인프런 커뮤니티 질문&답변
완성하고 나면 커서가 깜빡여요
작성
·
230
1


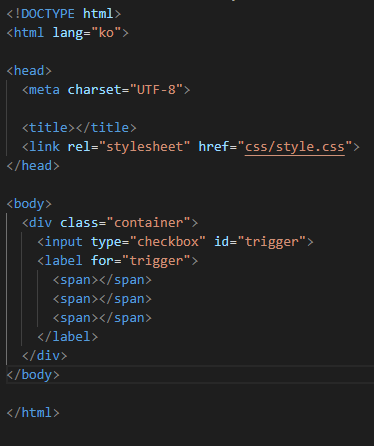
원래 이런가요? 변화는 잘 되는데..
body {
font-family: 'Noto Sans KR', sans-serif;
line-height: 1.5em;
margin:0;
font-weight: 300;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
color: #222;
}
a {
text-decoration: none;
color: #222;
}
.container {}
input[id=trigger] {
display: none;
}
label[for=trigger] {
width: 40px;
height: 30px;
display: block;
position: relative;
cursor: pointer;
}
label[for=trigger] span {
position: absolute;
height: 2px;
background-color: #000;
width: 100%;
left: 0;
transition: 0.3s;
}
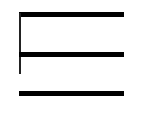
label[for=trigger] span:nth-child(1) {
top: 0;
}
label[for=trigger] span:nth-child(2) {
top: 50%;
}
label[for=trigger] span:nth-child(3) {
top: 100%;
/* top: calc(100% - 2px); */
}
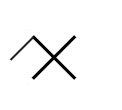
input[id=trigger]:checked + label[for=trigger] span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
input[id=trigger]:checked + label[for=trigger] span:nth-child(2) {
opacity: 0;
}
input[id=trigger]:checked + label[for=trigger] span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}

답변 1
0
코딩웍스(Coding Works)
지식공유자
올리신 코드로 테스트 했는데 깜빡거리는거 없이 잘 만드셨어요.
전혀 문제없습니다.
참... 다음에 질문 올리실 때 html 코드도 복사해서 올려주세요.





