인프런 커뮤니티 질문&답변
axios.post에서 로컬호스트 주소를 지우면 404 에러가 나옵니다
작성
·
3K
0
제로초님 처럼 axios에서 http://localhost:3095 를 지우니 404에러가 뜹니다.
그리고 제로초님이 프록시 부분에 주석처리를 해서 보여주시는 부분은 따라하지 않았습니다
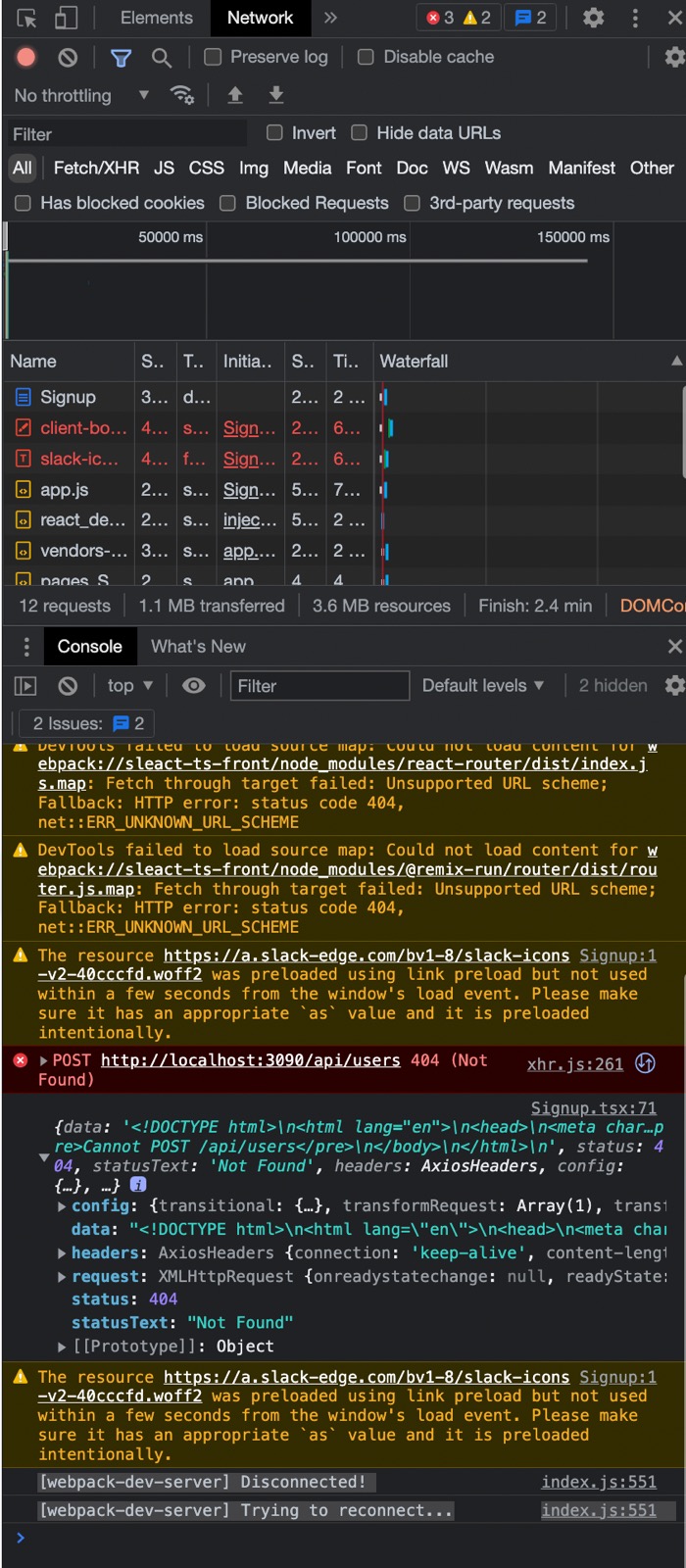
콘솔에서 나오는 에러입니다

백엔드 터미널에서는 에러가 뜨지 않는거 같습니다
.jpg)
코드 입니다
import React, { useState, useCallback } from "react";
import axios from "axios";
import { Success, Form, Error, Label, Input, LinkContainer, Button, Header } from "./SignpStyles";
import useInput from "@hooks/useInput";
const SignUp = () => {
const [ email, onChangeEmail, setEmail ] = useInput("");
const [ nickname, onChangeNickname, setNickname ] = useInput("");
const [ password, setPasswrod ] = useState("");
const [ passwordCheck, setPasswordCheck ] = useState("");
const [ mismatchError, setMismatchError ] = useState(false);
const onSubmit = useCallback(
(e) => {
e.preventDefault();
axios
.post("/api/users", {
email,
nickname,
password
})
.then((response) => {
console.log(response);
})
.catch((err) => {
console.log(err.response);
});
},
[ email, nickname, password, passwordCheck ]
);
const onChangePassword = useCallback(
(e) => {
setPasswrod(e.target.value);
setMismatchError(e.target.value !== passwordCheck);
},
[ passwordCheck ]
);
const onChangePasswordCheck = useCallback(
(e) => {
setPasswordCheck(e.target.value);
setMismatchError(e.target.value !== password);
},
[ password ]
);
return (
<div id="container">
<Header>slack</Header>
<Form onSubmit={onSubmit}>
<Label id="email-label">
<span>이메일 주소</span>
<div>
<Input type="email" name="email" id="email" value={email} onChange={onChangeEmail} />
</div>
</Label>
<Label id="nickname-label">
<span>닉네임</span>
<div>
<Input
type="text"
name="nickname"
id="nickname"
value={nickname}
onChange={onChangeNickname}
/>
</div>
</Label>
<Label id="password-label">
<span>비밀번호</span>
<div>
<Input
type="password"
name="password"
id="password"
value={password}
onChange={onChangePassword}
/>
</div>
</Label>
<Label id="password-check-label">
<span>비밀번호 확인</span>
<div>
<Input
type="password"
name="password-check"
id="password-check"
value={passwordCheck}
onChange={onChangePasswordCheck}
/>
</div>
{mismatchError && <Error>비밀번호가 일치하지 않습니다</Error>}
{!nickname && <Error>닉네임이 비어있습니다</Error>}
{!email && <Error>이메일이 비어있습니다</Error>}
</Label>
<Button type="submit">회원가입</Button>
</Form>
</div>
);
};
export default SignUp;
혼자서 해결해 보고 싶었는데 어디서 문제가 생기는 건지 모르겠어서 이렇게 질문을 남깁니다





