인프런 커뮤니티 질문&답변
component에서 에러
작성
·
361
0
 component에러가 해결이 안됩니다..
component에러가 해결이 안됩니다..
그래서 제가 임의로 routes-route로 바꿨더니
const App = () => {
return (
<Routes>
<Route path="/" element={<Navigate to="/login" replace />} />
<Route path="/login" element={<LogIn />} />
<Route path="/signup" element={<SignUp />} />
</Routes>
);
};
export default App;이러면  이런 에러가 뜹니다ㅜㅜ
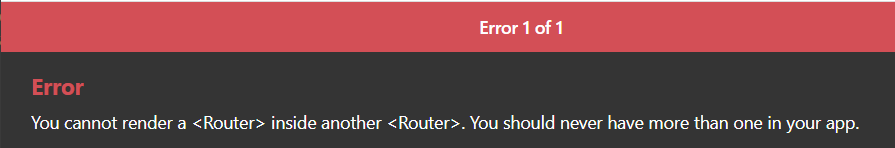
이런 에러가 뜹니다ㅜㅜ

파일 구조가 이러한데

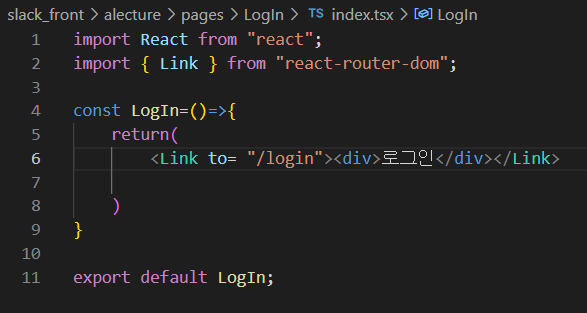
로그인 창은 이런식으로 구성되어있습니다... 어떻게 해야하나요ㅜ
답변 2
1
slack efub
질문자
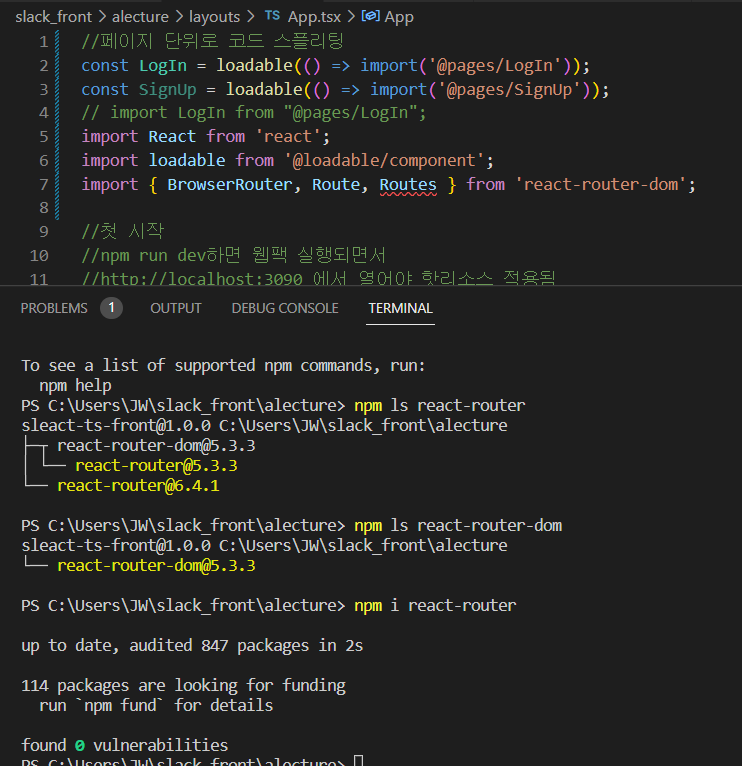
죄송합니다 위에껀 cd alecture을 안하고 실행해서 보냈네요,,

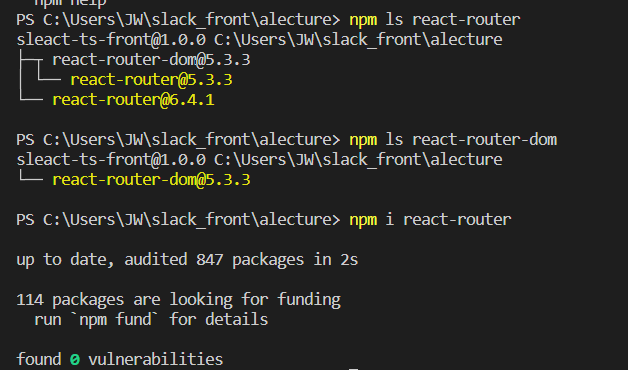
이렇게 뜹니다..!
추가로 npm i react-router도 다시 깔았는데 아직도,,,
 에러가 납니다 ㅜ
에러가 납니다 ㅜ
제로초(조현영)
지식공유자
react-router-dom 5버전이 깔려있습니다. package.json에서 한번 확인해보시고 node_moduldes 폴더 지우고 다시 npm i해보세요.
slack efub
질문자
그래도 안됩니다...현재 npm i를 다시한 상태인데 버전이 똑같아요.
"react-router": "^6.4.1", "react-router-dom": "^5.3.3",
slack efub
질문자
"package.json의 react-router-dom 버전을 ^6.0.0으로 수정한 뒤" 그냥 터미널 창에 npm i react-routerdom@6하면 되나요?
0







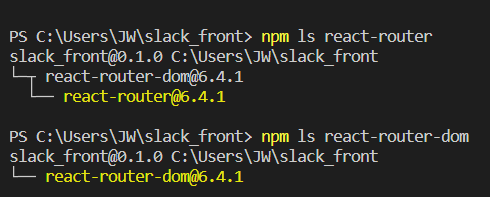
 이제는 이런 에러가 뜹니다.. 분명 구조에 맞게 코드를 짰는데 어디서 문제인건지 ㅜ
이제는 이런 에러가 뜹니다.. 분명 구조에 맞게 코드를 짰는데 어디서 문제인건지 ㅜ
현재 구조 (밑 사진)