인프런 커뮤니티 질문&답변
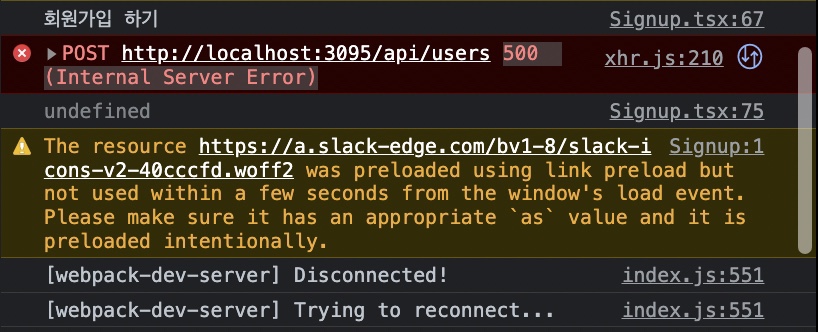
회원가입 버튼을 누르면 백엔드 서버 에러 500번대 에러가 뜹니다
작성
·
633
0
제가 백엔드서버를 제대로 세팅을 하지 않은건지 회원가입 버튼을 누르면 500번 에러가 뜹니다

아래는 회원가입 코드 입니다
import React, { useState, useCallback } from "react";
import axios from "axios";
import { Success, Form, Error, Label, Input, LinkContainer, Button, Header } from "./styles";
import useInput from "@hooks/useinput";
const SignUp = () => {
const [ email, onChangeEmail, setEmail ] = useInput("");
const [ nickname, onChangeNickname, setNickname ] = useInput("");
const [ password, setPasswrod ] = useState("");
const [ passwordCheck, setPasswrodCheck ] = useState("");
const [ mismatchError, setMismatchError ] = useState(false);
const onSubmit = useCallback(
(e) => {
e.preventDefault();
if (!mismatchError) {
console.log("회원가입 하기");
axios
.post("http://localhost:3095/api/users", {
email,
password,
nickname
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err.res);
});
}
},
[ email, nickname, password, passwordCheck, mismatchError ]
);
const onChangePassword = useCallback(
(e) => {
setPasswrod(e.target.value);
setMismatchError(e.target.value !== passwordCheck);
},
[ passwordCheck ]
);
const onChangePasswordCheck = useCallback(
(e) => {
setPasswrodCheck(e.target.value);
setMismatchError(e.target.value !== password);
},
[ password ]
);
return (
<div>
<Header>Sleact</Header>
<Form onSubmit={onSubmit}>
<Label id="email-label">
<span>이메일 주소</span>
<div>
<Input type="email" id="email" value={email} onChange={onChangeEmail} />
</div>
</Label>
<Label id="nickname-label">
<span>닉네임</span>
<div>
<Input type="text" id="nickname" value={nickname} onChange={onChangeNickname} />
</div>
</Label>
<Label>
<span>비밀번호</span>
<div>
<Input type="password" id="password" value={password} onChange={onChangePassword} />
</div>
</Label>
<Label>
<span>비밀번호 확인</span>
<div>
<Input
type="password"
id="password-check"
value={passwordCheck}
onChange={onChangePasswordCheck}
/>
</div>
{mismatchError && <Error>비밀번호가 일치하지 않습니다</Error>}
{!nickname && <Error>닉네임이 비어있습니다</Error>}
</Label>
<Button type="submit">회원가입</Button>
</Form>
</div>
);
};
export default SignUp;
만약 백엔드 서버 설정이 잘못된거면 다시 0강 부터 보고 오겠습니다





