인프런 커뮤니티 질문&답변
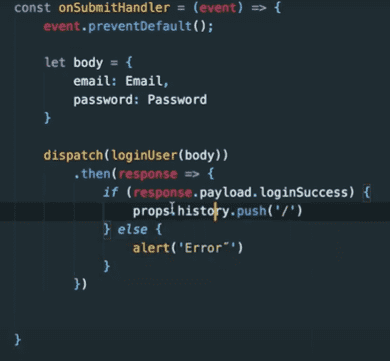
dispatch 다음에 .then 구문에 대해 질문이 있습니다.
작성
·
1.1K
답변 3
0
0
박병찬
질문자
만약 로그인에 성공한다면 현재 loginUser(body)의 return 값이 { payload: {loginSuccess: true, userId: user._id }}일 것같은데 .then 구문 이하에서 이것을 response로 받아서 response.payload.loginSuccess에 접근이 가능한건가요?
그렇다면 위의 코드에서 해당 코드를 응답받은 state가 dispatch로 Redux의 Store에 반영되는 동시에 .then 구문으로 action 객체에 접근 가능하다는 말씀이신거죠?
0
John Ahn
지식공유자
안녕하세요 리덕스 store 값을 변경해서 처리를 할 수도 있으며
이렇게 스토어 값이 아닌 일반 axios 요청과 response값을 이용하듯해서 처리할수도 있습니다.
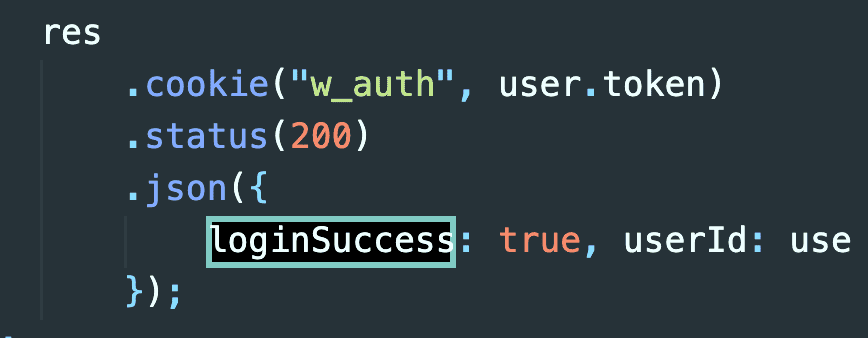
response.payload.loginSuccess값은 백엔드에서

이렇게 주기에 받을수있는것입니다.