인프런 커뮤니티 질문&답변
HistoryPage 테이블 데이터 구현
작성
·
432
0
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
해당 tr의 데이터 값들이 전혀 안나와서 ㅠㅜ 질문드립니다


답변 10
0
 엌.. 선생님
엌.. 선생님
선생님 소스로 하고 몽고db 저껄로 연결해서 해봤는데
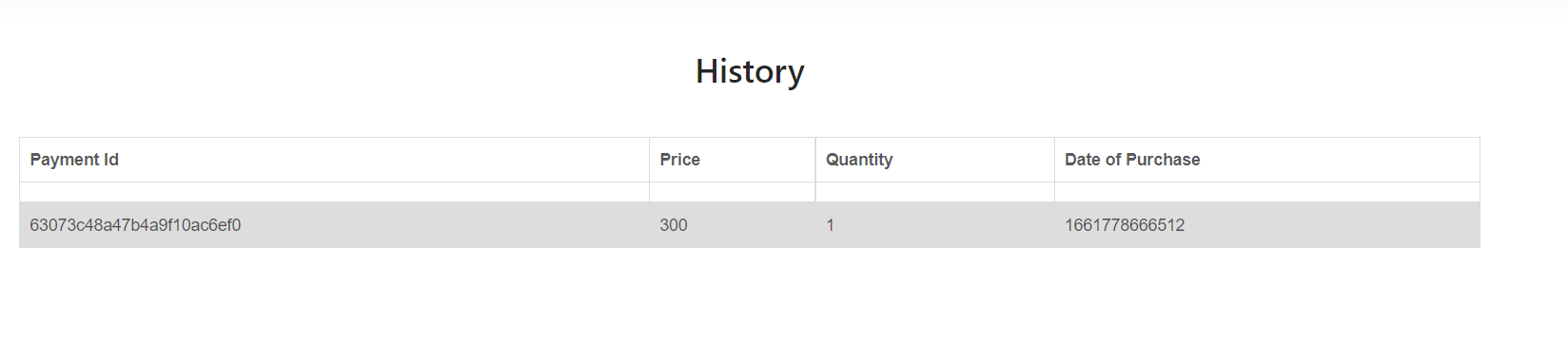
history 부분 제대로 데이터 불러와집니다 ㅠㅜ
제 소스는 대체 그럼 어디가 문제일까요 ㅠㅜ ???
저번에 선생님께서 제 깃허브에서 받은 소스로 테스트하셔서 테스트한건지는 잘 모르겠는데 history 테이블 데이터 잘 나오셨다고 말씀하시지 않으셨나요??
그럼 제 소스 문제가 아닌 걸까요?? 😭😭
혹시 다른 질문으로 드렸던 깃허브 gh-pages로 배포하는 것도 선생님이 테스트 하셨을 땐 혹시 다 정상으로 작동 되었을까요??🤣
0
아 그러시구나 인절미님 그러면 한번 제 깃허브에 있는 프로젝트를 이용해서 실행해보겠어요?
https://github.com/jaewonhimnae/react-shop-ko
frontend npm install
server npm install
한 후에 server/config 에 dev.js 파일 생성 후 mongoDB URI 넣은 후에
한번 해보시겠어요?
여기서는 잘되는지 한번 보고 싶어서요!
