인프런 커뮤니티 질문&답변
computed is not defined 에러가 발생합니다
해결된 질문
작성
·
1K
0
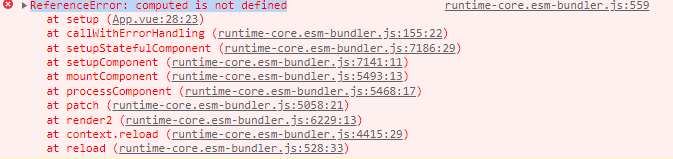
 ReferenceError: computed is not defined
ReferenceError: computed is not defined
에러가 나오는데 어디서 잘못된 걸까요?
코드를 따라서 작성하다가 에러가 났는데 원인을 못 찾겠어요. ㅠㅠ

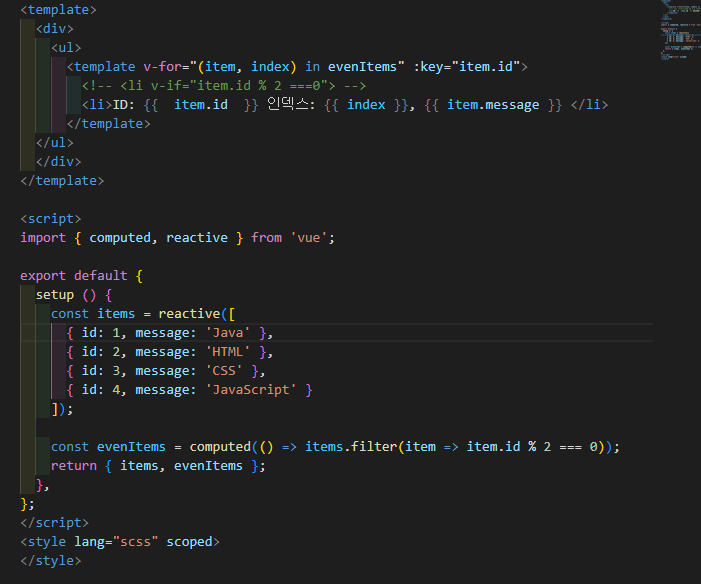
<template>
<div>
<ul>
<template v-for="(item, index) in evenItems" :key="item.id">
<!-- <li v-if="item.id % 2 ===0"> -->
<li>ID: {{ item.id }} 인덱스: {{ index }}, {{ item.message }} </li>
</template>
</ul>
</div>
</template>
<script>
import { computed, reactive } from 'vue';
export default {
setup () {
const items = reactive([
{ id: 1, message: 'Java' },
{ id: 2, message: 'HTML' },
{ id: 3, message: 'CSS' },
{ id: 4, message: 'JavaScript' }
]);
const evenItems = computed(() => items.filter(item => item.id % 2 === 0));
return { items, evenItems };
},
};
</script>
<style lang="scss" scoped>
</style>
답변 1
1






오늘 다시 키니 되네요.
뭔가 충돌이 있었나봐요. 감사합니다.