인프런 커뮤니티 질문&답변
App.tsx 파일 npm run dev시 브라우저에 렌더링 안되는 현상 질문 드립니다!
작성
·
575
0
질문들 다 찾아보고, 설정파일도 밀어보고, 에디터와 브라우저도 종료했다가 다 꺼보고 여러방면으로 시도해봤는데 브라우저에 렌더링이 되지 않아서 질문드립니다.
App.tsx의 내용이 터미널에서 npm run dev로 구동시 화면에 렌더링 되지 않습니다.. 뭐가 잘못됐을까요?
폴더 구조입니다.

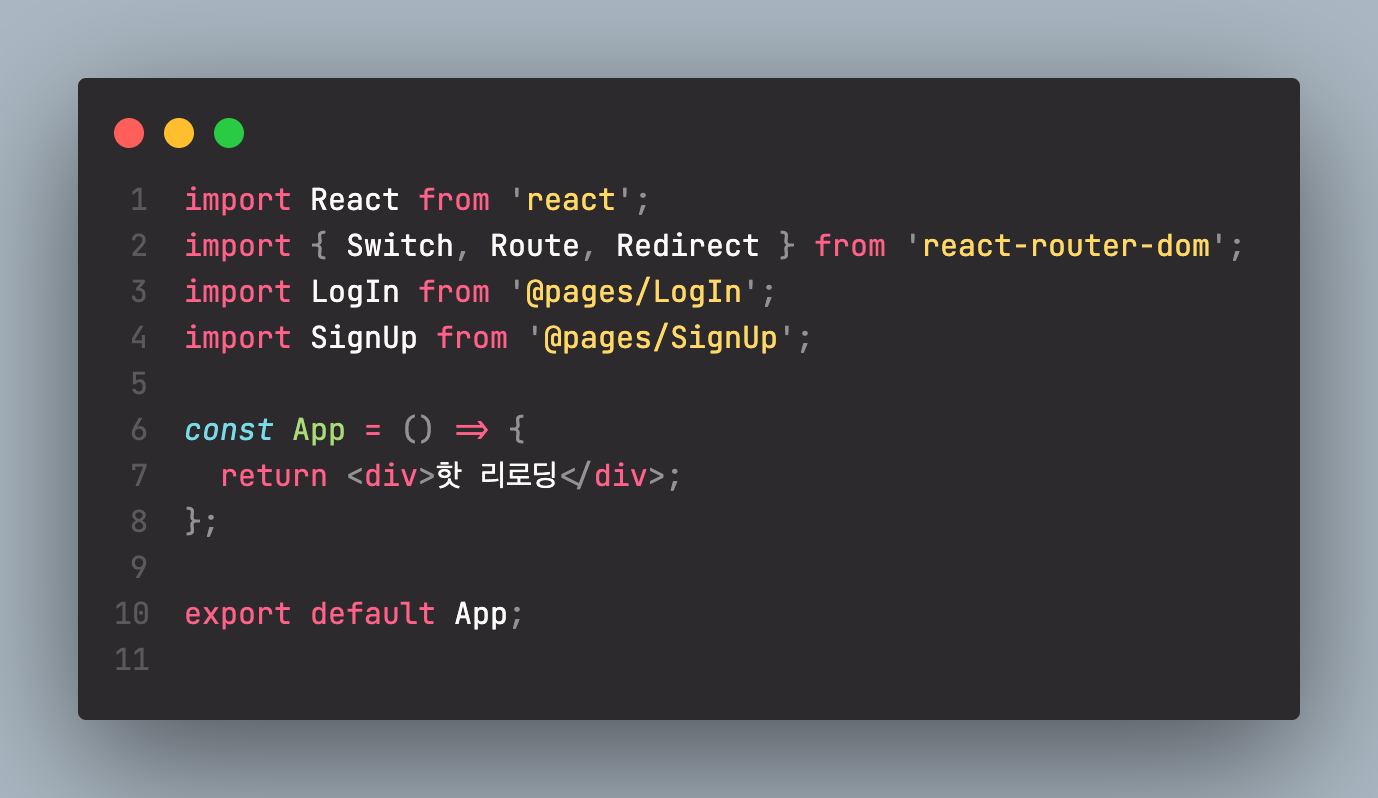
App.tsx 코드 부분입니다.

