인프런 커뮤니티 질문&답변
redux-promise error
작성
·
546
0
안녕하세요, react 강좌 학습중입니다.
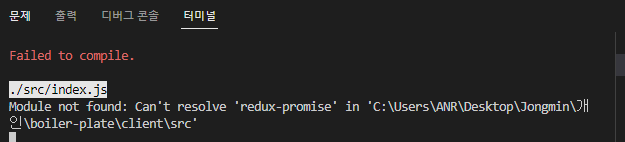
아래 내용에 대해 구글링 해보았으나 .. 해결이 되지 않아 올려봅니다.

해당 redux-promise는 설치가 되었으며 , import 역시 되어있는 상황입니다.
아래 index.js 소스코드 올립니다.
감사합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
//import * as serviceWorker from './serviceWorker';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import 'antd/dist/antd.css';
import { applyMiddleware, createStore } from 'redux';
import promiseMiddleware from 'redux-promise';
import ReduxThunk from 'redux-thunk';
import Reducer from './_reducers/user_reducer';
const createStoreWithMiddleware = applyMiddleware(promiseMiddleware,ReduxThunk)(createStore)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={createStoreWithMiddleware(Reducer,
window.__REDUX_DEVTOOLS_EXTENTION__ &&
window.__REDUX_DEVTOOLS_EXTENTION__()
)}>
<App />
</Provider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();





