인프런 커뮤니티 질문&답변
사용자 정의속성 data-image 관련 질문드립니다
작성
·
410
1
안녕하세요 선생님
항상 강의 감사하게 듣고 있습니다.
다름이 아니라 html에서 사용자 정의로 사용하신 li태그 안의 data-image에 넣은 사진의 이미지 크기를 css나 제이쿼리로 조절할 수 있는 방법이 있을까요 ? 강의 듣고 다른 이미지로 연습 중인데 크기가 맞지 않아 li태그에 hover했을 때 이미지가 줄어드는 장면까지 보이더라고요.. 포토샵으로 따로 작업하지 않고 css나 제이쿼리로 사용자 정의 함수 data-image 안의 이미지 사이즈를 조절하고 싶은데요
선택자를
$('li[data-image='images/img1.jpg').css('width':'100%') 이렇게 써보니 역시나 안되더라구요 사용자 정의속성으로 이미지 크기 조절방법 알려주시면 감사하겠습니다
답변 1
0
어떤 의도로 하시려는지는 모르겠지만 일단 제이쿼리 구문오류가 있습니다.
아래처럼 외따옴표가 개수가 일단 안맞습니다. 총 4개 있어야 하는데 3개니까 오류구요. 또 같은 따옴표를 중복해서 사용하면 안됩니다. 외따옴표로 묶었으면 내부에는 쌍따옴표로 또는 쌍따옴표로 묶었으면 내부에는 외따옴표로 해야 합니다.
그리고 css 메서드에서 콜론(:)을 사용한다는건 여러개의 속성을 배열 형태로 넣는 거니까 중괄호와 콤마(,)로 이어가야 합니다. 아니면 지금처럼 속성을 1개만 넣었다면 콜론(:)을 사용하면 안되고 콤마(,)를 써야 합니다.
속성선태자([])를 사용하실 때는 마감(])도 있어야 하는데 없어서 선택자 오류입니다.
▼ 제이쿼리 오류 구문
$('li[data-image='images/img1.jpg').css('width':'100%')
▼ 제이쿼리 정상 구문
$('li[data-image="images/img1.jpg"]').css('width','100%')
$('li[data-image="images/img1.jpg"]').css({
'width': '100%',
'border': '1px solid red'
})
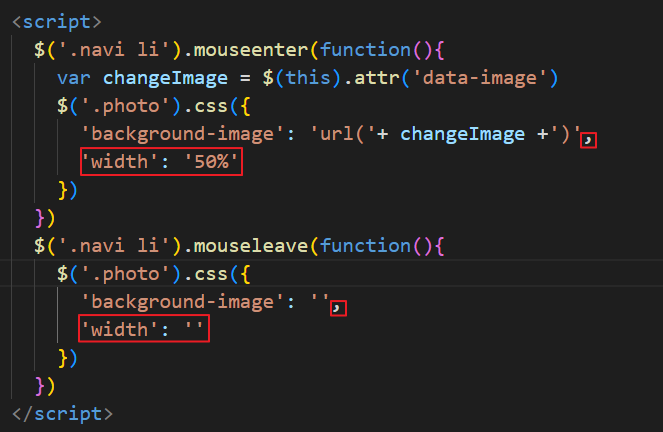
아래 코드처럼 data-image의 css 속성을 변경하려면 배열로 추가하시면 됩니다.