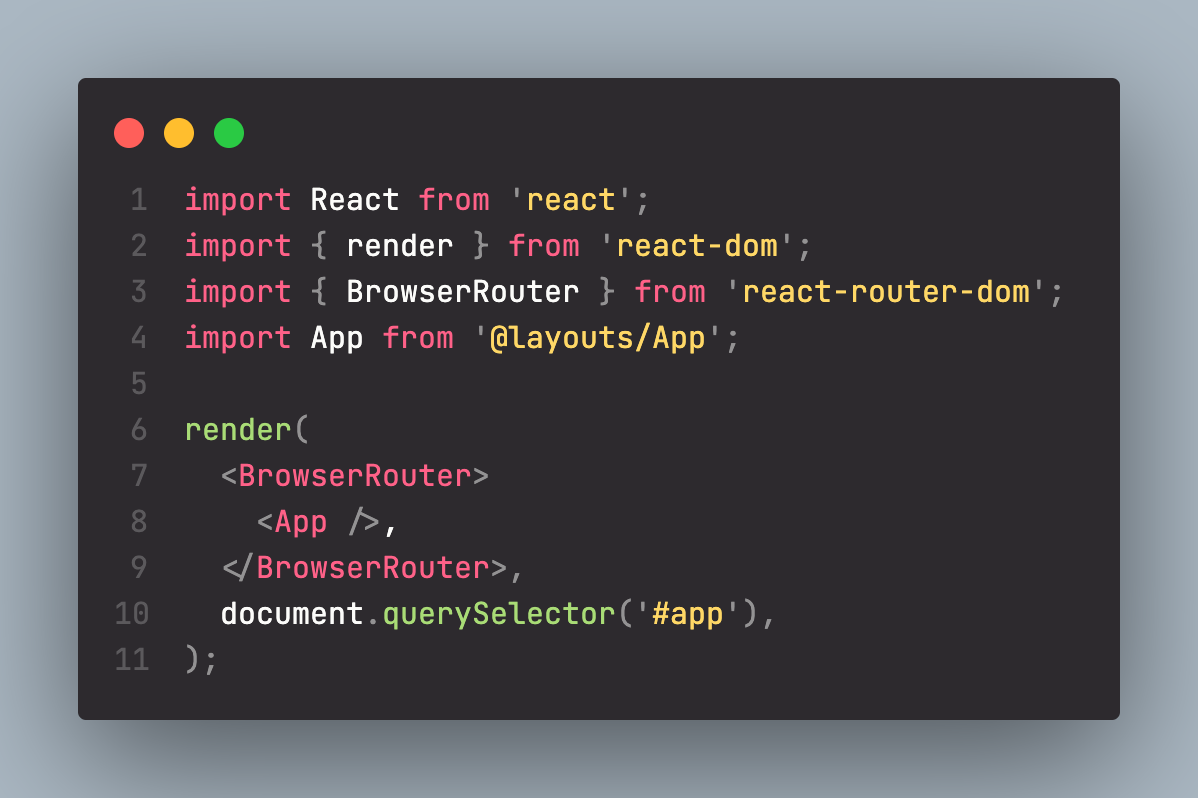
client.tsx 코드 부분입니다.

