인프런 커뮤니티 질문&답변
nth-child 관련 질문있습니다.
작성
·
228
답변 1
0
코딩웍스(Coding Works)
지식공유자
답변이 늦었습니다.
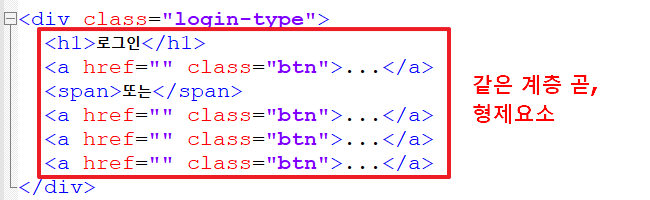
nth-child라는 순서를 체크하는 가상클래스는 선택자 또는 태그를 체크하지 않고 같은 계층 내에서 무조건 출현 순서를 체크합니다. 곧, .btn:nth-child(1)라고 했지만 같은 계층 내에 h1 같은 계층에 있으면서 처음 출현하는 것이라서 .btn:nth-child(1) → h1이 됩니다.
마찬가지로 .btn:nth-child(3)을 하더라도 출현 순서만 체크하므로 span이 선택됩니다.