인프런 커뮤니티 질문&답변
position relative absolute
해결된 질문
작성
·
313
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 03(SNS 아이콘 애니메이션) 16:18 부분에서 position: relative 를 주면 아이콘이 앞으로 보이는 이유가 무엇인가요?? 강의에서 빠르게 넘어가서 이해가 잘 되지 않았습니다
답변 1
1
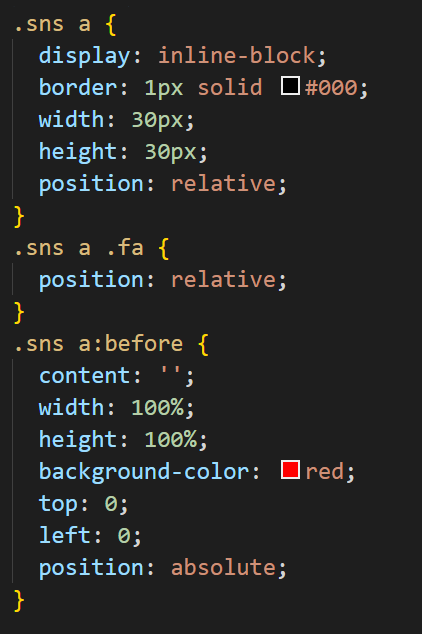
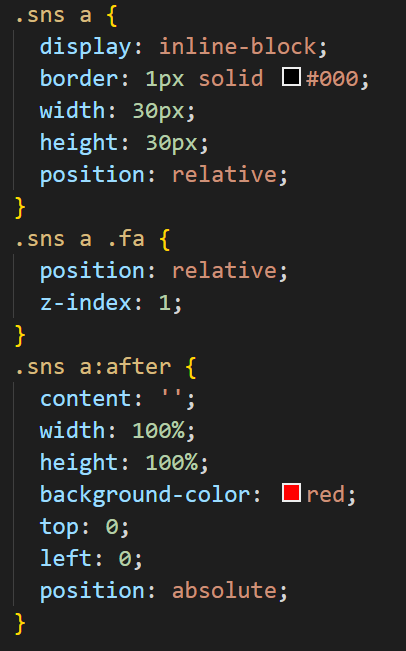
.sns a .fa는 포지션 속성이 없으면 기본값이 static입니다.
.sns a:before에 absolute가 있으면 static 보다 우선합니다. 그래서 .sns a:before가 위로 올라 갔습니다.
그래서 .sns a .fa에 relative를 주면 둘 다 포지션 absolute와 relative가 있고 기본적으로 둘 다 z-index: 0를 갖습니다. 그럼 둘 중에 하나는 우선해야 합니다. z-index가 같다는 기준에 나중에 나온 html이 우선합니다.
곧 .sns a:before 보다 sns a .fa가 나중에 나왔기 때문에 우선합니다. 이 부분은 사실 글로 하기는 좀 어려운 부분입니다. 이 경우 :before :after에 따라 다릅니다. :before를 쓰면 .fa가 나중에 나온게 되고, :after를 쓰면 .fa가 먼저 나온게 됩니다.