인프런 커뮤니티 질문&답변
css 포지션속성 부모요소 밖으로 위치시킬 때
작성
·
2.4K
답변 1
0
코딩웍스(Coding Works)
지식공유자
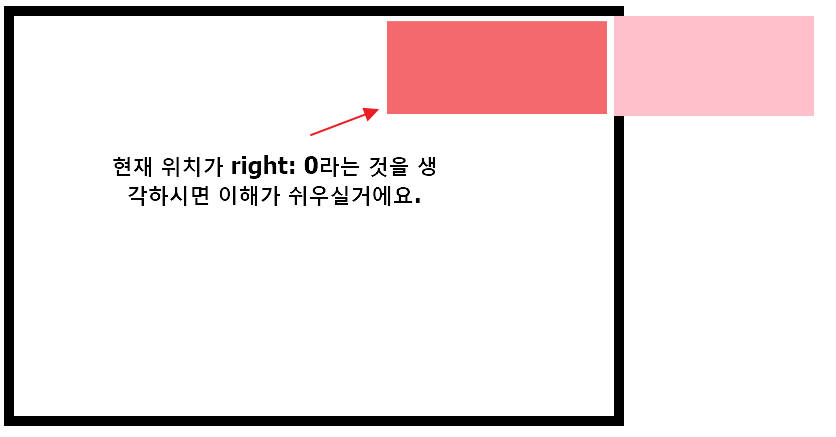
4번째 박스를 top:0 left:100% 로 해서 위치시키는 것과 같이 right를 사용할 때는 right: -4번째박스의너비 로 해주어야 합니다.
.child {
background-color: pink;
width: 200px;
height: 100px;
position: absolute;
top: 0;
/* left: 100%; */
/* right: -600px; */
right: -200px;
}









앗 이해를 잘못하고있었어요 ㅠㅠ ㅎㅎㅎ 감사합니다!!!