인프런 커뮤니티 질문&답변
주소 설계 원리 질문
해결된 질문
작성
·
199
0
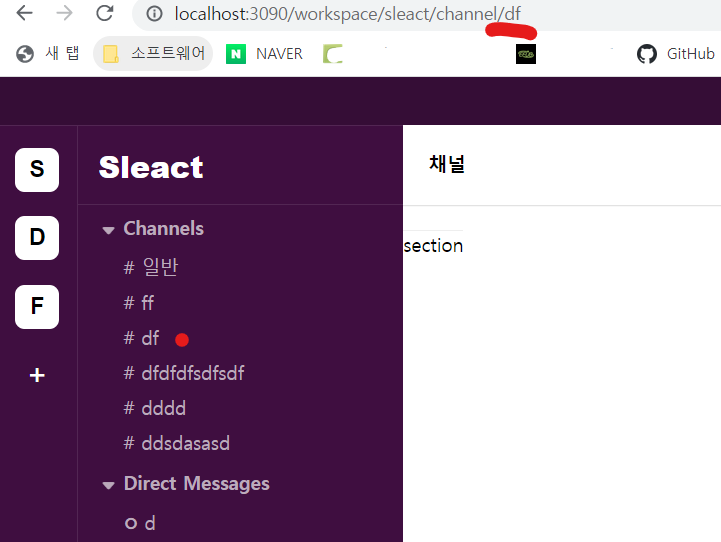
 해당 부분 (df) 클릭 시, url에도 df가 뜹니다.
해당 부분 (df) 클릭 시, url에도 df가 뜹니다.
그리곤 DM리스트를 만들 때는,
//왼쪽 디엠리스트
const DMList: FC = () => {
const { workspace } = useParams<{ workspace?: string }>();
//워크스페이스에 참여해있는 멤버들을 다 불러온다.
const {
data: userData,
error,
mutate,
} = useSWR<IUser>('http://localhost:3095/api/users', fetcher, {
dedupingInterval: 2000, // 2초
});
const { data: memberData } = useSWR<IUserWithOnline[]>(
userData ? `http://localhost:3095/api/workspaces/${workspace}/members` : null,
fetcher,
);useParams 를 이용해 url에 있는 workspace 명을 가져오고 이를 통해 memberData를 요청합니다.
제가 궁금한 부분은, 첫 번째 사진의 'df'를 클릭했을 때 주소창에 http://localhost:3090/workspace/sleact/channel/df 이런식으로 뜨게 할 수 있는 부분의 코드가 어디에 작성되어 있는지 입니다.
workspace >index.tsx
<Routes>
<Route path="/channel/:channel" element={<Channel />} />
<Route path="/dm/:id" element={<DirectMessage />} />
</Routes>이 부분인 것 같은데,, 그럼 :channel에 해당 채널의 이름이 들어가겠죠? 근데 그럼, 해당 채널의 이름이 :channel에 들어가게 되는 로직은 또 어디있는 건가요..?
변수, 라우터, api에 대한 부분이 계속 꼬이다 보니 정리가 안됩니다 ㅜㅜ 설명해주시면 감사하겠습니다.






이해했습니다. 감사합니다!!