0
0
0
엌 ... 아니요? 저 수정한건 없는데
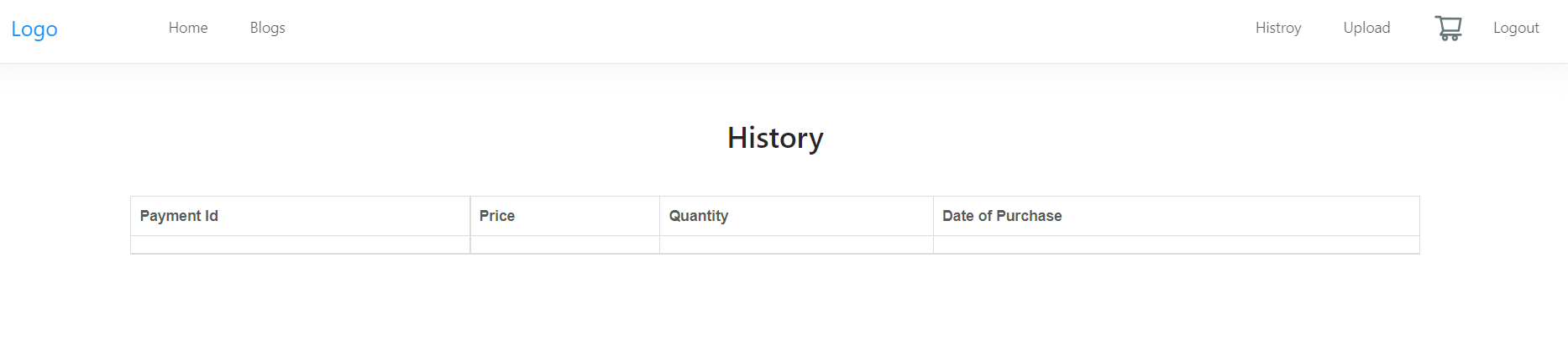
제쪽에선 아직도 배열안에 배열로 떠서 (?) 그런지 테이블상으로 해당 데이터 값은 안나오는 중입니다...  그럼 제 github의 전체 코드상의 에러는 없는건가요...??? 😯😯😯
그럼 제 github의 전체 코드상의 에러는 없는건가요...??? 😯😯😯
근데.. 왜 ? 제쪽에선 로컬 url로 테스트 하면 왜저렇게 나오는 걸까요 ㅠㅜ
0
0
빠른 답변 다시한번 감사드립니다!!
네, 안그래도 선생님 소스코드랑 비교하고 강의도 돌려보고 있는데 3일내내 돌려보고 있는데 전혀 찾지를 못하고 있습니다 ㅠㅜ
https://github.com/newri0807/reactStore
한번 체크해 주시면 정말 감사드립니다
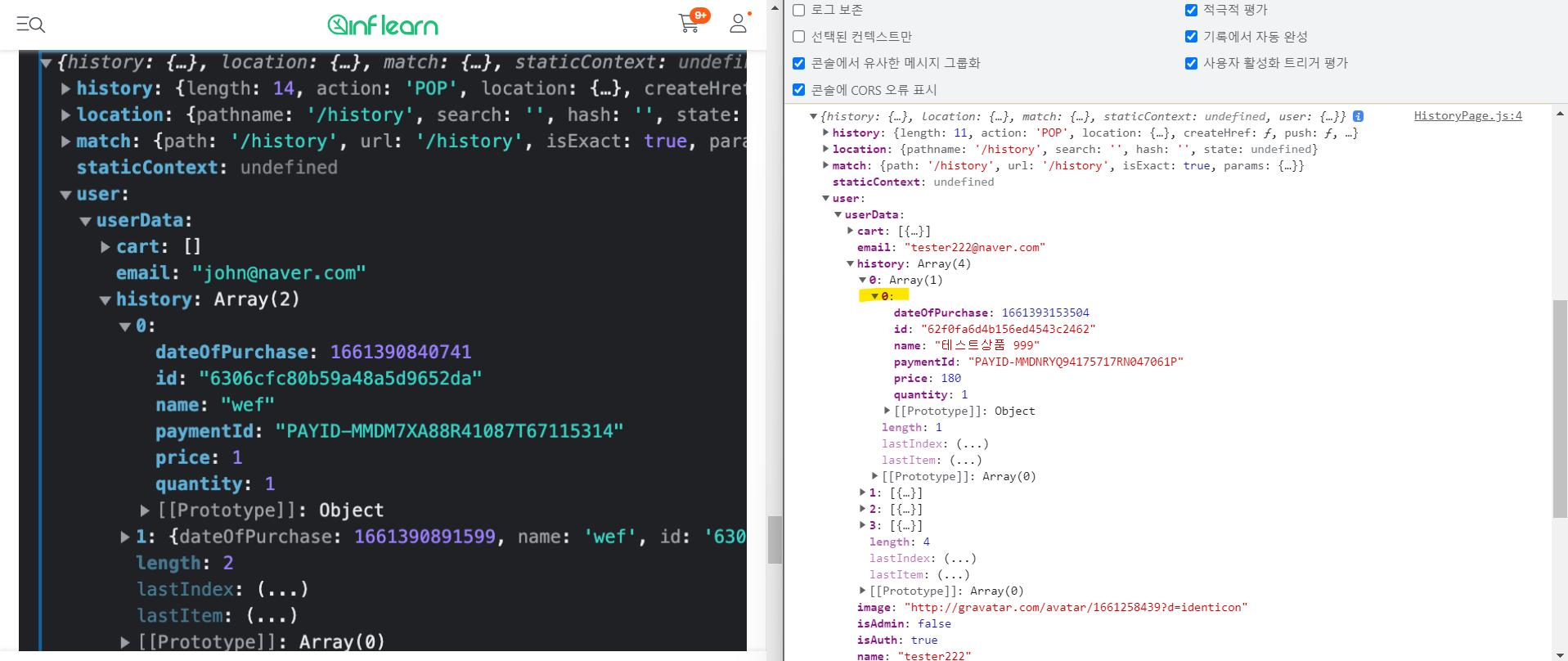
선생님의 History 페이지에 props의 콘솔로그랑 제 History 페이지에 props의 콘솔로그랑 비교해봤는데
나머지 부분은 다 똑같은 데 history의 배열부분만 다른데
그럼 histroy에 푸시할 부분만 에러 난게 아닌가요??