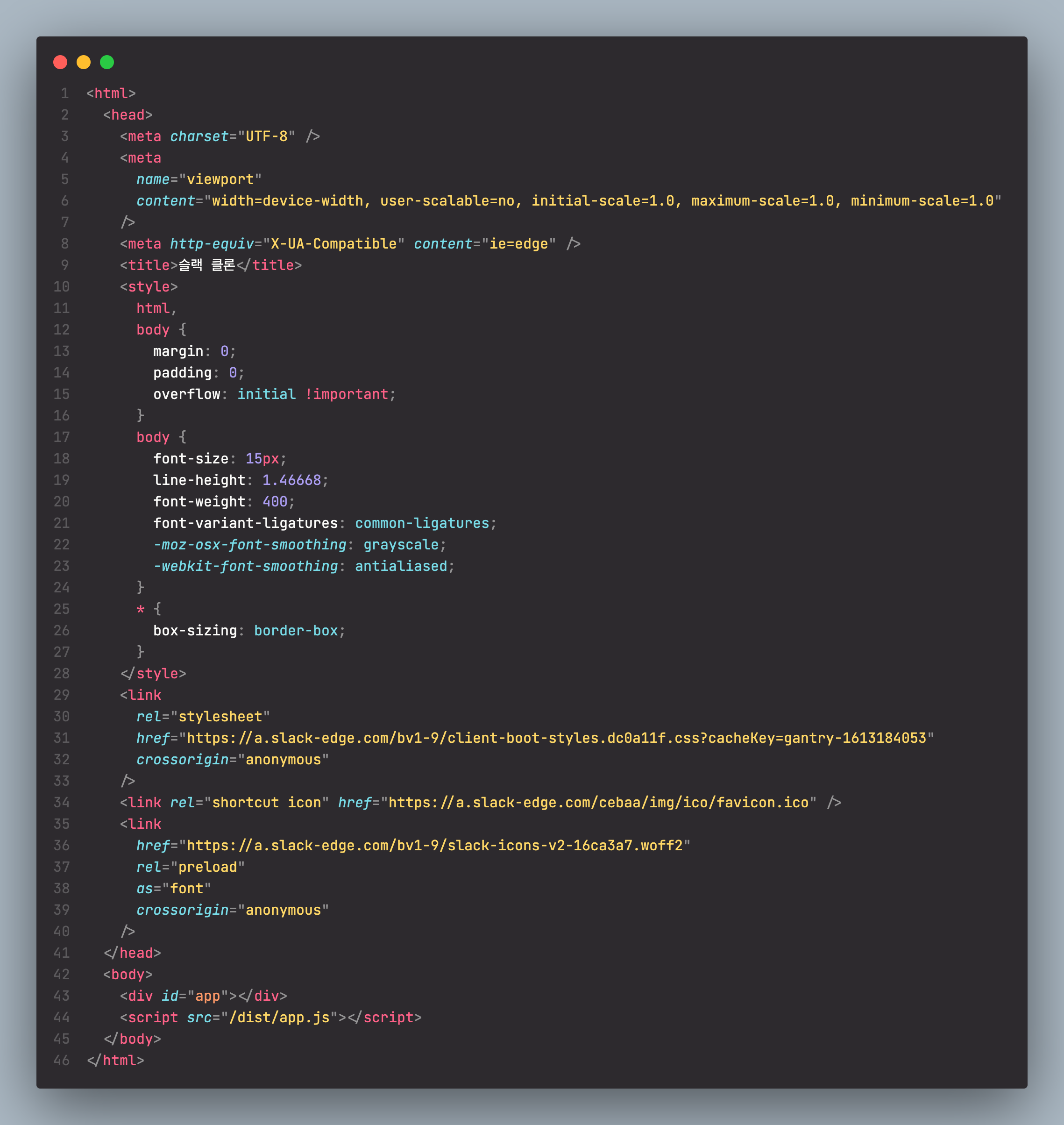
index.html 코드 부분입니다.

npm run dev시 터미널 창입니다.
Eun-Ng 🔥 ~/Documents/vscodeWorkspace/studying/slack_clone/front main npm run dev
> sleact-ts-front@1.0.0 dev
> webpack serve --env development
<w> [webpack-dev-server] "hot: true" automatically applies HMR plugin, you don't have to add it manually to your webpack configuration.
<i> [webpack-dev-server] [HPM] Proxy created: /api/ -> http://localhost:3095
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: http://localhost:3090/
<i> [webpack-dev-server] On Your Network (IPv4): http://192.168.0.12:3090/
<i> [webpack-dev-server] On Your Network (IPv6): http://[fe80::1]:3090/
<i> [webpack-dev-server] Content not from webpack is served from '/Users/eun-ng/Documents/vscodeWorkspace/studying/slack_clone/front' directory
<i> [webpack-dev-server] 404s will fallback to '/index.html'
@babel/preset-env: `DEBUG` option
Using targets:
{
"chrome": "106"
}
Using modules transform: auto
Using plugins:
syntax-class-static-block
syntax-private-property-in-object
syntax-class-properties
syntax-numeric-separator
syntax-nullish-coalescing-operator
syntax-optional-chaining
syntax-json-strings
syntax-optional-catch-binding
syntax-async-generators
syntax-object-rest-spread
syntax-dynamic-import
proposal-export-namespace-from { }
syntax-top-level-await
Using polyfills: No polyfills were added, since the `useBuiltIns` option was not set.
asset app.js 1.55 MiB [emitted] (name: app)
runtime modules 27.9 KiB 13 modules
modules by path ./node_modules/ 1.37 MiB 89 modules
./client.tsx 2.85 KiB [built] [code generated]
./layouts/App.tsx 2.76 KiB [built] [code generated]
sleact (webpack 5.74.0) compiled successfully in 1504 ms브라우저 구동 화면입니다.

답변 1
1
제로초(조현영)
지식공유자
브라우저에 SocketClient 관련 에러가 있으니 SocketClient 코드를 쓰신 곳을 보시면 됩니다. 저기 보시면 react-refresh-webpack-plugin이 적혀있는데 이 라이브러리는 webpack.config.js에서 씁니다. 거길 확인해야합니다






감사합니다. 해결했습니다!
강좌 중에 BundleAnalyzerPlugin 코드 부분 주석 처리 해놓고 진행했는데, 이쪽 코드 주석 풀어주고, import 구문 주석 푸니깐 해결 됐습니다.
늦은 시간 너무 감사드려요! 강의 너무 잘 보고있습니다.