인프런 커뮤니티 질문&답변
로깅 미들웨어 질문입니다
작성
·
230
0
안녕하세요. 제로초님 항상 잘 보고 있습니다.
강의 중에 궁금한게 있어 질문드립니다.

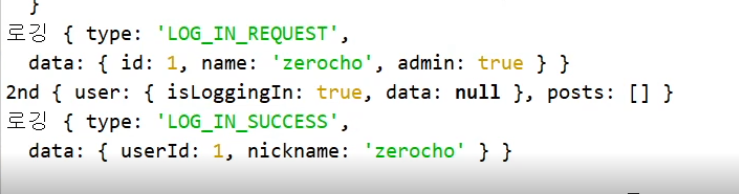
이런식으로 계속해서 로그가 찍히는데
dispatch 전에 로그를 찍는 건 알겠으나,
firstMiddleware를 실행하는 dispatch 호출이
store.dispatch(logIn({
id: 1,
name: 'zerocho',
admin: true,
}));
로 하나 뿐이니,
firstMiddleware 미들웨어는 처음에 한번
(dispatch, getState) => { // async action
dispatch(logInRequest(data));
try {
setTimeout(() => {
dispatch(logInSuccess({
userId: 1,
nickname: 'zerocho'
}));
}, 2000);
} catch (e) {
dispatch(logInFailure(e));
}
};
};
를 로그 찍어주고 기능이 종료되며, thunkMiddleware로 넘어가는것 아닌가요?
thunkMiddleware가 실행되면서 내부 action이 dispatch 될때마다 어떻게 계속 로그가 찍히는지 궁금합니다.
아니면 혹시, 미들웨어는 일회성으로 한번 실행되고 끝나는게 아닌, dispatch 될때마다 실행되는 건가요?