왜 배열안에 배열이 들어가게 푸시가 되는지 ... 제가 다른 곳의 오탈자는 발견하지못해서요 😭
0
안녕하세요
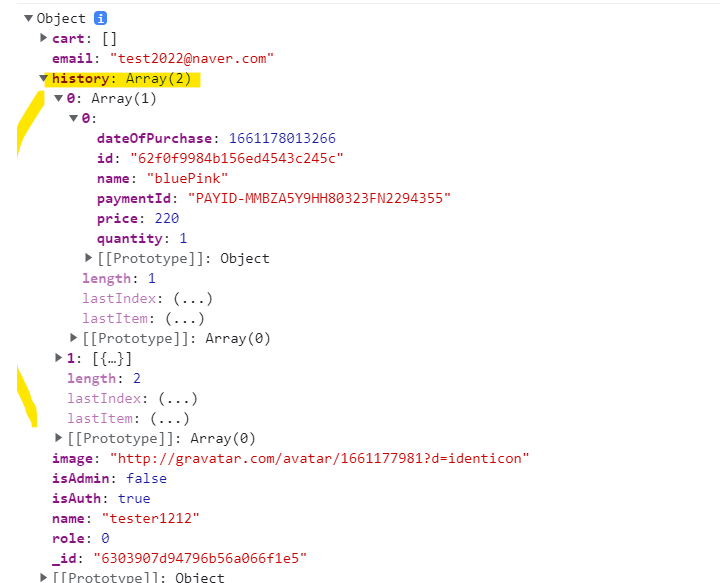
만약 History 페이지에 props를 로그를 찍어보면 이런식의 데이터 형식으로 와야합니다.  그런데 그렇게 오지 않고 있으니 어디에 오타가 나거나 한 부분입니다.
그런데 그렇게 오지 않고 있으니 어디에 오타가 나거나 한 부분입니다.
데이터 형식이 원래 부분과 보여주신 부분이 많이 다르게 나왔기 때문에
여러 부분에서 오타가 난 것 같습니다.
이럴 때는 오타가 어딨는지 하나씩 찾아야 하는데
원본 소스랑 한번 비교해주시고
https://github.com/jaewonhimnae/react-shop-ko
그래도 안 보이면 전체 소스 코드를 올려주시면 직접 봐보겠습니다.
감사합니다.
0
답변 감사드립니다!
이쪽부분만 보여드리면 될까요?
0
안녕하세요 호박 인절미님!
현재 history 데이터를 보니깐
배열 안에 또 배열로 들어가 있는 것 같은데요?
혹시 push 하는 로직 쪽 다시 한번 봐 볼 수 있을까요?






