인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
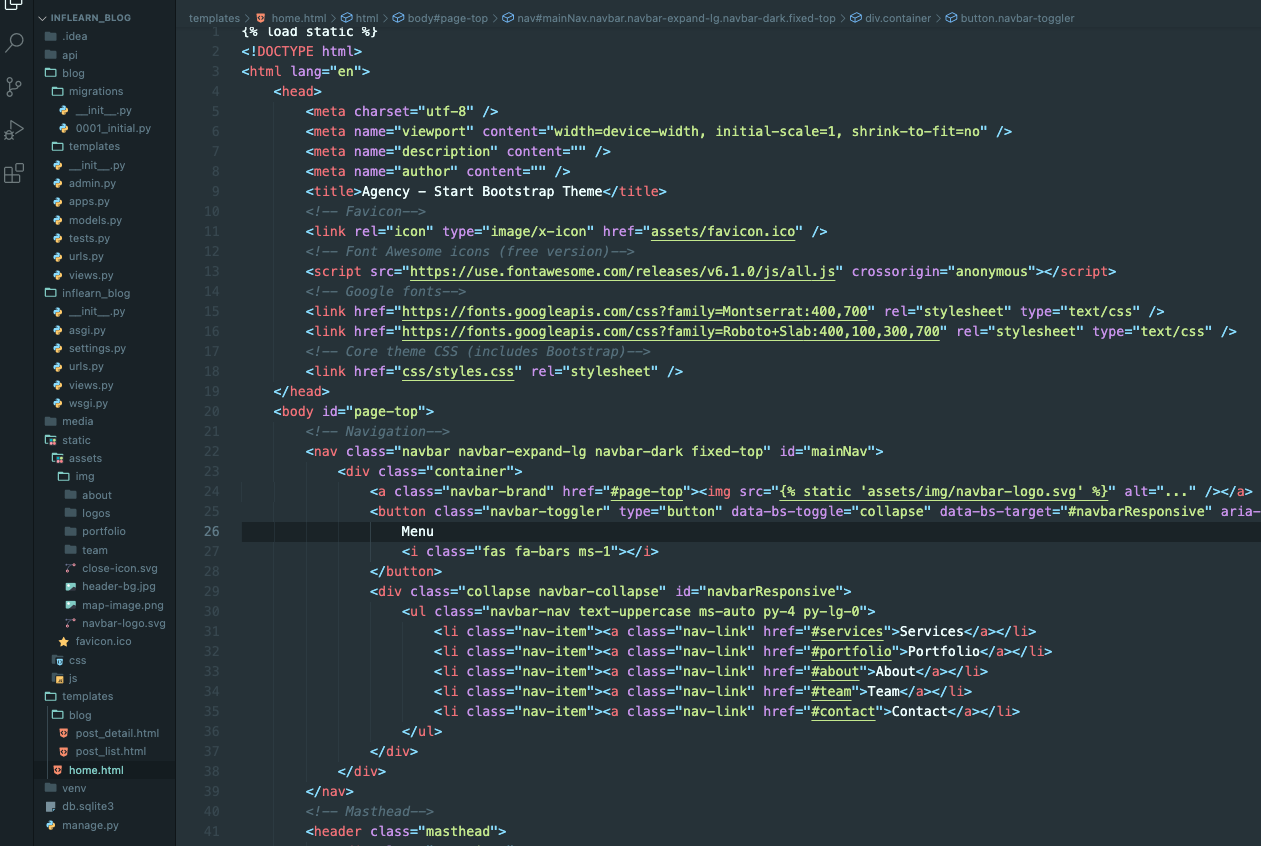
navbar-logo.svg 404에러
작성
·
519
0
안녕하세요.
1. 경로를 잘 지정해준 것 같은데 이미지 로딩이 안되네요 ㅠ
2. 강사님처럼 templates폴더를 앱마다 나눠서 분류해보려 했으나 하나에 모아서 해야만 작동을 합니다.

TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR, 'templates')],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
WSGI_APPLICATION = "inflearn_blog.wsgi.application"
# Database
# https://docs.djangoproject.com/en/4.1/ref/settings/#databases
DATABASES = {
"default": {
"ENGINE": "django.db.backends.sqlite3",
"NAME": BASE_DIR / "db.sqlite3",
}
}
# Password validation
# https://docs.djangoproject.com/en/4.1/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
"NAME": "django.contrib.auth.password_validation.UserAttributeSimilarityValidator",
},
{"NAME": "django.contrib.auth.password_validation.MinimumLengthValidator",},
{"NAME": "django.contrib.auth.password_validation.CommonPasswordValidator",},
{"NAME": "django.contrib.auth.password_validation.NumericPasswordValidator",},
]
# Internationalization
# https://docs.djangoproject.com/en/4.1/topics/i18n/
LANGUAGE_CODE = "en-us"
TIME_ZONE = "Asia/Seoul"
USE_I18N = True
USE_TZ = False
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.1/howto/static-files/
STATIC_URL = "static/"
STATICFILES_DIR = [os.path.join(BASE_DIR, 'static')]
# Default primary key field type
# https://docs.djangoproject.com/en/4.1/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = "django.db.models.BigAutoField"
MEDIA_URL = '/media/'
MEDIA_ROOT = BASE_DIR/'media'답변 3
0
0
김석훈
지식공유자
두가지 방법 모두 정상 동작해야 합니다.
(위 질문에서 폴더명은 template 이 아니라 templates 입니다.)
안되는 경우에 대한, 에러 메세지 캡쳐 올려줄래요.
다만 첫번째 방법은, 아래 처럼 myapp1 폴더가 두번 존재해야 하는거 유의하시구요.
myapp1 > templates > myapp1 > xxx.html
0
김석훈
지식공유자
안녕하세요. 독자님.
아래 에러는 templates 와는 무관하고, 24라인, src="{% static '~' %}" 와 관련된 사항입니다.
"GET /static/assets/img/navbar-logo.svg HTTP/1.1" 404 1837
settings.py 소스를 보면,
STATICFILES_DIRS = [~] 에 오타가 있어서(S 누락), 장고가 static 폴더를 못 찾고 있습니다.
2.번은 질문을 이해 못했습니다. 좀 더 자세히 설명 부탁합니다.






두번째 질문은 강사님의 다른 무료강의를 보고 프로젝트를 만들었는데요,
mysite(project)
myapp1
ㄴtemplate
myapp2
ㄴtemplate
template
강사님은 이런식으로 파일 관리를 하시지 않습니까?
하지만 저는 이런식으로 파일들을 관리하면 해당 각 템플릿에서 파일들을 로딩하지 못하고 아래와 같이 저장해야 파일들을 로딩한다는 뜻입니다.
mysite(project)
myapp1
myapp2
template
ㄴmyapp1
ㄴmyapp2