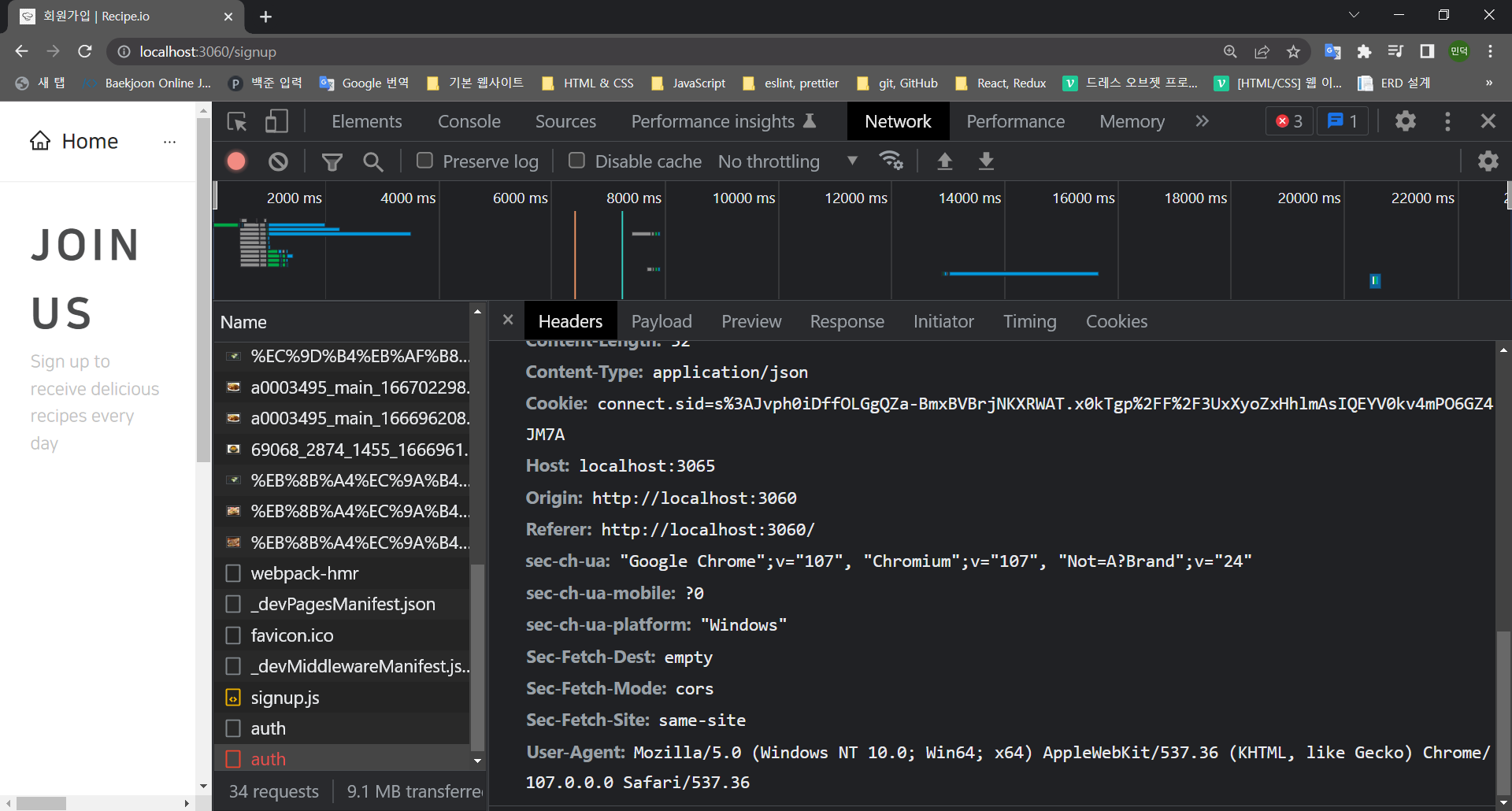
콘솔과 네트워크 탭에서 표시된 에러는 다음과 같습니다.
.png)









아.. 바보같은 질문을 드렸네요
다음부터는 제대로 확인해보고 질문드리겠습니다 죄송합니다 ㅜㅜ