인프런 커뮤니티 질문&답변
navigation script 질문드립니다.
해결된 질문
작성
·
263
1
강사님 안녕하세요!
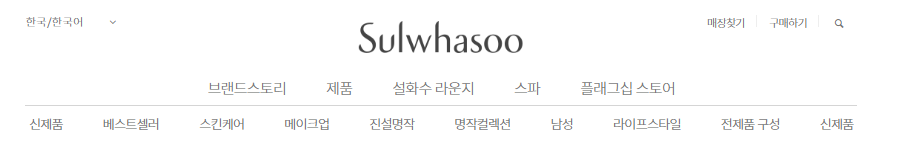
[header] navigation script 작성하기 << 부분 방금 들었는데, 현재 설화수 사이트는 header부분이 변경되어
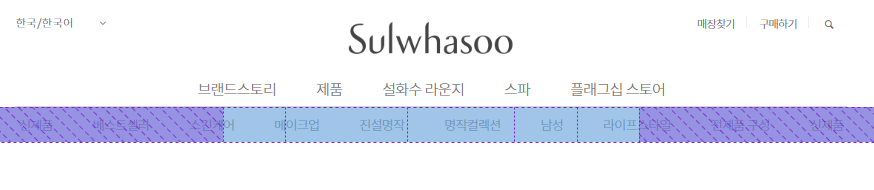
gnb가 [브랜드 블리프]로 바뀌면서 submenu도 첫번 째 거부터 나와야하는데 강의 스크립트대로 했더니 첫번 째꺼는 안나오고 두번 째 꺼부터 나오더라구요..
스크립트를 어떻게 수정해야 첫번 째 꺼도 나올까요??
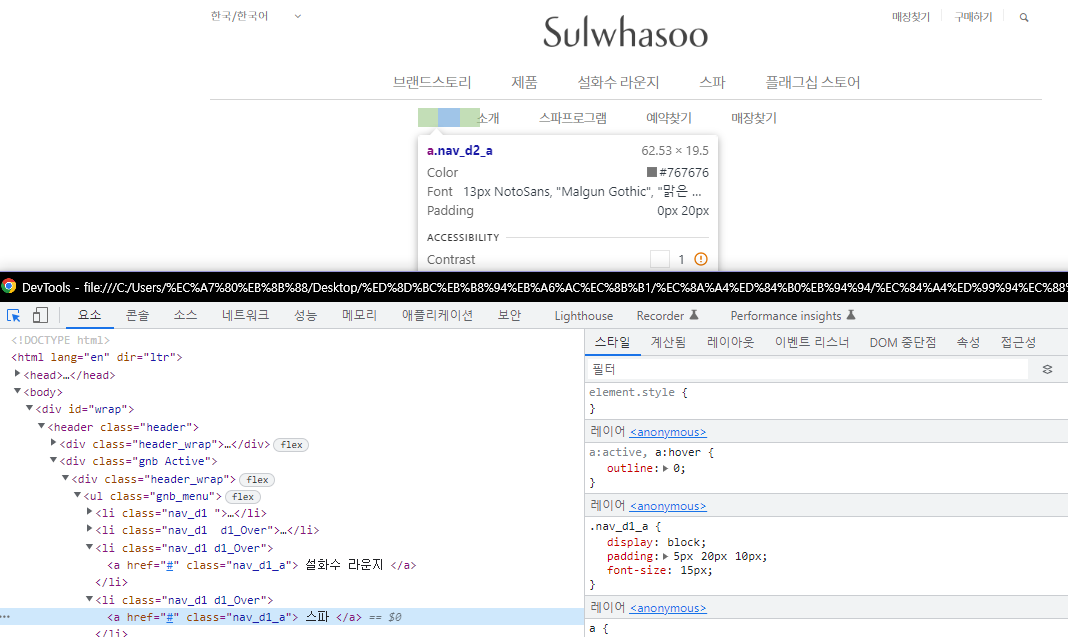
그리고, [제품]쪽에 마우스를 대고 하위항목인 [전제품구성]과 [신제품]에 마우스를 가져다 댔을 때, a태그가 정상적인 기능을 하지않습니다.. 영역이 이상하게 잡히는거같아요..
display:none이 아니라 opacity로해서 그런거같은데..;;
이부분도 문의드립니다.
(아래 캡쳐는 수업자료 첨부해주신 것중에 [01_desktop layout_header]폴더에 있는 index.html 입니다)



답변 1
1
LIZ.B
지식공유자
안녕하세요 ~ 답변이 늦어 죄송합니다.^^
desktop header 부분같은경우 강좌의 가장 마지막에 수정하여 올려놓은 것이 있습니다.
그부분을 참고해서 봐주시면 될거 같습니다.
그리고 첫번째 메뉴에서 서브 메뉴가 나오게 하고 싶으시다면 브랜드 스토리 첫번째 메뉴에
<li class="nav_d1">
<a href="#" class="nav_d1_a">브랜드스토리</a>
<ul>
<li class="nav_d2_box">
<a href="#" class="nav_d2_a"> menu </a>
<a href="#" class="nav_d2_a"> menu </a>
</li>
</ul>
</li> 이런식으로 정보를 추가하면 될듯합니다~
또한 script에서는 조건식을 빼면 0번 에서도 잘 작동할것입니다.
gnb_menu_list.on('mouseenter',function(){
gnb_menu_list.not(this).next('ul').removeClass('over')
$(this).next('ul').addClass('over');
gnb.addClass('Active')
})아니면 다른 번호에 서브 메뉴를 제외 시켜야 하는것이라면,
gnb_menu_list.on('mouseenter',function(){
if($(this).parent('li').index()==0){//여기에 0번만 다른 번호로 바꾸시면 되겠습니다.
sub_menu.stop().removeClass('over')
gnb.stop().removeClass('Active')
}
else{
gnb_menu_list.not(this).next('ul').removeClass('over')
$(this).next('ul').addClass('over');
gnb.addClass('Active')
}
})
열공하시고 좋은하루 보내세요~





