인프런 커뮤니티 질문&답변
'@' 경로 설정
해결된 질문
작성
·
237
0
안녕하세요. 기본편 수업을 다 듣고 궁금한 점이 생겨서 질문 드립니다.
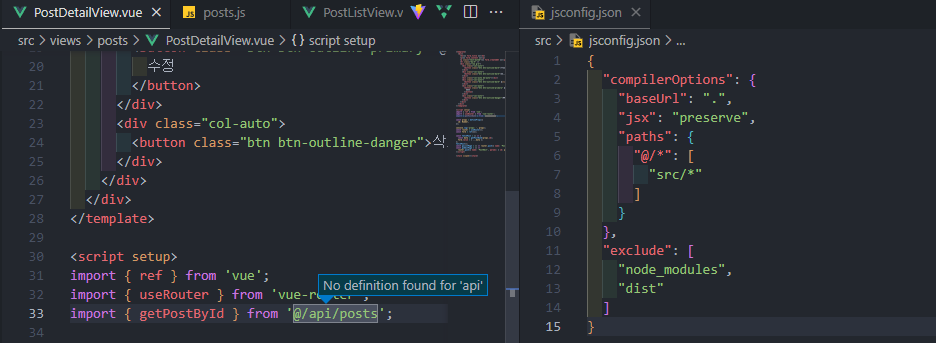
'@'를 사용해서 import를 했을때에는 Go to Definition 기능이 잘 작동하지 않고,
../components/ 식으로 작성했을 때에만 기능이 잘 작동합니다.
구글링으로 해결해보려 했는데 처음 vue를 접하는 거라 검색이 쉽지가 않네요.
혹시나 방법을 아시면 알려주시면 감사하겠습니다!
답변 1
0
짐코딩
지식공유자
루트 디렉터리에 jsconfig.json 파일을 생성해보시겠어요?
{
"compilerOptions": {
"baseUrl": ".",
"jsx": "preserve",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
감사합니다 🙂
(참고 - 실전편에서는 해당 파일도 셋팅합니다.)






답변 감사합니다!
말씀해 주신대로 jsconfig.json 세팅 후에 해봐도 계속 아래와 같은 상태네요.
이게 Vue의 문제인지 VS Code의 문제인지 잘 모르겠습니다.