인프런 커뮤니티 질문&답변
slide-inner에 font-size
작성
·
383
1
안녕하세요 강사님, 강의 잘 듣고 있습니다!
코딩미션 1-3 중에 질문이 있습니다.
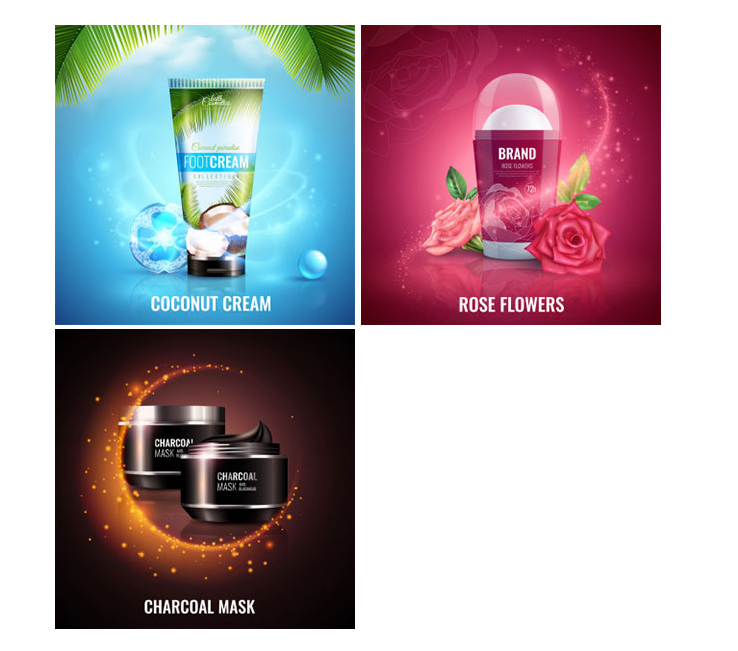
슬라이드 마지막 사진이 안 나타나서 hidden을 풀고 보았더니
 이런식으로 마지막 사진이 다음 줄로 밀려서 배치가 되어있더라구요.
이런식으로 마지막 사진이 다음 줄로 밀려서 배치가 되어있더라구요.
나란히 배치하려고 이것저것 해봐도 안되길래 코드 비교를 하다가
.slide-inner {
font-size: 0;
}이렇게 font-size를 적어주었더니
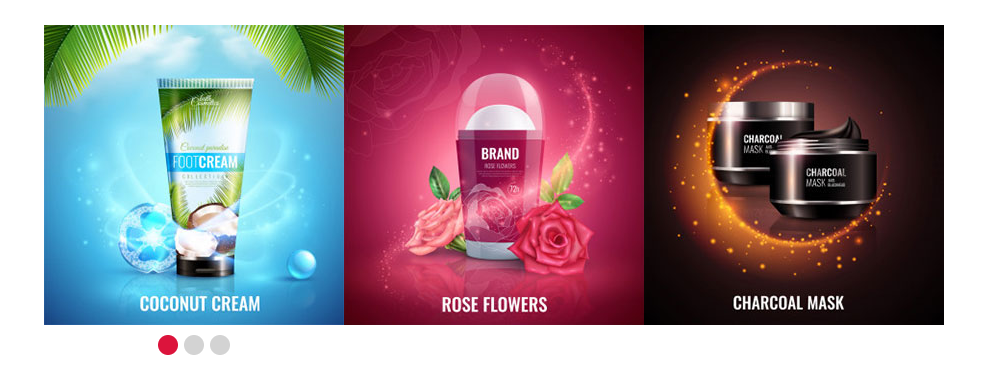
 바로 나란히 배치가 되더라구요.
바로 나란히 배치가 되더라구요.
font-size를 적고 안 적고에 따라 사진 배치가 이렇게 되는 것이 제가 알고 있던 font-size의 역할과 달라 궁금하여 질문 남깁니다.
혹시 왜 이렇게 되는 것인지 알 수 있을까요?






코드는 이렇고 여기서 .slide-box 부분에 font-size를
주석처리하면 첫 질문에 첨부한 사진과 같이 세번째 사진이
다음줄로 내려가버려서 버튼을 클릭하면 이미지가 보이지 않습니다.